[解決済み] Visual Studio Codeのパネルを右側に移動するにはどうすればよいですか?
2022-03-24 04:18:44
質問
デフォルトでは一番下に表示されます。
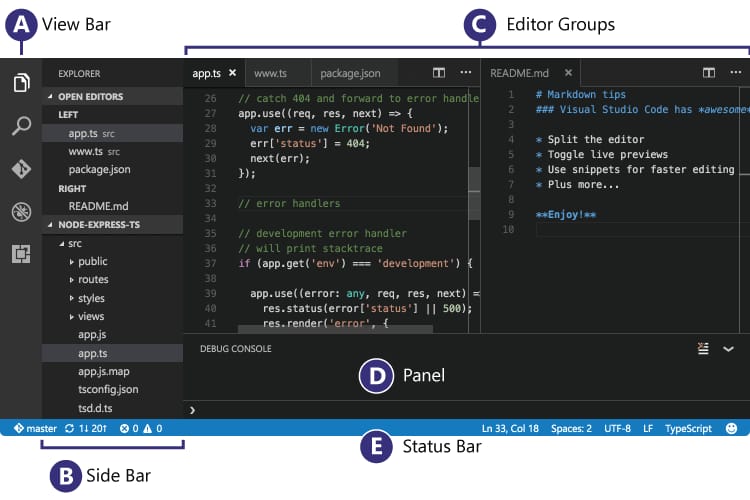
例えば、次の画像では、パネル(セクションD)は一番下にありますが、私はそれを右側、つまりエディタグループ(セクションC)に表示されているREADME.md editiorのエリアに移動させたいと考えています。

画像引用元:( https://code.visualstudio.com/images/codebasics_hero.png )
解決方法は?
2018年10月現在(バージョン1.29)、@mvvijeshさんの回答にあるボタンは存在しなくなりました。
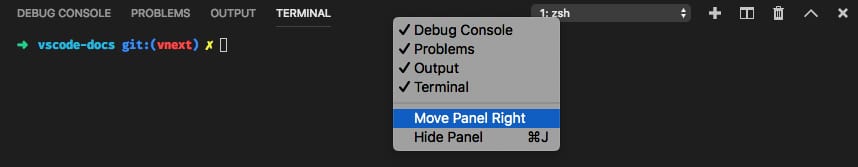
現在では2つの選択肢があります。 パネルのツールバーを右クリックし(パネル上の他の場所では動作しません)、"move panel right/bottom" を選択します。

または、"を選択します。 表示します。パネル位置のトグル コマンドパレットから "。
出典 VSCodeのアップデートノートです。 https://code.visualstudio.com/updates/v1_29#_panel-position-button-to-context-menu
関連
-
[解決済み] タブとスペースの変換係数をカスタマイズするにはどうすればよいですか?
-
[解決済み] Visual Studio Codeでの縦書きルーラー
-
[解決済み] Visual Studio Code for Windowsでコードのセクションを折りたたむにはどうしたらいいですか?
-
[解決済み] Visual Studio Codeで行や選択範囲を複製するにはどうすればよいですか?
-
[解決済み] Visual Studio Code(VSCode)でコードをフォーマットするにはどうすればよいですか?
-
[解決済み] Visual Studio Codeで、最後のカーソル位置まで戻るにはどうすればよいですか?
-
[解決済み] Visual Studio Codeでファイルを検索するにはどうすればよいですか?
-
[解決済み] Visual Studio Codeのサイドバーから特定のファイルを非表示にするにはどうすればよいですか?
-
[解決済み】Visual Studio Codeでの複数行編集について
-
[解決済み】Visual Studio Codeの「ワークスペース」とは何ですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] VSコードです。settings.json ファイルを開くには?
-
[解決済み] Visual Studio Codeの統合ターミナルからWindowsのBashを使用するにはどうすればよいですか?
-
[解決済み】「エクスプローラー」タブからフォルダを除外する方法は?
-
[解決済み】VSCode: エディタを縦に分割する方法
-
[解決済み】Visual Studio Codeのサイドバーを非表示にするショートカットはありますか?
-
[解決済み】Visual Studio Codeでターミナルをクリアするにはどうしたらいいですか?
-
[解決済み】VS Codeでcontrol + scroll-wheelでズームを大きくしたり小さくしたりする設定は可能でしょうか?
-
[解決済み] Visual Studio Code - ファイル末尾への改行の挿入
-
[解決済み】スクロールバー/ミニマップを無効化または非表示にする方法は?
-
[解決済み] Visual Studio Codeを使ったローカル変数名のリファクタリング