[解決済み] Visual Studio CodeでのJSXまたはHTMLのオートコンプリート
2022-11-10 20:43:28
質問
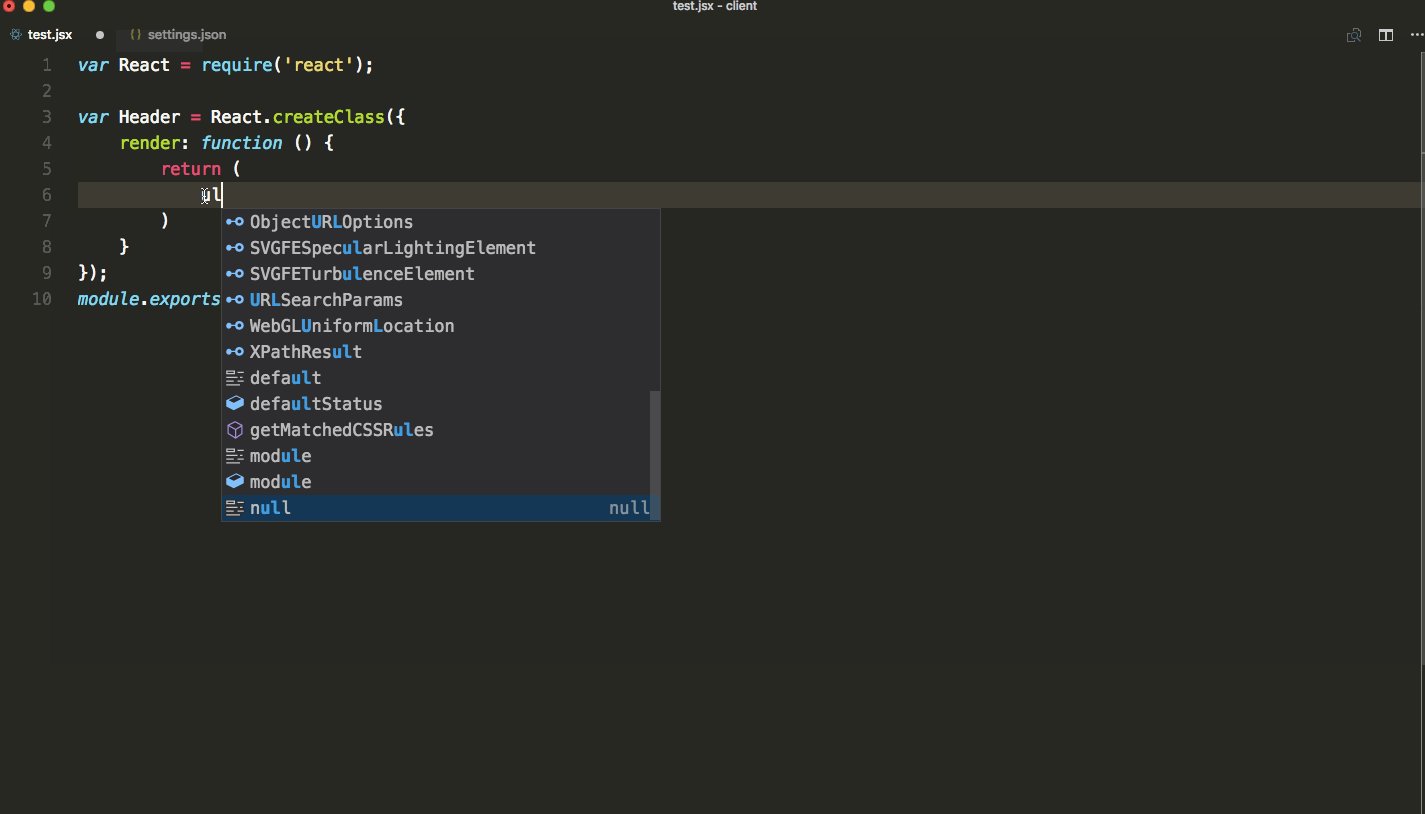
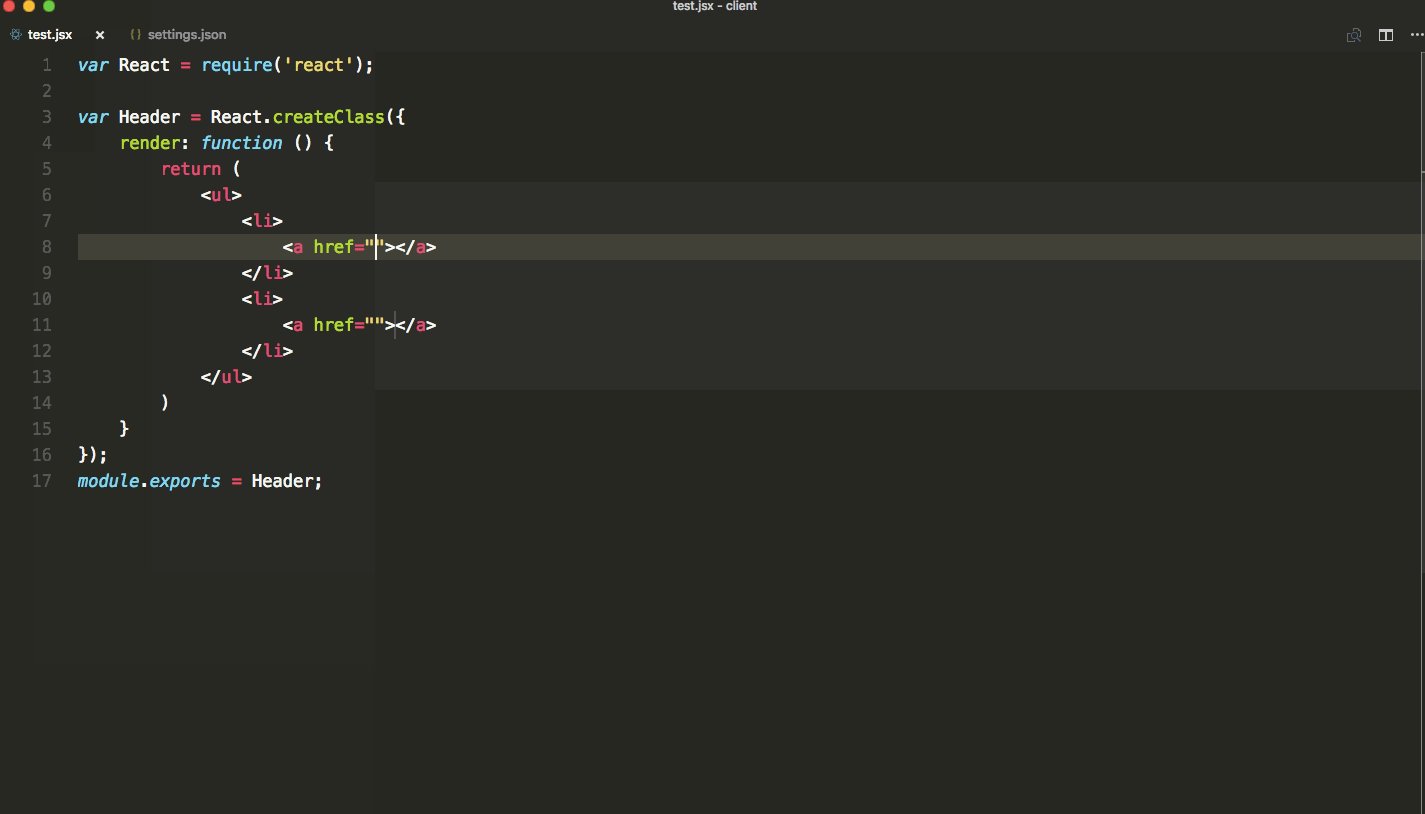
Visual Studio CodeでコンポーネントやHTML補完を使う方法はありますか?Bootstrapなどのクラスがある場合、各文字を手動で入力するのは良いアイデアではありません。例えば、Emmetのような補完です。
ul>li*2>a
var React = require('react');
var Header = React.createClass({
render: function () {
return (
<nav className="navbar navbar-defaullt">
<div className="container-fluid">
<a href="/" className="navbar-brand">
<img width="50" height="50" src="images/logo.png" alt="logo" />
</a>
<ul className="nav navbar-nav">
<li><a href="/">Home</a></li>
<li><a href="/#about">About</a></li>
</ul>
</div>
</nav>
);
}
});
module.exports = Header;
どのように解決するのですか?
