[解決済み] X-XSS-Protection ヘッダーの解析エラー - Google Chrome
質問
Google Chrome をアップグレードして
Version 64.0.3282.140 (Official Build) (64-bit)
にアップグレードしました。そうしたら、デベロッパー ツール コンソール内の私のサイトでこのエラーが発生しました。どこから始めればいいのかよくわかりません。私は昨年、youtubeの問題である同様の問題を見ましたが(URLにも)、私は解決策を見ていません。
Error parsing header X-XSS-Protection: 1; mode=block;
report=https://www.google.com/appserve/security-bugs/log/youtube: insecure
reporting URL for secure page at character position 22. The default
protections will be applied.
16:07:31.905
埋め込みURLから直接youtubeにアクセスしても問題が発生しているので、私のサイトだけの問題ではありません。
UPDATE
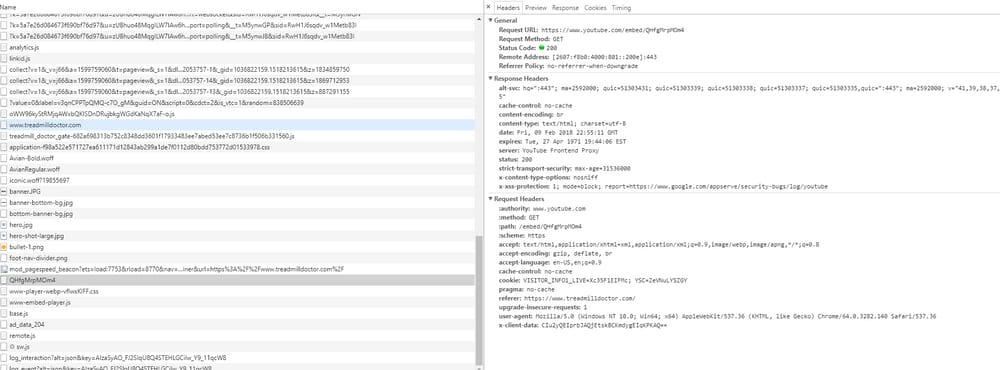
問題を発生させていると思われる google.com の URL を示すレスポンスのヘッダーの写真を添付しました。
どのように解決するのですか?
現在の Google Chrome および Chromium の既知のバグです。
https://bugs.chromium.org/p/chromium/issues/detail?id=807304
現在のバージョンのブラウザでは、Chrome の開発者は、セキュリティ上の理由から、X-XSS-Protection のレポート フィールドの URL を同一ドメイン内に限定していました。そのため、何らかの埋め込みコードを使用して動画を埋め込むと、別のサーバーからダウンロードされる際に、ヘッダー "report= が表示されます。 https://www.google.com/ "が設定され、あなたのページが google.com ドメインでホストされていない間に、エラー メッセージが発生します。
しかし、すべてのマイナーなサイト (youtube.com を含む) は、異なるオリジン ドメインを含むレポート URL を送信しています。おそらく、彼らはこの Chrome の最近の変更に気づいていないのでしょう。YouTube がヘッダーを変更するか、Chrome の開発者がこれを元に戻すか、どちらかです。エンドユーザーである私たちにできることは何もありません。彼らがこれを解決するまで待つだけです。
更新しました。
この問題は
Version 66.0.3359.117 (Official Build) (64-bit)
関連
-
[解決済み] 私のJavaScriptコードは "No 'Access-Control-Allow-Origin' header is present on requested resource "というエラーを受け取りますが、Postmanはそうならないのはなぜですか?
-
[解決済み] ロリポップの最新版Chromeでヘッダーバーやアドレスバーの色を変更する方法とは?
-
[解決済み] Chromeのsendrequestエラーです。TypeError: 循環構造をJSONに変換中
-
[解決済み] Google Chromeがlocalhostをhttpsにリダイレクトする件
-
[解決済み】Chrome Developer Consoleで奇妙なエラー - リソースの読み込みに失敗しました: net::ERR_CACHE_MISS
-
[解決済み] Javascriptによるタッチスクリーンデバイスの検出
-
[解決済み] なぜJavaScriptでは!{}[true]がtrueに評価されるのですか?
-
[解決済み] 兄弟ノードを選択する方法はありますか?
-
[解決済み] Chromeのwebkitインスペクタで「Unsafe JavaScript attempt to access frame with URL...」というエラーが継続的に発生する。
-
[解決済み] javascriptのキャンバスで画像をリサイズする (スムーズ)
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] ジェスト あるクラスの特定のメソッドをモックする方法
-
[解決済み] javascriptで2つの数値を連結する方法は?
-
[解決済み] TypeScriptのdeclare classとinterfaceの違いとは?
-
[解決済み] 無効になっている入力フィールドの値を送信する
-
[解決済み] jQueryの$という記号の意味は何ですか?
-
[解決済み] jqueryはjavascriptのライブラリなのかフレームワークなのか?[クローズド]
-
[解決済み] イテレータでmap()を使用する
-
[解決済み] CORS: 認証モードは 'include' です。
-
[解決済み] Node.jsのES6クラスをrequireで作る
-
[解決済み] JavaScript で `throw` の後に `return` をする必要がありますか?