[解決済み】WhatsAppのリンク共有に画像を提供する。
質問
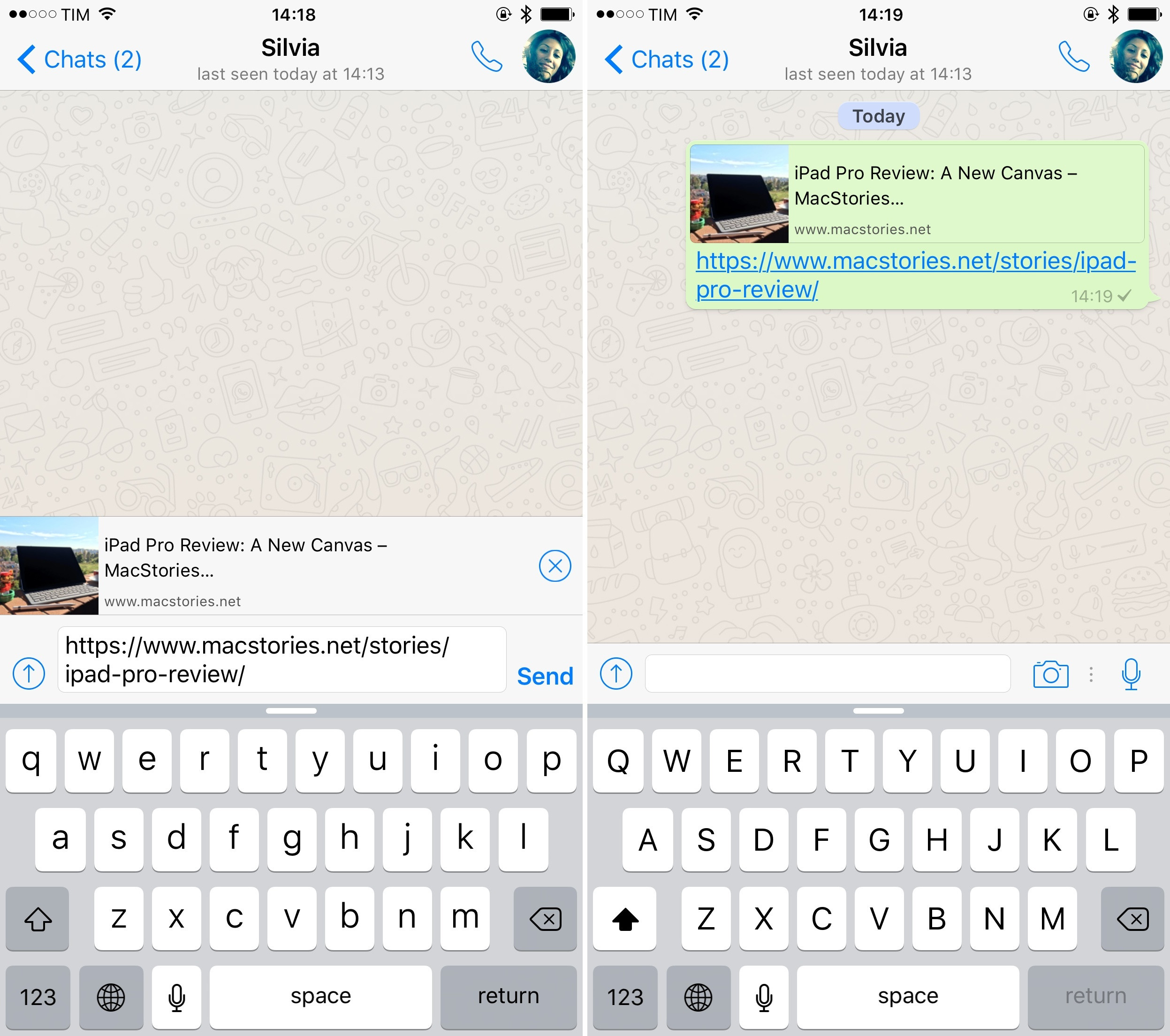
このようなリンクを共有する際、WhatsAppに表示する画像をウェブサイトに含めるにはどうしたらいいですか?
解決方法は?
