[解決済み] Vue.jsの予期しないテンプレート文字列式
2022-02-19 09:18:49
質問
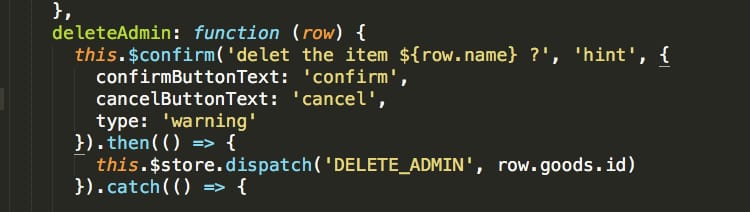
このように${row.name}のようなコードを書くたびに、このエラー"eslint.org/docs/rules/no-template-curly-in-string Unexpected template string expression"が出ます。
何かお手伝いできることはありますか?
解決方法は?
ES6のテンプレート文字列は、シングルクォートではなく、バッククォートで使用する必要があります。 以下のように置き換えてください。
'delete the item ${row.name}'
これで:
`delete the item ${row.name}`
そして、コメントでリクエストされたESLintの例です。 http://eslint.org/docs/rules/no-template-curly-in-string#examples
関連
-
[解決済み] ローカルファイルを開くことができません - Chrome: ローカルリソースのロードが許可されていません
-
[解決済み] JavaScriptで "use strict "は何をするのか、その根拠は?
-
[解決済み] JavaScriptで文字列が部分文字列を含むかどうかを確認する方法は?
-
[解決済み] JavaScriptで空文字列/未定義文字列/null文字列をチェックするにはどうすればよいですか?
-
[解決済み] JavaScriptで文字列をbooleanに変換するにはどうしたらいいですか?
-
[解決済み] JavaScriptの配列で一意な値をすべて取得する(重複を排除する)。
-
[解決済み] JavaScriptの正規表現でマッチしたグループにアクセスするにはどうすればよいですか?
-
[解決済み] ES6インポートで中括弧を使用するのはどのような場合ですか?
-
[解決済み】JavaScriptで文字列の出現箇所をすべて置換する方法
-
[解決済み】オブジェクトの配列を文字列のプロパティ値でソートする
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】Javascript:getElementById対getElementsById(両方が別のページで動作する)。
-
[解決済み】TypeError: 'undefined'はオブジェクトではありません。
-
[解決済み】JavaScript ランタイムエラー:'$'が未定義です。
-
[解決済み】DOMException: サポートされているソースが見つからなかったため、読み込みに失敗しました。
-
[解決済み】リソースはドキュメントと解釈されるが、MIMEタイプはapplication/zipで転送される
-
[解決済み】PhantomJS 2.1.1を使用してReactJSアプリケーションをレンダリングできない理由とは?
-
[解決済み】Babel NodeJS ES6: SyntaxError: 予期しないトークンのエクスポート
-
[解決済み】 Uncaught Reference Error: stLight is not defined (in Chrome only)
-
[解決済み】Vueが定義されていない
-
[解決済み] [Solved] Uncaught Invariant Violation: 前のレンダリング中よりも多くのフックをレンダリングする