vue-cli レポのダウンロードに失敗しました vuejs-templates/webpack 接続タイムアウトの解決法
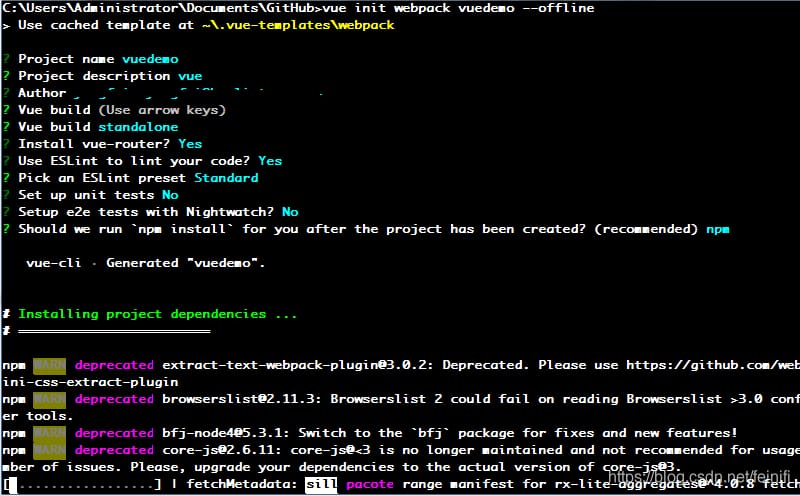
質問の通り、vue-cliのツールコマンド vue init webpack vuedemo でvueプロジェクトを作成すると、パッケージをダウンロードする際に壁を越える必要があるためか、接続タイムアウトが発生したというエラーが報告されるようになりました。タイムアウトエラーのスクリーンショットは以下の通りです。

Web上のヒントに従って、解決策は、代わりにオフラインで作成することです、我々はgithubリポジトリからvue-templates/webpackをダウンロードし、ローカルでそれを解凍する必要があります。ダウンロードのアドレスは https://github.com/vuejs-templates/webpack ダウンロードしたら、ローカルのユーザディレクトリの .vue-templates ディレクトリに解凍してください。

webpack-develop.zipとしてダウンロードした後、それを解凍し、ユーザーディレクトリ内のディレクトリ名をwebpack.vue-templatesに変更する必要があります、フォルダ名の前にドット(.)があることに注意してください。
こうすることで、再びvue init webpack vuedemoコマンドを実行する際に、オフラインで初期化するための引数--offlineを取る必要があります。

作成に成功した場合のプロンプト。

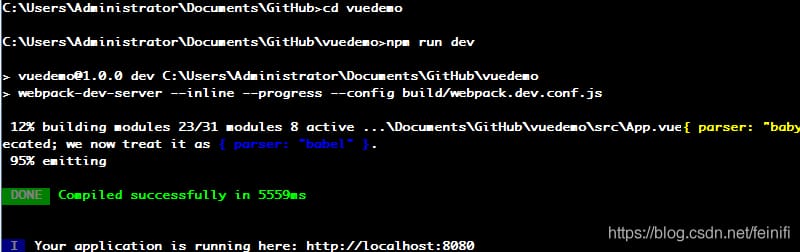
プロンプトに従って、プロジェクトディレクトリに移動し、npm run dev を実行してサービスを開始します。

ブラウザで http://localhost:8080 を開くと、以下のような結果になります。

素晴らしい作品です、ここに記します。
関連
-
[解決済み】ExperimentalWarning: fs.promises APIは実験的です。
-
レポート:spawn cmd ENOENTエラーの起動に失敗しました。
-
[解決済み] エラーです。EPERM: operation not permitted, unlink 'D:\Sources**node_modules**fsevents**node_modules**abbrev**package.json'
-
[解決済み] NPM 未定義のプロパティ '0' を読み取ることができません。
-
[解決済み] Babel コマンドが見つかりません
-
[解決済み] NPM Publish Registry - 403 Forbidden - "You don't have permission to publish "...".
-
NPM- モジュール 'xxxxxxxxxx' が見つかりません。
-
エラーを解決する。ENOENT: no such file or directory, scandir install node-sass error.
-
"Failed to load resource: net::ERR_FILE_NOT_FOUND" エラー。vue-cli 3.0 プロジェクトを作成し、dev で実行すると、パッケージング後にエラーが報告され、ページが空白になります。
-
npm ERR!レジストリエラー パース jsonエラー 解決策
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン