[解決済み] Visual Studio Codeでpeekを無効にする
質問
Visual Studio Code で、Ctrl キーを押しながらクリックする 'peek' 機能を無効にする方法はありますか。理想的には、Ctrl キーを押しながらクリックすると、新しいタブで定義を含むファイルを開くだけにしてほしいのですが。
編集 : 私は 課題 を提出し、少なくとも混乱はなくなるようにしました。どうやら私の専門用語は少し間違っているようです。
明確にするために、2つのアクションがあります。
- 右クリック -> ピー クの定義
- 右クリック -> 定義へ移動 (ctrl-クリックにバインドされます)
その動作は以下の通りです。
-
PD、単一定義
- 定義を表示するインライン インターフェイスを開きます。
-
PD、複数の定義
- 定義を表示するインライン インターフェイスを開きます。
-
GtD、単一の定義
- 定義を含むファイルを開きます。
-
GtD、複数の定義
- 定義からランダムに1つ選び、そのファイルを開く。 と を開くと、すべての定義を表示するインライン インターフェイスが表示されます。
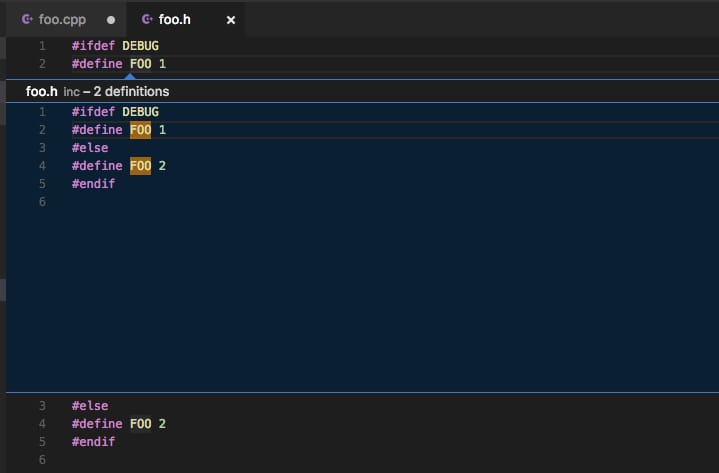
最後のものを除けば、すべて問題ありません。両方のことをやると、このように本当に冗長で混乱したUIになります。
これらの動作のいずれかを持つ方法があるはずです。
- 定義からランダムに 1 つを選び、そのファイルを開きます。
または
- すべての定義を表示するインラインインタフェースを開く ( を表示します。 )
どのように解決するのですか?
この問題を解決するためにプルリクエストを作成しました。 https://github.com/Microsoft/vscode/pull/68023 しかし、それまでは、VSCode のインストール ファイルにパッチを適用する臨時の修正版があります。アップデートのたびに再適用する必要があります。
EDIT: 修正は vscode にマージされました。これは、以降のバージョンに含まれるはずです。
この修正により、Ctrl+Click が可能になります。
- 複数の定義がある場合、peek を使用する
- peek を使用すると、エディタ内で最適なマッチングにナビゲートされず、スポットを失うことになります。
- 定義が 1 つしかない場合、最も一致するものに移動し、peek を開きません。
-
パッチを当てる必要がある関数がどのようなものかを把握します。そのメソッドは
DefinitionAction.prototype._onResult(editorService, editor, model) -
VSCodeのインストールディレクトリに移動します。
%LocalAppData%\Programs\Microsoft VS Codeを右クリックして、VSCodeでディレクトリを開き、VSCodeの検索機能を使って、すべてのファイルのテキストを検索できるようにします。 -
検索対象
_onResultを検索し、すべての結果を評価し、署名と本文が手順1で見た関数から期待されるものと一致するかどうかをチェックします。-
ステップ1からわかっている、関数
_openReferenceが近くにあることがわかります。それを使って検索を絞り込みます。 -
で見つけた
workbench.main.js行2454. ブラケットマッチングを使って終わりを見つけるか、直前で終わっていることがわかるようにt.prototype._openReference -
関数をフォーマットすると以下のようになります(async funcはstatemachineにコンパイルされます、そのためソースのtypescriptとは全く違って見えます)。
t.prototype._onResult = function (e, t, r) { return i(this, void 0, void 0, function () { var i, s, a; return n(this, function (n) { switch (n.label) { case 0: return i = r.getAriaMessage(), o.alert(i), this._configuration.openInPeek ? (this._openInPeek(e, t, r), [3, 3]) : [3, 1]; case 1: return s = r.nearestReference(t.getModel().uri, t.getPosition()), [4, this._openReference(t, e, s, this._configuration.openToSide)]; case 2: (a = n.sent()) && r.references.length > 1 ? this._openInPeek(e, a, r) : r.dispose(), n.label = 3; case 3: return [2] } }) }) }
-
ステップ1からわかっている、関数
-
この関数を次のように置き換えます。 (同じバージョンを使用している場合) または、この例と同様に、見つけた関数をフォーマットして編集してください。また
o変数はglobalwindowオブジェクトであり、変更される可能性があることに注意してください。t.prototype._onResult = function (e, t, r) { return i(this, void 0, void 0, function () { return n(this, function (n) { switch (n.label) { case 0: return r.getAriaMessage(), o.alert(r.getAriaMessage()), this._configuration.openInPeek || r.references.length > 1 ? (this._openInPeek(e, t, r), [3, 3]) : [3, 1]; case 1: return [4, this._openReference(t, e, r.nearestReference(t.getModel().uri, t.getPosition()), this._configuration.openToSide)]; case 2: r.dispose(), n.label = 3; case 3: return [2] } }) }) } -
VSCodeを起動します。を取得します。
Your Code installation appears to be corrupt. Please reinstall. ただ、歯車のアイコンを押してDon't Show Again.
関連
-
[解決済み] Visual Studio Codeでの縦書きルーラー
-
[解決済み] Visual Studio Code for Windowsでコードのセクションを折りたたむにはどうしたらいいですか?
-
[解決済み] Visual Studio Codeで行や選択範囲を複製するにはどうすればよいですか?
-
[解決済み] Visual Studio Code(VSCode)でコードをフォーマットするにはどうすればよいですか?
-
[解決済み] Visual Studio Codeで、最後のカーソル位置まで戻るにはどうすればよいですか?
-
[解決済み] Visual Studio Codeでエディタと統合ターミナル間のフォーカスを切り替える
-
[解決済み] Visual Studio Codeでファイルを検索するにはどうすればよいですか?
-
[解決済み] Visual Studio CodeとVisual Studioの違いは何ですか?
-
[解決済み】Visual Studio Codeでの複数行編集について
-
[解決済み】Visual Studio Codeの「ワークスペース」とは何ですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] 選択した文字列を大文字にする
-
[解決済み】Visual Studio Codeでツールチップのヒントを無効にする
-
[解決済み] Visual Studio Codeでハイライトの文字色を変更する
-
[解決済み] VSコードでコードレンを無効にする方法は?
-
[解決済み] Visual Studio Codeでファイルのエンコードを変更する
-
[解決済み] Visual Studio Codeの書式設定オプションを変更するには?
-
[解決済み] Visual Studio Codeで開いているフォルダを閉じるには?
-
[解決済み] VS Code - 選択された作業ディレクトリの下に新しいファイルを追加する
-
[解決済み] VS Codeでflake8が確実にルールを無視するようにするにはどうしたらいいですか?
-
[解決済み] Visual Studio Codeでメニューバーを復元する方法