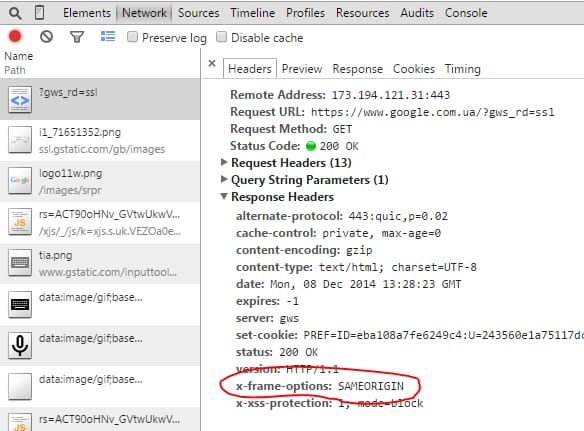
X-Frame-Options'を'SAMEORIGIN'に設定しているため、フレーム内での表示を拒否された。
2022-02-07 04:47:51
私は、携帯電話からアクセスできるように、レスポンシブ対応のウェブサイトを開発しています。このサイトには、Google、Facebook、...を使ってログインできる、セキュリティで保護された部分があります。.etc (OAuth)を使ってログインすることができます。
サーバーバックエンドはASP.Net Web API 2で開発し、フロントエンドは主にAngularJSで、一部Razorを使用しています。
認証部分については、Androidを含むすべてのブラウザで正常に動作していますが、iPhoneではGoogle認証が機能せず、次のようなエラーメッセージが表示されます。
Refused to display 'https://accounts.google.com/o/openid2/auth
? openid.ns=http://specs.openid.ne...tp://axschema.org/namePerson
/last&openid.ax.required=email,name,first,last'
in a frame because it set 'X-Frame-Options' to 'SAMEORIGIN'.
現在、私のHTMLファイルでは、iframeは使用していません。
ググってみましたが、問題を解決できるような回答はありませんでした。
<スパン
より良い解決策を見つけたので、もしかしたら誰かの助けになるかもしれません。
"watch?v="
で
"v/"
で、動作します。
var url = url.replace("watch?v=", "v/");
この場合、ヘッダをSAMEORIGINに設定しているので、ドメイン外のiframeでのリソースの読み込みを禁止していることになります。このiframeはクロスドメイン表示ができません。
このためには、apacheやその他のサービスで使用している場所に一致させる必要があります。
apacheを使用している場合、httpd.confファイルにあります。
"/your_relative_path">
ProxyPass absolute_path_of_your_application/your_relative_path
ProxyPassReverse absolute_path_of_your_application/your_relative_path
app.filter('scrurl', function($sce) {
return function(text) {
text = text.replace("watch?v=", "embed/");
return $sce.trustAsResourceUrl(text);
};
});
class="ytplayer" type="text/html" width="100%" height="360" src="{{youtube_url | scrurl}}& quot; frameborder="0">
class="ytplayer" type="text/html" width="100%" height="360" src="{{youtube_url | scrurl}}& quot; frameborder="0">
class="ytplayer" type="text/html" width="100%" height="360" src="{{youtube_url | scrurl}}& quot; frameborder="0">
関連
-
解決策:matlab スレッド "AWT-EventQueue-0" で例外発生 java.lang.OutOfMemoryError: Javaヒープ
-
RuntimeWarning: double_scalars で無効な値が検出されましたが、正常に解決されました。
-
警告の削除: 異なるサイズの整数からポインタへのキャスト
-
Pythonではbreak文とcontinue文はifとしか使えないのでしょうか?
-
error: expect unqualified-id before 'delete' void delete(node* p,char a) ^.
-
エラー: Qt での不完全な型 'Ui:' のアロケーション
-
raise JSONDecodeError("Expecting value", s, err.value) from None
-
R言語ファイル読み込みエラー
-
ValueErrorを解決する: xとyは同じ1次元でなければならない。
-
lua が nil 値を呼び出そうとする。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
のエラーが発生しました。アボートトラップ:6(プロジェクト'xx'のターゲット'xx'において)
-
CUDAドライバのバージョンがCUDAランタイムのバージョンに対して不足しています。
-
eclipseを起動中、エラー。スレッド "main" で例外発生 java.lang.
-
Python Basics: io.UnsupportedOperation: 読み取れません。
-
jinja2.exceptions.TemplateNotFound: xxxx.html
-
C言語エラー C2601: 'main' : ローカル関数定義が不正
-
PythonのTypeErrorです。__init__() に必要な位置引数が2つない
-
Eclipseのエラーです。未処理のイベントループ例外 Java ヒープスペース
-
アノテーションは使用できません
-
プリセットされたXXXのコンバータはありません Content-Type 'application/octet-stream; charset=UTF-8'