[解決済み] VS Codeで複数の端末を追加するには?
質問
VSコードに複数の異なるターミナルを追加することは可能でしょうか?以下の3つのターミナルを追加し、それらすべてで動作させようと思っています。
- Windowsコマンドプロンプト
- パワーシェル
- Git バッシュ
私は、次のコマンドを
Preferences => Setting
// // 64-bit cmd if available, otherwise 32-bit
"terminal.integrated.shell.windows": "C:\\Windows\\sysnative\\cmd.exe",
// // 64-bit PowerShell if available, otherwise 32-bit
"terminal.integrated.shell.windows": "C:\\Windows\\sysnative\\WindowsPowerShell\\v1.0\\powershell.exe",
// // Git Bash
"terminal.integrated.shell.windows": "C:\\Program Files\\Git\\bin\\bash.exe",
上記の3つのコマンドをすべて
setting.json
そして、私がクリックしたとき
+
をクリックすると別の端末が開くはずなので、環境設定を変更せずにそれらの端末で作業したいのです。
それはVSコードで可能ですか、そうではありませんか?
どのように解決するのですか?
拡張機能をインストールすることで、この手順で実現する方法があります。
-
という拡張機能を探します。
Shell launcherを見つけてインストールするか、あるいは ここで . 必要であれば、またはすべての手順を完了した後、VSコードを再読み込みしてください。 -
に移動します。
Files --> Preferences --> Settingsを開くと、このようにsettings.jsonファイルを開き、これを挿入します(これは自由に編集できます)。
コードです。
"shellLauncher.shells.windows": [
{
"shell": "C:\\Windows\\<sysnative>\\cmd.exe",
"label": "cmd"
},
{
"shell": "C:\\Windows\\<sysnative>\\WindowsPowerShell\\v1.0\\powershell.exe",
"label": "PowerShell"
},
{
"shell": "C:\\Program Files\\Git\\bin\\bash.exe",
"label": "Git bash"
},
{
"shell": "C:\\Windows\\<sysnative>\\bash.exe",
"label": "WSL Bash"
}
]
追記:この場合
shellLauncher.shells.linux
に対して
Linux
または
shellLauncher.shells.osx
に対して
macOS
.
-
に移動します。
Files --> Preferences --> Keyboard Shortcutsに移動し{}をクリックするとkeybindings.jsonファイルを開きます。 これを挿入します。
コードです。
[
{ "key": "ctrl+alt+`", "command": "shellLauncher.launch" }
]
更新
: タイプ
shelllauncher
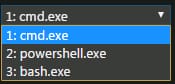
を検索バーに入力します。すると、以下のように表示されます。
Shell Launcher: Launch
というコマンドが表示されます。好きなキーバインドをハイライトして使ってください。例えば、自分はCtrl + Alt + (バックティック)`を選びました。
VS Code をリロードして、割り当てたキーの組み合わせをクリックすると、どの統合ターミナルを使用するかを選択するオプションが表示されます。
詳しくは公式サイトをご覧ください。 https://marketplace.visualstudio.com/items?itemName=Tyriar.shell-launcher
お楽しみに
関連
-
[解決済み] Visual Studio Codeでの縦書きルーラー
-
[解決済み] Visual Studio Code for Windowsでコードのセクションを折りたたむにはどうしたらいいですか?
-
[解決済み] Visual Studio Codeで行や選択範囲を複製するにはどうすればよいですか?
-
[解決済み] Visual Studio Code(VSCode)でコードをフォーマットするにはどうすればよいですか?
-
[解決済み] Visual Studio Codeで、最後のカーソル位置まで戻るにはどうすればよいですか?
-
[解決済み] Visual Studio Codeでエディタと統合ターミナル間のフォーカスを切り替える
-
[解決済み] Visual Studio Codeでファイルを検索するにはどうすればよいですか?
-
[解決済み】Visual Studio Codeでの複数行編集について
-
[解決済み】VS Codeで検索時に無視するフォルダーを選択する。
-
[解決済み] VSCodeは、ファイルエクスプローラーのジャンプを防止する [重複] 。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] タスクはワークスペースのフォルダー上でしか利用できないのですか?
-
[解決済み] VSCode + C# (OmiSharp)でエラーが表示されない。
-
[解決済み] Visual Studio Codeの拡張機能リストをエクスポートするにはどうすればよいですか?
-
[解決済み] Visual Studio Codeの統合ターミナルからWindowsのBashを使用するにはどうすればよいですか?
-
[解決済み】VS Codeで検索時に無視するフォルダーを選択する。
-
[解決済み] Visual Studio Codeでファイルのエンコードを変更する
-
[解決済み] vscodeですべての行にカーソルを表示させる方法
-
[解決済み] Visual Studio Codeのユーザーインストーラーとシステムインストーラーの違いについて
-
[解決済み] Visual Studio Codeの設定をインスタンス間で同期させる方法はありますか?
-
[解決済み] vscodeのダウングレード方法