[解決済み] Visual Studioのコード変更フォーマット(React-JSX)
2022-10-06 01:54:19
質問
index.jsに以下のスニペットを記述しています。
class App extends Component {
render() {
return ( <div style = { styles.app } >
Welcome to React!
</div>
)
}
}
コードは動作しますが、保存するたびに(Ctrl + S)ビジュアルスタジオはそのようなjsxをフォーマットします。
class App extends Component {
render() {
return ( < div style = { styles.app } >
Welcome to React!
<
/div>
)
}
}
どのように私はこれを解決することができますか? ありがとうございます。
どのように解決するのですか?
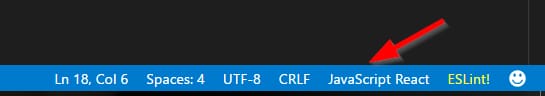
結局、一番下のツールバーでファイル形式をJavaScriptからJavaScript Reactに変更することで解決しました。 このトピックに関するドキュメントが見当たらなかったので、今後の参考のためにここに公開します。
上記に加え Configure File Association for .js」をクリックすると、すべての.jsファイルをJavascript Reactに設定することができます
関連
-
[解決済み] React JSX内のループ
-
[解決済み] Visual Studio Codeでの縦書きルーラー
-
[解決済み] Visual Studio Code for Windowsでコードのセクションを折りたたむにはどうしたらいいですか?
-
[解決済み] Visual Studio Codeで行や選択範囲を複製するにはどうすればよいですか?
-
[解決済み] Visual Studio Code(VSCode)でコードをフォーマットするにはどうすればよいですか?
-
[解決済み] Visual Studio Codeで、最後のカーソル位置まで戻るにはどうすればよいですか?
-
[解決済み] Visual Studio Codeでエディタと統合ターミナル間のフォーカスを切り替える
-
[解決済み】Visual Studio Codeでの複数行編集について
-
[解決済み】Visual Studio Codeの「ワークスペース」とは何ですか?
-
[解決済み】React / JSXの動的なコンポーネントの名前
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] reactでonloadを使うには?
-
[解決済み] バベルエラーです。JSX値は、式または引用されたJSXテキストのいずれかである必要があります。
-
[解決済み] MUI Boxは何のためのコンポーネントですか?
-
[解決済み] react router dom v4でwebpack dev serverを構成する方法は?
-
[解決済み] React JS Jestで「SyntaxError: 予期しないトークン"
-
[解決済み] React の open mailto E-Mail クライアントの onClick で textarea から本文を取得する。
-
[解決済み] React - _this2.SetStateは関数ではありません。
-
[解決済み] sh: react-scripts: npm start の実行後にコマンドが見つからない。
-
[解決済み] componentWillReceivePropsライフサイクルメソッドはいつ使用するのですか?
-
[解決済み] Reactプロジェクトに.envファイルを追加する