[解決済み] 一般的なWeb UIスタイル
質問
次の日にウェブアプリケーションのプロトタイプをクライアントの1つに提示しなければなりませんが、私はCSSがあまり得意ではなく、最悪の場合、得られた結果にほとんど満足できません。
ビジネスロジックのコーディングは私にとって何の課題もありませんが、UIデザインは私の時間の80%以上を費やします。私は息を呑むようなものは必要なく、ただクリーンで、素敵で、見栄えのする環境、一例です。
これは私が繰り返し抱えている問題なのですが、Web UI開発には 裸のデフォルトスタイル
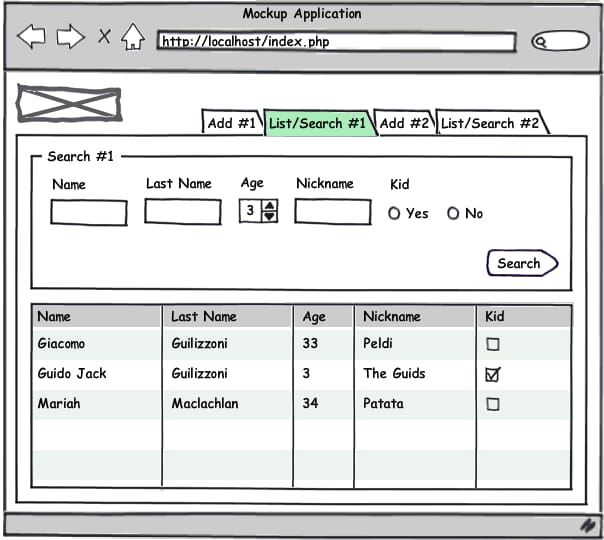
と似たようなアプローチで ビジュアルスタジオ または iPhone SDK は、私にとって非常に便利です。上記のモックアップは Balsamiq モックアップ は素晴らしい例で、最も一般的なコンポーネントがすべて使用可能であり、そして何よりも、選択できる格好良いスタイルは 1 つだけです。
ウェブにこのようなものはないでしょうか。中立的でありながら素晴らしい CSS や Javascript の UI フレームワークがありますか?
これまでのオプション
- ブートストラップ
- Qooxdoo
- jQuery UI
- jQuery ツール
- MochaUI
- エクストJS
- Yahoo!ユーザインタフェースライブラリ
- ブルートリップ
- ブループリント
- ウキ ( デモ )
- ナプキン
- YAML
- ベースライン
- iPlotz
- スプラウトコア
- ForeUI
CSSのみのUIフレームワークがあれば知りたいのですが。
私が見つけたのは このページには、Web UI ライブラリの非常に優れたリストがあります。 しかし、それらのほとんど(少なくとも良いもの)は、Javaに特化しているように見えますが、純粋なCSSまたはJSで同様に良い代替はありますか?
PS: 私はAJAX、効果、動作などに興味がありません...私の主な(唯一の)関心事はスタイルです。
みなさん、たくさんのご提案ありがとうございました。
提案されたすべての UI ライブラリを非常に慎重に検討した結果、ExtJS と Qooxdoo が私のニーズに最も近いものであるという結論に達しました。 jQuery UI は有望に見えますが、提供する要素の量が少ないだけです。
CSSのみのライブラリに関しては、BlueTrip / BluePrintとtamblerによって提案されたテーマが最も優れていることがわかりました。それ以外では、Flex と Napkee も探索する価値があるように思われます。
今、ExtJSを学ぶ時間です! =)
どのように解決するのですか?
誰も言及していないとは信じられません。
商用jsフレームワークですが、かなり手頃な価格で、素敵なUIを簡単に組み立てることができます。jqueryuiよりもはるかに完全な要素のセットがあり、それは全体のアプリを作るために設計されています。まだ少ししか使っていないけど、今のところ本当に気に入っている。個人的な使用は無料です。
EXTで開発された完全なUIの感触を本当に得たいのであれば、このURLを試してみてください。
http://docs.sencha.com/extjs/4.2.1/extjs-build/examples/feed-viewer/feed-viewer.html
関連
-
[CSSチュートリアル】QQtabBarからCSS命名規則BEMの詳細を見る
-
[CSSチュートリアル】overflow:hiddenの役割を解説(overflow hidden、clear float、外周マージンの崩れを解決する)。
-
[CSSチュートリアル】CSSのfloatとunfloatについて
-
[CSSチュートリアル】ネイティブCSSでテキストの無制限回転を実現する汎用的な方法
-
[CSSチュートリアル】CSSで実現するイメージマッピングメソッド
-
[CSSレイアウト例】CSSで中央揃えを実現する方法N種
-
[CSSチュートリアル】SVGを使ったCSSアニメーションでエネルギーフローを表現する
-
[解決済み] CSSで入力ボタンの画像を変更する方法
-
[解決済み] 要素のみのCSSスタイルのリセット/削除
-
[解決済み] CSS3のborder-radiusプロパティとborder-collapse:collapseが混ざらないのですが。border-radiusを使用して、角を丸くした折りたたみテーブルを作成するにはどうすればよいですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
cssで背景色の半透明化を実現する2つの方法
-
[CSSチュートリアル】カットコーナー+ボーダー+プロジェクション+コンテンツ背景色のグラデーション効果を実現するCSS
-
[CSSチュートリアル】純粋なCSSでWebページの内容をコピーできないようにする方法
-
[CSSチュートリアル】overflow:hiddenの役割を解説(overflow hidden、clear float、外周マージンの崩れを解決する)。
-
[CSSチュートリアル】背景-位置の割合の原則の説明
-
[CSSチュートリアル]css display table adaptive height, widthの問題解決
-
[css3]css3はtransform-originを使用して、大きな円上のドット分布のレイアウトと回転を実現します。
-
[CSSチュートリアル]CSSは、メソッドのさまざまな記事の分割行のスタイルの要約を達成するために
-
[CSSチュートリアル】新しいCSS:whereと:is擬似クラス関数とは?
-
[css3]CSS3のダイヤモンドパズルは、divの背景画像を回転させない機能だけを実現するために