[解決済み] VueJs の url クエリ取得
2023-05-02 10:53:55
質問
私はvuejsでウェブサイトを開発しており、現時点では問題があります。私はこのようなURLからURLクエリ(ページ)を取得する必要があります websitename.com/user/?page=1しかし
this.$router.query.page
は私にエラー(Uncaught TypeError: Cannot read property 'page' of undefined)を与えています。
誰かがこの問題についての何かを知っていて、私を助けることができますか?
PS: 私は、クエリページを設定することができます。
this.$router.push({name: 'userIndex', query: { page: '123' } });
のように、URLの通常のパラメータを取得することができます。
userID -> (websitename.com/user/:userId | websitename.com/user/1)
と表示されますが、クエリパラメータが取得できません。
どのように解決するのですか?
このように呼び出すだけで、結果を得ることができると思います。
this.$route.query.page
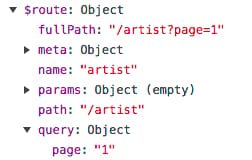
画像を見てください。$routeはVueインスタンスのオブジェクトで、このキーワードでアクセスでき、次に上記のようなオブジェクトのプロパティを選択することができます。
クエリの値を選択するためのVue-routerのドキュメントをご覧ください。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン