[解決済み] xmlHttpRequest.onerror ハンドラ使用例
2022-02-07 13:23:55
質問
どのような場合にこのハンドラが呼び出されるのでしょうか?このメソッドがエラーを投げるような例は見当たりません。
デバイスがオフラインの状態で試したところ、次のようになりました。
xmlHttpRequest.status = 0
が、エラーにならない。
問題は、このハンドラの機能をテストするために、どのような状況を作り出すことができるかということです。
var xmlhttp = new XMLHttpRequest(),
method = 'GET',
url = 'https://developer.mozilla.org/';
xmlhttp.open(method, url, true);
xmlhttp.onerror = function () {
console.log("** An error occurred during the transaction");
};
xmlhttp.send();
からです。 https://developer.mozilla.org/en-US/docs/Web/API/XMLHttpRequestEventTarget/onerror
解決方法は?
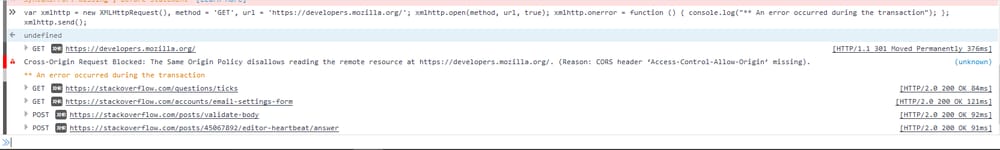
あなたの質問は、まさにその例です。このページにいる間に、ウェブ開発者コンソールからあなたのコードを試してみてください。
ここで、自分で試してみてください。
var xmlhttp = new XMLHttpRequest(),
method = 'GET',
url = 'https://developer.mozilla.org/';
xmlhttp.open(method, url, true);
xmlhttp.onerror = function () {
console.log("** An error occurred during the transaction");
};
xmlhttp.send();
ネットワークベースのIOを扱う場合、あらゆる種類のことが起こり得ます。クロスオリジンリクエストはそのひとつに過ぎません。サーバーがオフラインになったり、DNSルックアップに失敗したり、サーバーとあなたの間のルーターがダウンしたり、重要な障害点があったらどうでしょう?
関連
-
[解決済み】JavaScript "Uncaught TypeError: object is not a function" 連想性の質問
-
[解決済み] [Solved] Uncaught TypeError: nullのプロパティ 'appendChild' を読み取ることができない。
-
[解決済み】ETIMEDOUTエラーの対処方法は?
-
[解決済み] 正規表現で変数を使うには?
-
[解決済み] JavaScriptで "use strict "は何をするのか、その根拠は?
-
[解決済み] Node.jsを使うタイミングをどう判断するか?
-
[解決済み] JavaScriptで二重引用符と単一引用符はいつ使うべきですか?
-
[解決済み] Node.jsのmodule.exportsの目的と使い方を教えてください。
-
[解決済み] JavaScript の文字列をすべて小文字に変換する
-
[解決済み] 大文字・小文字を区別しない文字列比較を行うには?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】フォームコントロールの値アクセサがない
-
[解決済み】JavaScriptのinnerHTMLで要素が更新されない
-
[解決済み】最大呼び出しスタックサイズ超過エラーとその修正方法とは?
-
[解決済み】Javascriptのコールバック関数がFirefoxで「Callback is not a function」というエラーを投げる
-
[解決済み】JavaScript "Uncaught TypeError: object is not a function" 連想性の質問
-
[解決済み】未定義のプロパティ 'bind' を読み込めない。React.js【重複あり
-
[解決済み】エラー:リクエストのエンティティが大きすぎる
-
[解決済み] ローカルファイルを開くことができません - Chrome: ローカルリソースのロードが許可されていません
-
[解決済み】Uncaught ReferenceError。Firebase は定義されていません。
-
[解決済み] Uncaught (in promise) TypeError: フェッチに失敗してCorsエラー