Visual Studio コードが .jsx 拡張子を検出し、デフォルトで emmet サポートを追加します (VS code 1.8.1 を使用しています)。
しかし、すべてのリアクトファイルに .js 拡張を使用したい場合、VS Code ウィンドウの右下隅にある .js ファイルに JavaScript React モードを関連付けることができます。
2021年更新
コードをコピーペーストしたいだけの人へ。
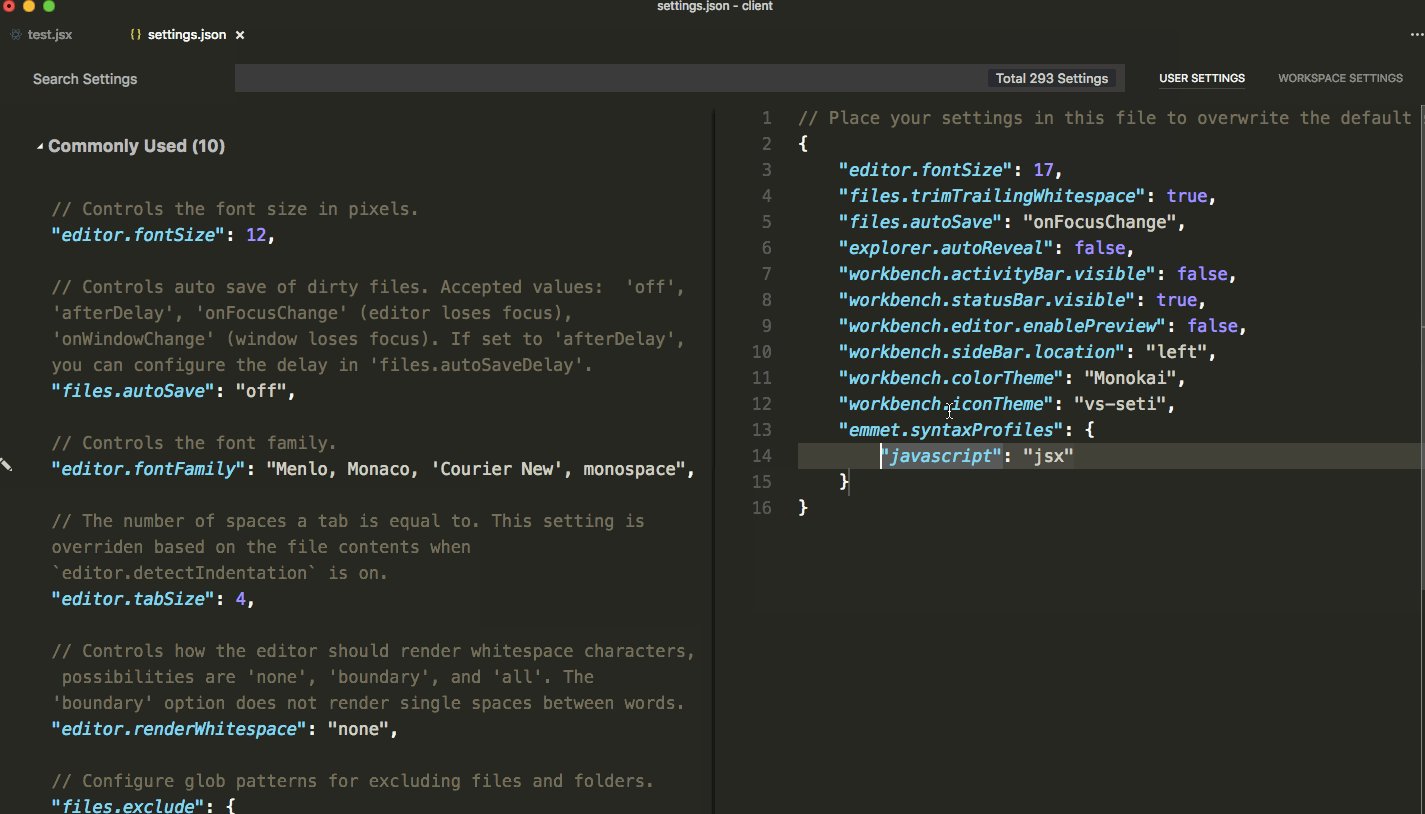
"emmet.syntaxProfiles": {
"javascript": "jsx"
}
上記の解決策でうまくいかない場合は、これを試してみてください。
"emmet.triggerExpansionOnTab": true,
"emmet.includeLanguages": {
"javascript": "javascriptreact"
}
VS Code v1.56.2でテストしています。
関連
-
[解決済み] React JSX内のループ
-
[解決済み] Visual Studio Codeでの縦書きルーラー
-
[解決済み] Visual Studio Code for Windowsでコードのセクションを折りたたむにはどうしたらいいですか?
-
[解決済み] Visual Studio Codeで行や選択範囲を複製するにはどうすればよいですか?
-
[解決済み] Visual Studio Code(VSCode)でコードをフォーマットするにはどうすればよいですか?
-
[解決済み] Visual Studio Codeで、最後のカーソル位置まで戻るにはどうすればよいですか?
-
[解決済み] Visual Studio Codeでエディタと統合ターミナル間のフォーカスを切り替える
-
[解決済み] Visual Studio Codeでファイルを検索するにはどうすればよいですか?
-
[解決済み】Visual Studio Codeでの複数行編集について
-
[解決済み】Visual Studio Codeの「ワークスペース」とは何ですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] ReactJS giving error Uncaught TypeError: Super expression は null か関数でなければならず、undefined ではありません。
-
[解決済み] バベルエラーです。JSX値は、式または引用されたJSXテキストのいずれかである必要があります。
-
[解決済み] React-Router 4 キャッチオールルート
-
[解決済み] 非必須項目に対するYupバリデーション
-
[解決済み] sh: react-scripts: npm start の実行後にコマンドが見つからない。
-
[解決済み] React - 予想外のトークン、予想外の;
-
[解決済み] react-router-domを使用する際に「Function components cannot be given refs」を回避する方法は?
-
[解決済み] create-react-appビルドスクリプトを実行する際に、ビルド.env変数を設定するには?
-
[解決済み] React QueryとReduxの主な違いは何ですか?
-
[解決済み] componentDidUpdate'メソッドはいつ使用するのですか?