[解決済み] Visual Studio コード自動インポート
2022-10-25 13:27:26
質問
WebstormからVisual Studio Codeに移行している最中です。 Webstorm のパフォーマンスはひどいものです。
Visual Studio Codeは、私が必要とする依存関係を見つけ、それをインポートすることにあまり役立っていません。 これまで手動で行ってきましたが、正直なところ、手動で探し回るよりも、Webstorm がインポートを見つけて追加するのを 15 秒待つほうがいいです。
私は @minko-gechev さんの angular2 の種を使用しています。 https://github.com/mgechev/angular2-seed
私のbaseDirには、以下のようなtsconfig.jsonがあります。
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"declaration": false,
"removeComments": true,
"noLib": false,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"sourceMap": true,
"pretty": true,
"allowUnreachableCode": false,
"allowUnusedLabels": false,
"noImplicitAny": true,
"noImplicitReturns": true,
"noImplicitUseStrict": false,
"noFallthroughCasesInSwitch": true
},
"exclude": [
"node_modules",
"dist",
"typings/index.d.ts",
"typings/modules",
"src"
],
"compileOnSave": false
}
で、src/client ディレクトリにもう一つ、次のようなものがあります。
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"moduleResolution": "node",
"sourceMap": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"removeComments": false,
"noImplicitAny": false,
"allowSyntheticDefaultImports": true
}
}
なぜ2つあるのかわかりません。 angualrのシードプロジェクトではtypescriptのgulpビルドタスクを使用しているので、コンパイルが違うのでしょう。
vscodeがもっと役に立つようにするにはどうしたらいいでしょうか?
どのように解決するのですか?
下記の各種プラグインをインストールすることで、動作するようになりました。
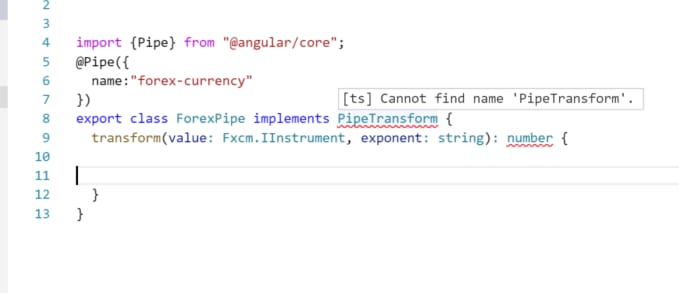
たいていの場合、クラス名を入力すると、勝手にインポートされます。 あるいは、電球が表示され、それをクリックすることもできます。 あるいは F1 と入力して、インポート..."...と入力しても、いろいろなオプションが表示されます。 私はどれも使っています。 また F1 インターフェイスを実装するためのインプリメンテーションは便利ですが、いつもうまくいくわけではありません。
プラグイン一覧
- npm Intellisense
- ngrx for Angular 2 スニペット
- TypeScriptツールボックス
- npm
- TsTools
- Angular Snippets (バージョン9)
- タイプ自動インストーラ
- Chrome用デバッガ
- TypeScriptインポーター
- タイプスクリプトヒーロー
- vscode-icons
- Angularファイルの追加
エクステンションのスクリーンショット
関連
-
[解決済み] Visual Studio Codeでの縦書きルーラー
-
[解決済み] Visual Studio Code for Windowsでコードのセクションを折りたたむにはどうしたらいいですか?
-
[解決済み] Visual Studio Codeで行や選択範囲を複製するにはどうすればよいですか?
-
[解決済み] Visual Studio Code(VSCode)でコードをフォーマットするにはどうすればよいですか?
-
[解決済み] Visual Studio Codeで、最後のカーソル位置まで戻るにはどうすればよいですか?
-
[解決済み] Visual Studio Codeでエディタと統合ターミナル間のフォーカスを切り替える
-
[解決済み] Visual Studio Codeでファイルを検索するにはどうすればよいですか?
-
[解決済み】Visual Studio Codeでの複数行編集について
-
[解決済み】Visual Studio Codeの「ワークスペース」とは何ですか?
-
[解決済み] Typescript のプリミティブ型:"number" と "Number" の違い(TSC は大文字と小文字を区別しない)?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] TypeScriptの予約語 "type "とは何ですか?
-
[解決済み] describe'という名前が見つかりません。テストランナー用の型定義をインストールする必要がありますか?
-
[解決済み] ts ES5/ES3の非同期関数やメソッドには、「Promise」コンストラクタが必要です。
-
[解決済み] Typescriptでインターフェースやクラスを使用する場合 [重複].
-
[解決済み] ユニオン型からインターセクション型への変換
-
[解決済み] Angular 2でアプリ起動時にサービスを実行する方法
-
[解決済み] tsconfig.jsonのtargetは何のためにあるのですか?
-
[解決済み] タイプスクリプトのパイプ(|)の意味とは?
-
[解決済み] タイプスクリプト。カスタムタイプに対する typeof のチェック
-
[解決済み] TypeScript "this" scoping issue when called in jquery callback.