[解決済み] ページの読み込み中にVueJSの構文を隠すにはどうしたらいいですか?
2022-04-15 14:32:21
質問
些細な質問かもしれませんが
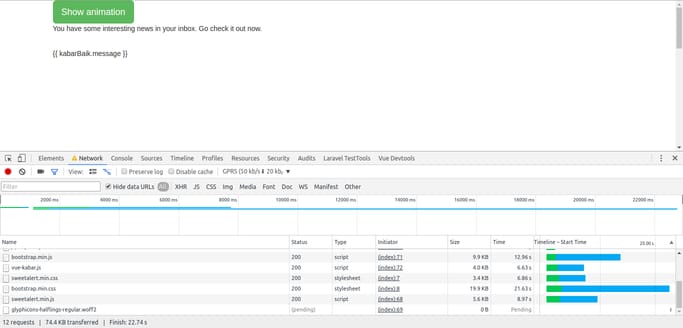
で、ダウンロード速度のスロットリング(低接続に設定)を有効にしたブラウザ上で私のvuejsアプリケーションを実行したとき。私は、ブラウザで未完成のVue構文出力を得ました。
を表示することで、これをごまかせることは分かっています。 ローディングイメージ ページ全体が読み込まれる前に、この問題を解決する最善の方法はないでしょうか?
解決方法を教えてください。
を使用することができます。 Vクローク ディレクティブを使用すると、正しいCSSと組み合わせた場合、コンパイルが終了するまでVueインスタンスを隠すことができます。
HTMLです。
<div v-cloak>{{ message }}</div>
CSSです。
[v-cloak] { display: none; }
関連
-
vue3.0プロジェクトのアーキテクチャを構築するための便利なツール
-
vueディレクティブv-bindの使用と注意点
-
[解決済み】JavaScriptの配列でforEachが関数でない不具合
-
[解決済み] 私のJavaScriptコードは "No 'Access-Control-Allow-Origin' header is present on requested resource "というエラーを受け取りますが、Postmanはそうならないのはなぜですか?
-
[解決済み] ページを再読み込みせずにURLを変更するにはどうすればよいですか?
-
[解決済み] JavaScriptで現在の日付を取得するには?
-
[解決済み] jQueryでページを更新するにはどうすればよいですか?
-
[解決済み] セレクタの子を取得する方法は?
-
[解決済み] 画面サイズ、現在のウェブページ、ブラウザウィンドウのサイズを取得する
-
[解決済み] JavaScriptでページの一番上までスクロールする?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
fetch ネットワークリクエストラッパーの説明例
-
Vueがechartsのtooltipにクリックイベントを追加するケーススタディ
-
Vueの要素ツリーコントロールに破線を追加する説明
-
Vueはランニングライト形式のテキストを水平方向にスクロールする機能を実装している
-
jQueryのコピーオブジェクトの説明
-
Vueの「データを聴く」原則を解説
-
[解決済み】Uncaught SyntaxError: JSONの位置0に予期しないトークンuがあります。
-
[解決済み] 配列の結合時に未定義のプロパティ 'push' を読み込むことができない
-
[解決済み】awaitは非同期関数でのみ有効です。
-
JavaScriptのStringに関する共通メソッド