[解決済み] webpackコマンドが動作しない
質問
私はNode JsとWebpackの初心者です。私はモジュールローダーでプロジェクトを開始しようとしました。
まず、nodeJsとNPMをインストールし、新しいディレクトリとして
tutorial
. コマンドプロンプトを使ってこのディレクトリにcdし、次のコマンドを実行しました。
npm init
でwebpackをインストールし
npm
を以下のコマンドで実行します。
npm install -S webpack
1つ目のコマンドで、プロジェクト内の「node-modules」ディレクトリ以下にwebpackをローカルにインストールしたので、これを実行することでプロジェクトを実行できるようになりました。
nodejs node-modules/webpack/bin/webpack.js
この場合の問題点は、私が自分の
webpack.config.js
ファイルを、プロジェクトのルートに配置したいこのディレクトリの中に置きます。
この問題の解決策の一つは、私のマシン上でグローバルにwebpackをインストールすることでした。私は以下のコマンドを使用して行いました。
npm install -g webpack
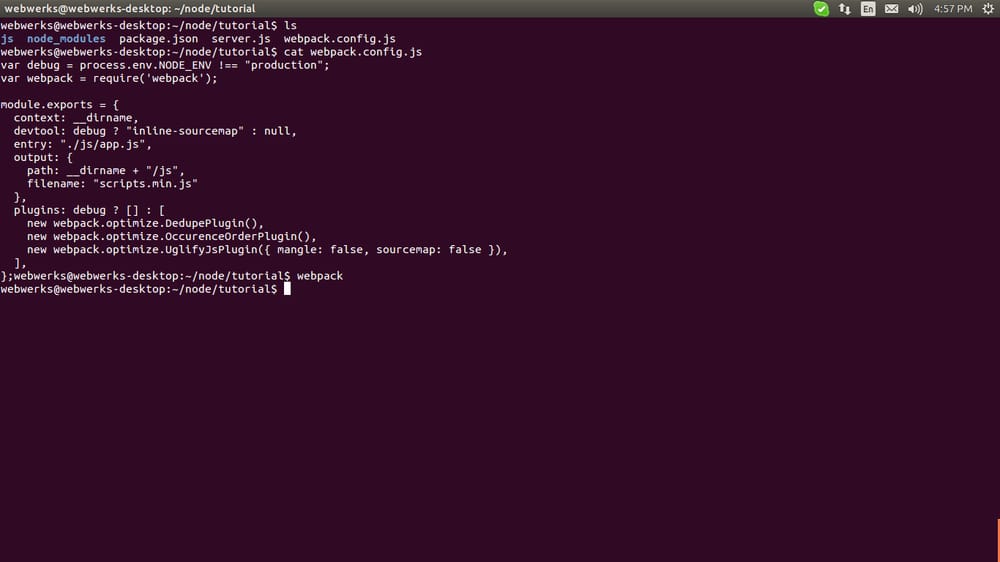
これで Webpack がインストールされ、Webpack コマンドが使えるようになりました。しかし、このコマンドは全く動作しないか、何もしていないようです。プロジェクトのルートディレクトリからこのコマンドを実行しても、まったく何も起こりません (スクリーンショットを参照)。
私が間違っていることを教えてください!
解決方法は?
webpack
は、あなたの
node-modules/webpack/bin/
ディレクトリにリンクされ、さらに
node_modules/.bin
.
あなたが持っているのは
npm bin
コマンドで、npmが実行ファイルをインストールするフォルダを取得します。
を使用することができます。
scripts
プロパティを使用します。
package.json
を使用して、エクスポートされるこのディレクトリから webpack を使用します。
"scripts": {
"scriptName": "webpack --config etc..."
}
例えば
"scripts": {
"build": "webpack --config webpack.config.js"
}
で実行すればいい。
npm run build
あるいは引数付きでも。
npm run build -- <args>
これによって
webpack.config.js
をプロジェクトのルートフォルダにインストールすることで、webpack をグローバルにインストールしたり、webpack の設定を
node_modules
フォルダーに格納されます。
関連
-
[解決済み】Discord.js が特定のチャンネルにメッセージを送信する場合
-
[解決済み] Node.jsを使うタイミングをどう判断するか?
-
[解決済み] Node.jsを完全にアンインストールして、最初から再インストールする方法 (Mac OS X)
-
[解決済み] sudoを使わずにnpmがエラーを投げるのを修正する方法
-
[解決済み] Node.jsのnpmモジュールをアンインストールするにはどうすればよいですか?
-
[解決済み] NPMパッケージの以前の正確なバージョンをインストールするにはどうすればよいですか?
-
[解決済み] Node.jsで「ReferenceError: primordials is not defined」を修正する方法
-
[解決済み] Node.jsのNPMモジュール(package.json)のdevDependenciesのインストールを防ぐにはどうすればよいですか?
-
[解決済み] ローカルにインストールしたパッケージの実行ファイルを node_modules で使用するには?
-
[解決済み] Ubuntuでnodeパッケージマネージャを使用してパッケージをインストールすることができない
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】mongoError: トポロジーが破壊されました
-
[解決済み】Nodejs: Errorを解決する方法。ENOENT: そのようなファイルまたはディレクトリがありません
-
[解決済み】AWS STS AssumeRoleへのアクセスを可能にする方法
-
[解決済み] テスト
-
[解決済み】Node Version Manager のインストール - nvm コマンドが見つかりません。
-
[解決済み】エラー TRK0005: 位置特定に失敗しました。"CL.exe"
-
[解決済み】npx コマンドが見つかりません。
-
[解決済み] エラーメッセージ MongoError: bad auth URI 文字列で認証に失敗しました。
-
[解決済み] NodeJsのSequelizeでautoIncrementはどのように動作するのですか?
-
[解決済み] "致命的なエラーです。grunt "コマンドを実行すると、"Unable to find local grunt. "と表示されます。