[解決済み] Android map API v2 でカスタム形状のビットマップマーカーを作成する方法 [重複]について
質問
Google Map API v2を使用したAndroidアプリケーションを開発しています。 カスタムマーカーを使用してユーザーの位置を地図上に表示する必要があります。
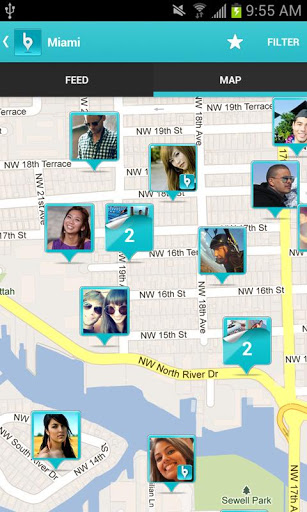
各マーカーには、URLから取得したユーザーの写真が表示されます。画像は、サーバーから非同期モードでダウンロードされる必要があります。例として、添付のスクリーンショットをご覧ください。
マーカーに画像やカスタム情報を追加するにはどうすればよいですか?

解決方法は?
で
Google Maps API v2 デモ
があり、そこに
MarkerDemoActivity
クラスで、カスタム画像が GoogleMap に設定される様子を見ることができます。
// Uses a custom icon.
mSydney = mMap.addMarker(new MarkerOptions()
.position(SYDNEY)
.title("Sydney")
.snippet("Population: 4,627,300")
.icon(BitmapDescriptorFactory.fromResource(R.drawable.arrow)));
これはマーカーを画像に置き換えるだけなので、マーカーを画像に置き換えるために
Canvas
は、より複雑でファンシーなものを描画します。
Bitmap.Config conf = Bitmap.Config.ARGB_8888;
Bitmap bmp = Bitmap.createBitmap(80, 80, conf);
Canvas canvas1 = new Canvas(bmp);
// paint defines the text color, stroke width and size
Paint color = new Paint();
color.setTextSize(35);
color.setColor(Color.BLACK);
// modify canvas
canvas1.drawBitmap(BitmapFactory.decodeResource(getResources(),
R.drawable.user_picture_image), 0,0, color);
canvas1.drawText("User Name!", 30, 40, color);
// add marker to Map
mMap.addMarker(new MarkerOptions()
.position(USER_POSITION)
.icon(BitmapDescriptorFactory.fromBitmap(bmp))
// Specifies the anchor to be at a particular point in the marker image.
.anchor(0.5f, 1));
これはキャンバスを描画します
canvas1
の上に
GoogleMap mMap
. このコードは(ほとんど)自明であり、多くのチュートリアルがあります。
Canvas
. を見ることから始めるとよいでしょう。
キャンバスとドローアブル
をAndroid Developerページよりご覧ください。
今度は、URLから画像をダウンロードすることもできます。
URL url = new URL(user_image_url);
HttpURLConnection conn = (HttpURLConnection) url.openConnection();
conn.setDoInput(true);
conn.connect();
InputStream is = conn.getInputStream();
bmImg = BitmapFactory.decodeStream(is);
あなた しなければならない 背景スレッドから画像をダウンロードする。 AsyncTask または ボレー または RxJava の場合)。
この後
BitmapFactory.decodeResource(getResources(), R.drawable.user_picture_image)
をダウンロードした画像に置き換えます。
bmImg
.
関連
-
[解決済み】Android 8:クリアテキストのHTTPトラフィックが許可されない
-
java.lang.NullPointerException: NULLオブジェクト参照で仮想メソッド......を呼び出そうとしました。
-
エラーが発生しました。ArrayAdapter は、リソース ID が TextView である必要があります。
-
アンドロイドスタジオでJunitのエラー問題を解決する
-
指定された子にはすでに親がいます。まず、その子の親に対して removeView() をコールする必要があります。
-
ライブラリをモジュールとしてインポートする際にエラーが発生しました。Error:A problem occurred configuring project ':library'.
-
Android カスタムスピナーコントロールのドロップダウン・ボックスの実装
-
Android Get set image.setImageResource(R.drawable.xxx) リソース
-
アンドロイドシェイプ、グラデーション、角丸、ボーダーラインの設定
-
android studioが新しいプロジェクトを作成しますが、プロジェクトの同期に成功するまでデザインエディタが使用できません。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
Androidのadbデバイスがオフラインであることが判明
-
AndroidエミュレーターのADBサーバーがACKしない問題
-
Gradle のエラーです。gradle-core.jar (com.android.tools.build:gradle-core:x.x.x) を見つけられませんでした。
-
GIF、Lottie、SVGA
-
ArrayAdapter は、リソース ID が TextView であることが必要です。
-
アンドロイドスタジオのエラーを解決する --> Error:(1, 0) id 'com.android.application' を持つプラグインが見つかりません。
-
アンドロイドのエリプサイズを使用する
-
Androidプロセス生存のためのソリューション
-
Android ProgressBarの色を変更する
-
Androidのカラーグラデーション実装のまとめ