[解決済み] Visual Studio CodeでTypeScriptのLernaサブパッケージの絶対パスのみを提供する自動インポート機能
2022-05-11 19:10:32
質問
何らかの理由で、ごく最近、私の Visual Studio Code が変更され、例えば私の Lerna パッケージでサブパッケージレベルからの絶対インポートしか提供しなくなりました。
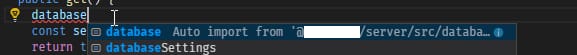
ご覧の通り、自動インポートは
@package/server/src/database
であるべきなのに、ファイルへのパスを提案しています。
../database
であるはずなのに、編集中のファイルは同じパッケージ内にあり、使用しようとしているデータベース変数を含むファイルの1つ下のフォルダーにあるためです。
これはバグでしょうか、それとも設定の問題でしょうか?
私は
Import Module Specifier
の設定を 3 つのオプション (自動、相対、絶対) すべてに設定しましたが、どれも違いはないようです。
どのように解決するのですか?
Visual Studio Codeで、メニュー ファイル → 環境設定 → 設定 → ユーザー設定 ,
"typescript.preferences.importModuleSpecifier": "relative"
私の場合は問題なく動作しています。それはインポートする
import { RegistrationComponent } from '../../abc-modules/registration/registration.component';
の代わりに
import { RegistrationComponent } from 'app/abc-modules/registration/registration.component';
関連
-
[解決済み] Visual Studio Codeでの縦書きルーラー
-
[解決済み] Visual Studio Code for Windowsでコードのセクションを折りたたむにはどうしたらいいですか?
-
[解決済み] Visual Studio Codeで行や選択範囲を複製するにはどうすればよいですか?
-
[解決済み] Visual Studio Code(VSCode)でコードをフォーマットするにはどうすればよいですか?
-
[解決済み] Visual Studio Codeで、最後のカーソル位置まで戻るにはどうすればよいですか?
-
[解決済み] Visual Studio Codeでエディタと統合ターミナル間のフォーカスを切り替える
-
[解決済み] Visual Studio Codeでファイルを検索するにはどうすればよいですか?
-
[解決済み] Android StudioでAuto import allを行うためのショートカットは何ですか?
-
[解決済み】Visual Studio Codeでの複数行編集について
-
[解決済み】Visual Studio Codeの「ワークスペース」とは何ですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] 重複した識別子」という紛らわしいTypescriptエラーメッセージが発生する。
-
[解決済み] Typescript コンパイルエラー: error TS1109: 期待される式
-
[解決済み] フォーインステートメント
-
[解決済み] TypeScript で `window` に新しいプロパティを明示的に設定するにはどうすればよいですか?
-
[解決済み] TypeScriptのクラス型チェック
-
[解決済み] TypeScriptのファイル変更時にts-nodeを監視して再読み込みする方法
-
[解決済み】TypeScriptのコンパイルでExperimental decoratorsの警告が出る。
-
[解決済み】TypeScriptの関数のオーバーローディング
-
[解決済み】TypeScriptとフィールドイニシャライザー
-
[解決済み】tsconfig.jsonファイルを生成するにはどうしたらいいですか?