[解決済み] Androidアプリの透明なデモ画面はどのように作成するのですか?
質問
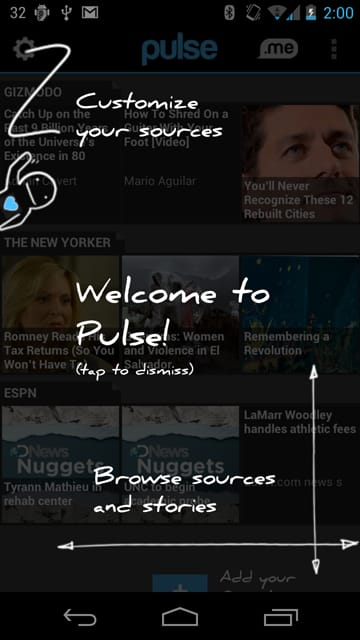
ユーザーが最初に私のアプリケーションをインストールしたときにのみ起動する、半透明のデモ画面を作成しようとしています。 以下は、Pulse News アプリの例です。
ギャラクシー ネクサス

ネクサス・ワン

タップして離脱する」機能の代わりに、このような透明なデモページをいくつかスワイプで移動できるようにしたいと思います。
最初の試みとして、私は ViewPagerIndicator ライブラリのサンプルを修正しました。 ビューページャーの各フラグメント内のImageViewsで半透明のPNGを使用しました。 そして、これを「デモアクティビティ」として「メインアクティビティ」のonCreateメソッドで起動しました。
問題:「メイン アクティビティ」は背景が見えず、黒く表示されるだけでした。 私は解決策を試しました。 ここで を試しましたが、問題は解決されませんでした。
このようなものを作るのにもっと良い方法があるのでしょうか、それとも私のやり方は正しいのでしょうか?
また、これがどのように実装されるかに依存する、別の関連する質問がありました。 私は、テキストと矢印をオーバーレイして、それらが背景の特定の UI コンポーネントを指すようにしようとしています。 テキストと矢印を含む PNG を使用すると、さまざまなデバイスで適切に拡大縮小されない可能性があります。 つまり、矢印は必ずしも背景の正しいUIコンポーネントを指しているとは限りません。 この問題にも取り組む方法はあるのでしょうか?
ありがとうございます。
最初の試みのための私のコードです。
DemoActivity.java
public class DemoActivity extends FragmentActivity {
DemoFragmentAdapter mAdapter;
ViewPager mPager;
PageIndicator mIndicator;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.demo_activity);
mAdapter = new DemoFragmentAdapter(getSupportFragmentManager());
mPager = (ViewPager)findViewById(R.id.pager);
mPager.setAdapter(mAdapter);
//mPager.setAlpha(0);
UnderlinePageIndicator indicator = (UnderlinePageIndicator)findViewById(R.id.indicator);
indicator.setViewPager(mPager);
indicator.setFades(false);
mIndicator = indicator;
}
}
DemoFragmentAdapter.java
class DemoFragmentAdapter extends FragmentPagerAdapter {
protected static final int[] CONTENT = new int[] { R.drawable.demo1, R.drawable.demo2, R.drawable.demo3, R.drawable.demo4};
private int mCount = CONTENT.length;
public DemoFragmentAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
return DemoFragment.newInstance(CONTENT[position % CONTENT.length]);
}
@Override
public int getCount() {
return mCount;
}
public void setCount(int count) {
if (count > 0 && count <= 10) {
mCount = count;
notifyDataSetChanged();
}
} }
DemoFragment.java
public final class DemoFragment extends Fragment {
private static final String KEY_CONTENT = "TestFragment:Content";
public static DemoFragment newInstance(int content) {
DemoFragment fragment = new DemoFragment();
fragment.mContent = content;
return fragment;
}
private int mContent;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if ((savedInstanceState != null) && savedInstanceState.containsKey(KEY_CONTENT)) {
mContent = savedInstanceState.getInt(KEY_CONTENT);
}
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
ImageView image = new ImageView(getActivity());
image.setBackgroundResource(mContent);
LinearLayout layout = new LinearLayout(getActivity());
layout.setLayoutParams(new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT));
layout.setGravity(Gravity.CENTER);
layout.addView(image);
return layout;
}
@Override
public void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
outState.putInt(KEY_CONTENT, mContent);
}
}
どのように解決するのですか?
デモ情報を別のアクティビティに置き、以下のテーマを与えてください。
<style name="Transparent" parent="@android:style/Theme.NoTitleBar">
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowNoTitle">true</item>
<item name="android:backgroundDimEnabled">false</item>
</style>
ActionBarSherlockを使用している場合は、以下のように変更します。
parent
を
@style/Theme.Sherlock
.
これで透明なアクティビティができ、その下にあるアクティビティが見えるようになります。
さて、背景も半透明にしたいところでしょう。
xmlレイアウトに(透明なアクティビティの)追加します。
android:background="#aa000000"
最後の6桁は色を定義します。000000は黒です。
最初の2桁は不透明度を表します。00は100%透明で、ffは100%不透明です。つまり、その中間を選んでください。
関連
-
[解決済み] Androidのソフトキーボードをプログラムで閉じる/隠すにはどうすればよいですか?
-
[解決済み] Androidでアクティビティ起動時にEditTextにフォーカスが当たらないようにする方法
-
[解決済み] AndroidのListViewで画像を遅延ロードする方法
-
[解決済み] Androidで画面の大きさをピクセル単位で取得する方法
-
[解決済み】Android UserManager.isUserAGoat()の正しい使用例?)
-
[解決済み】Androidで透明なActivityを作成する方法は?
-
[解決済み] アンドロイドのクライアントでヒープアップデートを有効にする方法
-
[解決済み] TextView.setTextSizeの挙動がおかしい - テキストビューのテキストサイズを画面ごとに動的に設定する方法
-
[解決済み] RecyclerViewのアイテムに波及効果を追加する
-
[解決済み] HttpURLConnectionを使ったPOSTによるファイル送信
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】Androidで透明なActivityを作成する方法は?
-
[解決済み] ルートレイアウトを基準としたViewの座標の取得
-
[解決済み] Android - タイトルバーに戻るボタンが表示される
-
[解決済み] wrap_contentでRelativeLayoutがフルスクリーンになってしまう
-
[解決済み] アプリ内課金テスト:android.test.purchased already owned
-
[解決済み] データベースでリサイクルビューを使用する
-
[解決済み] Gmailの3分割アニメーションシナリオの完全動作サンプル?
-
[解決済み] Android Studioの「未実装メソッドの追加」機能
-
[解決済み] アンドロイドのクライアントでヒープアップデートを有効にする方法
-
[解決済み] Android: xml リソースからの整数値