[解決済み] ストーリーボードのアダプティブセグエ Xcode 6. プッシュは非推奨?
質問
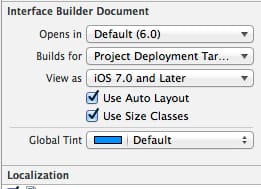
Xcode 6のインターフェースビルダーには、デフォルトで新しいチェックボックス "サイズクラスを使用する"があります。これは、ビューを適応的にします。

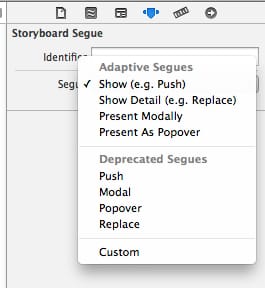
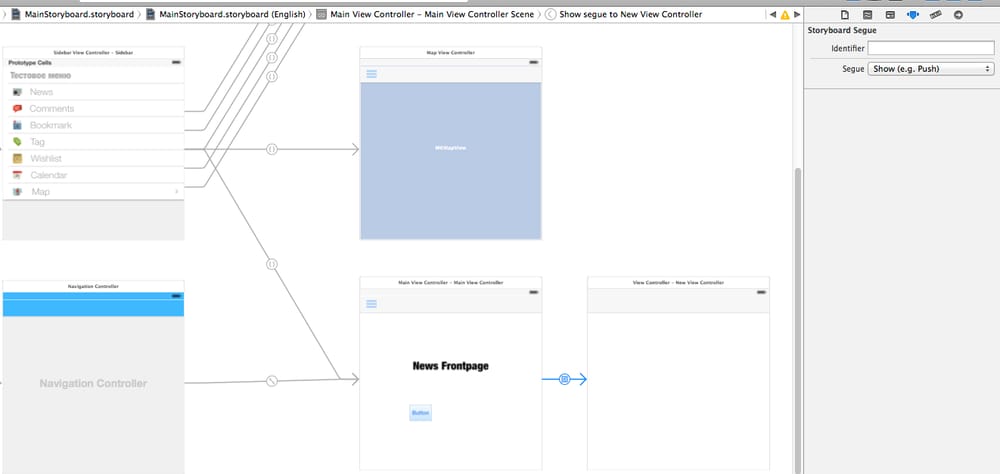
ストーリーボードで2つのビューの間にセグエを作ろうとしたとき、新しいオプションがあります。

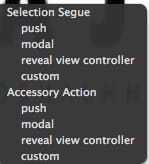
の代わりに、古い

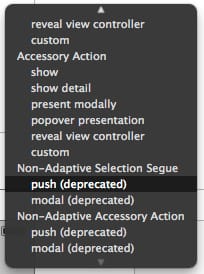
現在は "push" と "modal" の代わりに "show" と "present modally" があります。古いオプションは非推奨としてマークされています。セグエの設定では "show(例:push)と呼ばれていたので、"show"のオプションを選択しました。

しかし、これでは押せません。セグエのアニメーションは下からスライドするように見え(モーダル)、ナビゲーションバーが消えます。
質問ですが、どうすれば "show" を push のように動作させることができるでしょうか?それは可能ですか、それとも代わりに "push (deprecated)" を使用すべきですか? 新しいタイプのセグエについての情報はどこにあるのでしょうか?iOS8のデベロッパーライブラリで見つけたのは ストーリーボードがユーザー インターフェイスの設計を支援 とありますが、"show"セグエに関する情報はありません。
最新情報
新しいプロジェクトを作成し、"show" が "push" のように本当に動作することを確認しました。 私のプロジェクトの問題は、このようなコードでナビゲーションコントローラを再利用するためだと思いますが、それを修正する方法がわかりません。
if ( [segue isKindOfClass: [SWRevealViewControllerSegue class]] ) {
SWRevealViewControllerSegue *swSegue = (SWRevealViewControllerSegue*) segue;
swSegue.performBlock = ^(SWRevealViewControllerSegue* rvc_segue, UIViewController* svc, UIViewController* dvc) {
UINavigationController* navController = (UINavigationController*)self.revealViewController.frontViewController;
[navController setViewControllers: @[dvc] animated: NO ];
[self.revealViewController setFrontViewPosition: FrontViewPositionLeft animated: YES];
};
}
その後、MainViewControllerの後にNewViewControllerをプッシュしようとすると

UPDATE 2:
iOS 7, iOS 7.1だけの問題だと思われます。
どのように解決するのですか?
はい、'Push' の代わりに 'Show' を使用してください。
どうすれば "show" を push のように動作させることができますか?可能ですか? それとも "push (depricated)" を使うべきですか?
それは可能です。私はXcode 6 beta 2を使用しており、テストするためにシングルビューテンプレート(IB 'VC_A'で事前に作成されたビューコントローラを呼び出す)を使用しました。そして、別のビューコントローラー('VC_B')を追加しました。そして、VC_A上にVC_Bを表示するボタンを追加し、VC_BからVC_Aへ戻るボタンを追加しました。ストーリーボードにナビゲーションコントローラを初期ビューコントローラとして追加し、VC_Aをルートビューコントローラにすると、「push」「show」ともに同じ効果があります。初期ナビゲーションコントローラーがなく、「show」を使用すると、VC_Bが下から上にスライドするという、あなたが説明したような状態になります。もし、「push」をしようとすると、「push」をするためには、ナビゲーション・コントローラが必要なので、クラッシュしてしまいます。つまり、ナビゲーションコントローラがある場合は「push」、ナビゲーションコントローラがない場合はモーダルな遷移スタイルで「present」を行うということでしょうか。
新しいタイプのセグエに関する情報はどこにありますか?
そこで、「What's New in Interface Builder」のセッションで、いくつかの情報を見つけました。 はこちら . スライドを見ると、1つのスライド(41)がこの変更に言及しています。このセッションのビデオを見るときは、アダプティブセグについて話し始める38:00まで飛ばすことができます。たとえば、「show」アダプティブ セグエは、新しいビュー コントローラーのプレゼンテーションをどのように行うかを決定するときにコンテキストを考慮することを説明しています。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン