[解決済み】Visual Studio CodeでHTMLファイルをブラウザで表示する方法
質問
新しいMicrosoft Visual Studio Codeで、自分のHTMLコードをブラウザで見るにはどうしたらいいですか?
メモ帳++では、ブラウザで実行するオプションがあります。Visual Studio Codeで同じことをするにはどうしたらいいですか?
解決方法は?
Windowsの場合 - デフォルトブラウザを開く - VS Code v 1.1.0にて動作確認済み。
特定のファイル(名前はハードコードされています)を開くか、他の任意のファイルを開くかの両方に答えます。
ステップ
-
使用方法 ctrl + シフト + p (または F1 をクリックすると、コマンドパレットが表示されます。
-
を入力します。
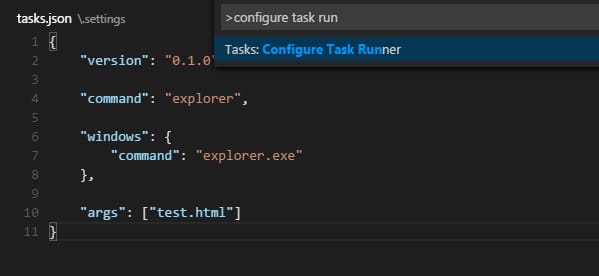
Tasks: Configure Taskまたは古いバージョンではConfigure Task Runner. これを選択すると tasks.json ファイルを作成します。表示されているスクリプトを削除し、以下のように置き換えてください。{ "version": "0.1.0", "command": "explorer", "windows": { "command": "explorer.exe" }, "args": ["test.html"] }tasks.json ファイルの "args" セクションをファイル名に変更することを忘れないでください。これにより、F5キーを押したときに、常にその特定のファイルが開かれるようになります。
また、その時に開いているファイルを開くようにするには
["${file}"]を"args"の値として使用します。ただし$は{...}ということで["{$file}"]は不正解です。 -
ファイルを保存してください。
-
htmlファイル(この例では"text.html")に戻り、以下のボタンを押します。 ctrl + シフト + b をクリックすると、ウェブブラウザでページが表示されます。

関連
-
[解決済み] Font Awesome アイコンをプレースホルダーで使用する
-
[解決済み] CSSでcellpaddingとcellspacingを設定する?
-
[解決済み] ファイルを常に新しいタブで開く
-
[解決済み] Visual Studio Codeでの縦書きルーラー
-
[解決済み] Visual Studio Codeでファイルを検索するにはどうすればよいですか?
-
[解決済み] Visual Studio Codeのサイドバーから特定のファイルを非表示にするにはどうすればよいですか?
-
[解決済み] Visual Studio CodeとVisual Studioの違いは何ですか?
-
[解決済み] Visual Studio Codeで単語の折り返しのオンとオフを切り替えるにはどうしたらいいですか?
-
[解決済み] Visual Studio Codeでの改行による検索と置換
-
[解決済み】Visual Studio Codeの「ワークスペース」とは何ですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】iframeを水平方向にセンタリングする方法は?
-
[解決済み】ローカルの実行ファイルへのハイパーリンクを作成する方法は?
-
js プログラミング共通のエラーです。Uncaught TypeError。XXXは関数ソリューションではありません
-
[解決済み] このCSSでInline-blockが正しく動作しないのはなぜですか?
-
[解決済み] div に斜めのエッジを作成する [重複] 。
-
[解決済み] HTML5 Validation Error: body start tag が見えたが、同じタイプの要素がすでに開かれていた
-
[解決済み] css画像が表示されない
-
[解決済み] 必要なキーに一致するルートがありません。[:id]
-
[解決済み] フッターの内容が重なっているのを修正するには?
-
[解決済み] Visual Studio Code CSSエラー「空のルールセットを使用しないでください」【終了しました