[解決済み] WindowsでRetina対応のウェブサイトをテストするには、実際にRetinaディスプレイがない場合はどうすればよいですか?
質問
Retina のような HiDPI ディスプレイ用のウェブサイトをテストするために、Windows で Retina ディスプレイをシミュレートする方法はありますか?
私は、標準の 24" 1920x1080 のモニター上で Windows を実行しています。昨夜、友人の真新しい 15 インチ Retina MacBook Pro で私の Web サイトをチェックアウトしたところ、グラフィックはすべてぼやけて見え (通常の 15 インチ MacBook よりはるかに悪い)、フォントは超鮮明でシャープだったため、直接比較してロゴがさらに悪く表示されることになりました。
私はこのチュートリアルに従って、自分のウェブサイトを Retina 対応にしました。
http://line25.com/tutorials/how-to-create-retina-graphics-for-your-web-designs
背景画像がないので、retina.jsの手法を使いました。
これが実際に機能するかどうかをテストする方法はありますか? もちろん、友人に彼の Retina Notebook を使ってもらうことはできますが、それは私にとっては実現可能なワークフローではありません。少なくとも、自分の環境で Web サイトの Retina 互換性を大まかにテストできるようにしたいのです。
どのように解決するのか?
Firefoxのabout:configハック
実際にFirefoxでできます。
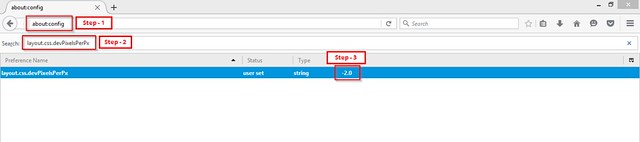
- about:config" に移動します。
- レイアウト.css.devPixelsPerPxを検索します。
- 希望の比率に変更する(1なら通常、2ならRetinaなど。-1がDefaultのようです。)
スクリーンショットです。

(ソース
staticflickr.com
)
ページを更新すると、メディアクエリが実行されました。 Firefox の Web 開発における素晴らしさに脱帽です! 注意: Web サイトが 2 倍のサイズに拡大されるだけでなく、Firefox の UI も 2 倍になります。この倍増またはズームは、標準的なピクセル比の画面上のすべてのピクセルを調べることができる唯一の方法であるため、必要なことです。
これは、Firefox 21.0 を搭載した Windows 7 と、Firefox 27.0.1 を搭載した Mac OS X で問題なく動作します。
メディア クエリやその他の高度なロジックを使用していない場合 (つまり、HiDPI 画像をみんなに与えている場合)、ブラウザで 200% に拡大するだけでよいのです。Chrome エミュレーションもメディア クエリをキックするので便利なツールですが、ズームができないので、画質を調べることはできません。
Firefox および Edge でのズーム機能
Firefox
現在、Firefox および Edge では、ズームすると dppx ベースのメディア クエリがトリガーされます。そのため、この簡単な方法で十分かもしれませんが、この機能は "won't fix" として報告されているので、注意してください。 バグ として報告されているため、変更される可能性があります。
関連
-
[解決済み] Webフォームのフィールド/入力タグでブラウザのオートコンプリートを無効にするにはどうすればよいですか?
-
[解決済み] ページを再読み込みせずにURLを変更するにはどうすればよいですか?
-
[解決済み] セレクトボックスのプレースホルダーを作成するにはどうすればよいですか?
-
[解決済み] How can I set the default value for an HTML <select> element?
-
[解決済み] jQueryを使用してハイパーリンクのhref属性を変更する方法
-
[解決済み] HTMLで表示される上下の三角形(軸のない矢印)に使用できる文字は何ですか?
-
[解決済み] 入力テキストボックスの値を取得する
-
[解決済み] HTML要素の実際の幅と高さを取得するにはどうすればよいですか?
-
[解決済み】CSSを使用して、すべてのブラウザでdiv要素を垂直方向に中央に配置するにはどうすればよいですか?
-
[解決済み】Retinaディスプレイで画質を落とさずにUIViewからUIImageにキャプチャする方法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
ローカルリソースのロードが許可されていない問題を解決する
-
[解決済み] slackのチームIDやチャンネルIDを調べる最も簡単な方法は何ですか?
-
[解決済み] HTML IFステートメント
-
[解決済み] Webフォームのフィールド/入力タグでブラウザのオートコンプリートを無効にするにはどうすればよいですか?
-
[解決済み] CSSでテキストを垂直方向にセンタリングするには?[重複しています]
-
[解決済み] リンクを新しいタブまたはウィンドウで開く[重複]。
-
[解決済み] CSSだけでリンクを無効化する方法
-
[解決済み] フレックスアイテムを右寄せにするには?
-
[解決済み] ラジオボタンをデフォルトで選択するには?[重複しています]
-
[解決済み] Zalgoテキストはどのように機能しますか?