2020年基準
WhatsApp、Twitter、Facebook、ブックマークアイコンの完璧なプレビューをPCやモバイルデバイスで実現するには、いくつかのステップを踏む必要があります。読書がお好きな方はこちらへ オープングラフ (ogp.me) - ただし、この回答のステップ1~6を必ずお読みいただき、最適な WhatsApp プレビューを手に入れてください。
各社による多くの技術監査の結果を見ると Open Graphタグを使用しても、SEOの順位は上がりません。 ソーシャルメディアにしか使えないからです。 schema.org のデータ構造は、SEO対策に役立ちます。
これらのオープングラフ
<meta>
タグは
<head>
タグを使用します。
ご注意ください。 jaimish11 は、一部のアプリやウェブサイトがキャッシュを使用していること、あるいはウェブサイトのプレビューをデータベースに保存していることに言及しました。つまり、例えばWhatsAppやFacebookでリンクをテストする場合、すぐに違いがわからない可能性が高いということです。別のリンク(別のページ)を使用することで、その効果が得られます。しかし、そのリンクを一度使用するとすぐに、この "ご注意ください" のセクションが再び始まります。
ステップ1:タイトル
最大65文字まで
<title>your keyword rich title of the website and/or webpage</title>
ステップ2:説明文
最大155文字まで
<meta name="description" content="description of your website/webpage, make sure you use keywords!" />
ステップ3: og:title
最大35文字
<meta property="og:title" content="short title of your website/webpage" />
ステップ 4: og:url
現在のウェブページのアドレスへのフルリンク
<meta property="og:url" content="https://www.example.com/webpage/" />
ステップ 5: og:description
最大65文字
<meta property="og:description" content="description of your website/webpage" />
ステップ6:og:image
画像(JPGまたはPNG)、サイズは300KB以下、寸法は300×200以上。 * . この画像は、有効な非自己署名証明書を使用したHTTPS接続で提供される必要があります。 **
<meta property="og:image" content="//cdn.example.com/uploads/images/webpage_300x200.png" />
リッチデボーク の記事で紹介されていましたが、どうやらWhatsAppの最大画像サイズ(ファイルサイズだけでなく寸法も)が大きくなったようです。いくつかのテストを行いました:全てのデバイスで毎回一貫して動作するわけではありません。2.xMbの画像をテストしましたが、それでも9回/10回しか動作しませんでした。しかし、ファイルサイズを2MB以下にすることをお勧めします。そして、間違いなくあなたの画像を介して投げる タイニーPNG 画像圧縮アルゴリズムがまだなら、それを使ってください。
** インドラージ は、自己署名証明書を使用してhttpsで動作するサイトの場合、画像が表示されない可能性があることを述べました。
上記の手順が完了した場合、WhatsAppでプレビューを確認することができます! ただし、以下の点にご注意下さい "ご注意" の部分をご覧ください。
ステップ7:og:type
グラフ内でオブジェクトを表現するためには、そのタイプを指定する必要があります。以下は、利用可能なグローバルタイプのリストです。 http://ogp.me/#types . また、独自の型を指定することも可能です。
<meta property="og:type" content="article" />
ステップ 8: og:locale
リソースのロケール。他の言語の翻訳がある場合は og:locale:alternate を使用することもできます。
og:locale を指定しない場合、デフォルトは en_US です。
<meta property="og:locale" content="en_GB" />
<meta property="og:locale:alternate" content="fr_FR" />
<meta property="og:locale:alternate" content="es_ES" />
ステップ9:Twitter
Twitterのサポートについてはこちらをご覧ください。 これ .
ステップ10: フェイスブック
Facebookのベストサポートはこちら これ .
ステップ11:ファビコン
すべてのブラウザとデバイスのための最高のファビコンサポートをお読みください。 これ .
ボーナスステップ12:ビデオ/オーディオ
また、音声/動画を共有することも可能です。例えば、FacebookやTwitterは動画をよく共有しています。読む ogp.me . もちろんWhatsAppにもこのオプションがあります。InstagramやYoutubeのリンクを共有すると、WhatsAppプレビューはアプリ内ビデオプレーヤーと一緒に表示されます。
スーパーボーナス・ステップ13:製品、人物、映画など
このような情報は、プロバイダー(Facebook、Google)に依存します。いつかはわからないけど、WhatsAppやTwitterは かもしれない 製品に対応できるようにする。そうすれば、リンクを共有した相手は、共有リンクの"ウィジェット"で、価格や平均レビュースコアを見ることができるかもしれません。それはいいですね。これは、WhatsApp ビジネスアプリでカタログを更新しているビジネスアカウントには既に存在しますが、リンク共有とは全く異なるものです。
関連
-
[解決済み】ローカルの実行ファイルへのハイパーリンクを作成する方法は?
-
[解決済み] HTMLファイルへのリンクは可能ですか?
-
[解決済み] textareaのresizableプロパティを無効にするにはどうしたらよいですか?
-
[解決済み] CSSでcellpaddingとcellspacingを設定する?
-
[解決済み] どのラジオボタンが選択されているかをjQueryで知るにはどうしたらよいですか?
-
[解決済み] CSSでテキストや画像の背景を透明にするには?
-
[解決済み] リンクのように動作するHTMLボタンを作成する方法
-
[解決済み] div' コンテナに合わせて画像を自動リサイズするにはどうしたらいいですか?
-
[解決済み] jQueryを使用してハイパーリンクのhref属性を変更する方法
-
[解決済み】モバイルサイト(アプリケーションではない)からWhatsAppでリンクを共有する(Android版)。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】CSSの背景画像が表示されない。
-
[解決済み】iframeを水平方向にセンタリングする方法は?
-
[解決済み】Telegramマークダウンの構文。太字 *と* イタリック?(2018年9月)
-
[解決済み】WebページでWindows 95のフォントを使用する
-
[解決済み] CSS "margin: 0 auto" が中央揃えにならない
-
[解決済み] CSSでulのインデントを削除する
-
[解決済み] CSS - display: none; が機能しない
-
[解決済み] <html xmlns="http://www.w3.org/1999/xhtml">」は何をするのですか?
-
[解決済み] 送信ボタンが機能しない
-
[解決済み] type="application/x-shockwave-flash "で表示可能な形式は?