[解決済み] android: Go Launcherのような初めてのチュートリアルをアプリに実装するにはどうしたらいいですか?
2023-04-05 12:46:18
質問
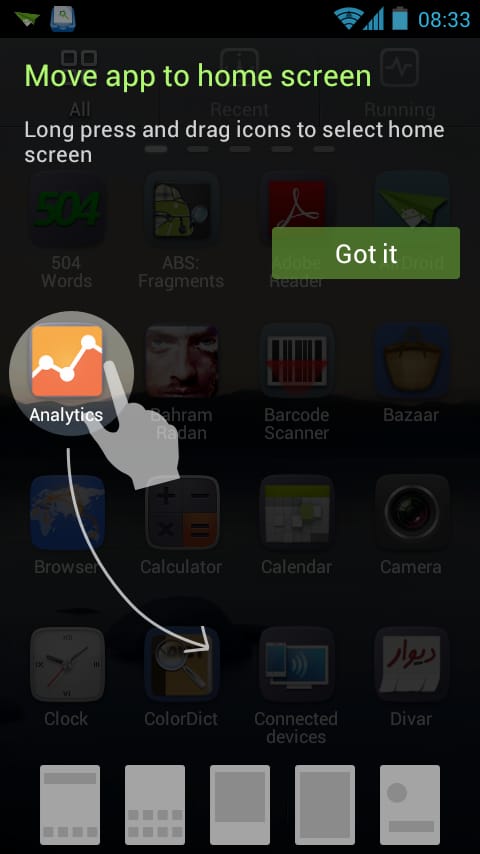
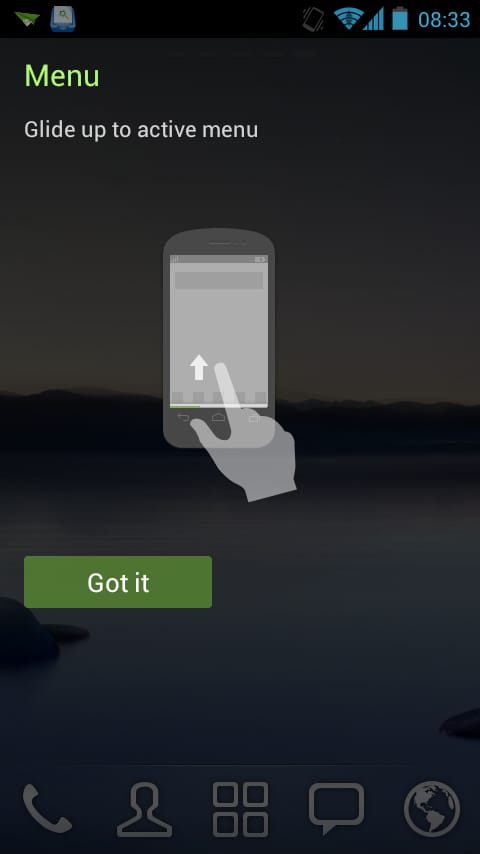
Go Launcher には素晴らしい初回起動時のチュートリアルがあります。私のアプリの最初の起動時に同様のチュートリアルを表示する方法を学びたいと思います。この透明なビュー (画面オブジェクトと相互作用する) を私のアンドロイドアプリに実装するにはどうすればよいですか?


どのように解決するのですか?
私がしようとしていたのは のような何か を使用し、その中にビューページャーを持つ透明なアクティビティを使用していました。 私は、ユーザーがスワイプできる静的な「チュートリアル」画像が欲しかったのです。
私の質問に対する回答の1つは、興味深いライブラリ(ShowcaseViewと呼ばれる)に言及しました。 それは、同様にあなたの要件によく合うかもしれないように思われます。
関連
-
[解決済み] Bitmapオブジェクトに画像を読み込む際にOutOfMemoryが発生する問題
-
[解決済み] Androidで現在の時刻と日付を取得する方法
-
[解決済み] グリッドレイアウトにおけるフリングジェスチャーの検出
-
[解決済み] Androidのランドスケープモードを無効にする方法を教えてください。
-
[解決済み] Androidのエラーです。デバイス*に*.apkをインストールできませんでした: タイムアウト
-
[解決済み] GradleとAndroid Studioを使ったアプリのビルドと実行は、Eclipseを使った場合よりも遅い
-
[解決済み] アイコンのミップマップ描画可能
-
[解決済み] AsyncTaskを複数回実行する
-
[解決済み] Gradleでビルドタイプを使用し、ContentProviderを使用する同じアプリを1つのデバイスで実行する。
-
[解決済み] TextView.setTextSizeの挙動がおかしい - テキストビューのテキストサイズを画面ごとに動的に設定する方法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】Androidで透明なActivityを作成する方法は?
-
[解決済み] Androidのソースコードにある@hideの意味とは?
-
[解決済み] Android ConstraintLayout - あるビューを別のビューの上に配置する
-
[解決済み] Android Studio - あいまいなメソッド呼び出し getClass()
-
[解決済み] Gmailの3分割アニメーションシナリオの完全動作サンプル?
-
[解決済み] Android Studioの「未実装メソッドの追加」機能
-
[解決済み] アンドロイドのクライアントでヒープアップデートを有効にする方法
-
[解決済み] FragmentPagerAdapterのgetItemが呼び出されない
-
[解決済み] Android APKファイルの中身を見るには?
-
[解決済み] Androidアプリの透明なデモ画面はどのように作成するのですか?