[解決済み] Android - シークバーのスタイリング
質問
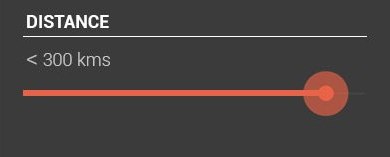
下の画像のようなシークバーを作りたいのですが、どうすればいいですか?

デフォルトのシークバーを使用すると、次のようになります。

つまり、私が必要としているのは、色を変えるだけなのです。余分なスタイルは必要ありません。これを行うための直接的なアプローチはありますか、または私はカスタムdrawableを構築する必要がありますか?
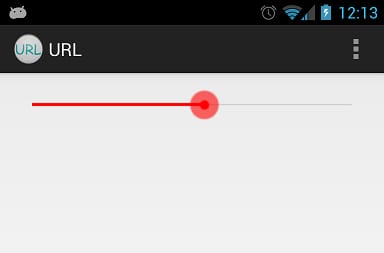
カスタムで作ってみましたが、上記のような正確なものを得ることができませんでした。 カスタムDrawableを使用した後、私が得たものは以下の通りです。

もし、カスタムで作る必要があるのなら、進行線の幅を小さくする方法と、形状を提案してください。
私のカスタム実装です。
background_fill.xml。
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<gradient
android:angle="90"
android:centerColor="#FF555555"
android:endColor="#FF555555"
android:startColor="#FF555555" />
<corners android:radius="1dp" />
<stroke
android:width="1dp"
android:color="#50999999" />
<stroke
android:width="1dp"
android:color="#70555555" />
</shape>
progress_fill.xml
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<gradient
android:angle="90"
android:centerColor="#FFB80000"
android:endColor="#FFFF4400"
android:startColor="#FF470000" />
<corners android:radius="1dp" />
<stroke
android:width="1dp"
android:color="#50999999" />
<stroke
android:width="1dp"
android:color="#70555555" />
</shape>
進捗状況.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@android:id/background"
android:drawable="@drawable/background_fill"/>
<item android:id="@android:id/progress">
<clip android:drawable="@drawable/progress_fill" />
</item>
</layer-list>
thumb.xml
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval" >
<gradient
android:angle="270"
android:endColor="#E5492A"
android:startColor="#E5492A" />
<size
android:height="20dp"
android:width="20dp" />
</shape>
シークバー
<SeekBar
android:id="@+id/seekBarDistance"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginTop="88dp"
android:progressDrawable="@drawable/progress"
android:thumb="@drawable/thumb" >
</SeekBar>
解決方法は?
Androidのソースコードからdrawablesとxmlを抽出し、その色を赤に変更するのです。 以下は、mdpiのdrawableでこれを実現した例です。
カスタム
red_scrubber_control.xml
(res/drawableに追加)。
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/red_scrubber_control_disabled_holo" android:state_enabled="false"/>
<item android:drawable="@drawable/red_scrubber_control_pressed_holo" android:state_pressed="true"/>
<item android:drawable="@drawable/red_scrubber_control_focused_holo" android:state_selected="true"/>
<item android:drawable="@drawable/red_scrubber_control_normal_holo"/>
</selector>
カスタム
red_scrubber_progress.xml
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@android:id/background"
android:drawable="@drawable/red_scrubber_track_holo_light"/>
<item android:id="@android:id/secondaryProgress">
<scale
android:drawable="@drawable/red_scrubber_secondary_holo"
android:scaleWidth="100%" />
</item>
<item android:id="@android:id/progress">
<scale
android:drawable="@drawable/red_scrubber_primary_holo"
android:scaleWidth="100%" />
</item>
</layer-list>
次に、Android のソースコードから必要な drawables をコピーします。 このリンクから
これらのdrawableは、hdpi, mdpi, xhdpiごとにコピーするとよいでしょう。例えば、私はmdpiしか使っていません。
そして、Photoshopで色を青から赤に変更します。
red_scrubber_control_disabled_holo.png。
![]()
赤色スクラバーコントロールのフォーカスホログラムです。
![]()
赤のスクラバーコントロールのノーマルホログラムです。
![]()
赤色のスクラバーコントロールのホログラムです。
![]()
red_scrubber_primary_holo.9.png。
![]()
赤_スクラバー_セカンダリ_ホロ.9.png:
![]()
赤色スクラバー・トラック・ホロ・ライト.9.png:
![]()
レイアウトにSeekBarを追加します。
<SeekBar
android:id="@+id/seekBar1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:progressDrawable="@drawable/red_scrubber_progress"
android:thumb="@drawable/red_scrubber_control" />
結果

関連
-
Android.mk:7: *** セパレータがありません。
-
android.os の NetworkOnMainThreadException。
-
RuntimeException: アクティビティを開始できません ComponentInfo solution
-
アンドロイドリストビュー
-
Androidカスタムドロップダウンリストボックスコントロール
-
Android Studioのgitの使用とgitの設定パス
-
[解決済み] Androidのソフトキーボードをプログラムで閉じる/隠すにはどうすればよいですか?
-
[解決済み] Androidでアクティビティ起動時にEditTextにフォーカスが当たらないようにする方法
-
[解決済み] Androidの「コンテキスト」とは何ですか?
-
[解決済み】Android UserManager.isUserAGoat()の正しい使用例?)
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
armeabi-v7a armeabi arm64-v8a パラメータの意味説明
-
AndroidでAttempt to invoke virtual method... on null object referenceの例外が発生する。
-
[android studio]com.android.ide.common.process.ProcessException: aaptの実行に失敗しました
-
プログラム "git.exe "を実行できない場合の正しい解決方法です。CreateProcessエラー=2
-
アンドロイドプロジェクトのパッケージングにgradleを使用する際の問題点
-
Android: インポートモジュールエラー Android リソースのリンクに失敗しました
-
Android studioのインストールと問題発生、Emulator: PANIC: AVDのシステムパスが見つかりません。
-
android studioが "The activity must be exported or contain an intent-filter" と表示され実行される。
-
repo: コマンドが見つかりません
-
Android Studioのgitの使用とgitの設定パス