[解決済み] viewport meta属性のshrink-to-fitは何をするのですか?
質問
これに関するドキュメントが見つからず困っています。Safari特有のものなのでしょうか?
最近、iOS9でバグがありました(
こちら
) を追加することで解決します。
shrink-to-fit=no
をビューポートメタに追加しました。
このコードはどうなっているのでしょうか?
どのように解決するのですか?
少なくとも本稿執筆時点では、Safari 9.0から導入されたSafari固有のものです。 What's new in Safari?".より。 Safari 9.0に関するドキュメント :
ビューポートの変更
ビューポートのメタタグに
"width=device-width"は、ビューポートの境界をはみ出したコンテンツに合わせてページを縮小します。この動作を上書きするには"shrink-to-fit=no"をmetaタグに追加することで、以下のようになります。この値を追加すると、ビューポートに合わせてページが拡大縮小されるのを防ぐことができます。
<meta name="viewport" content="width=device-width, initial-scale=1.0, shrink-to-fit=no">
要するに、viewport meta タグにこれを追加すると、Safari 9.0 以前の動作が復元されるということです。
例
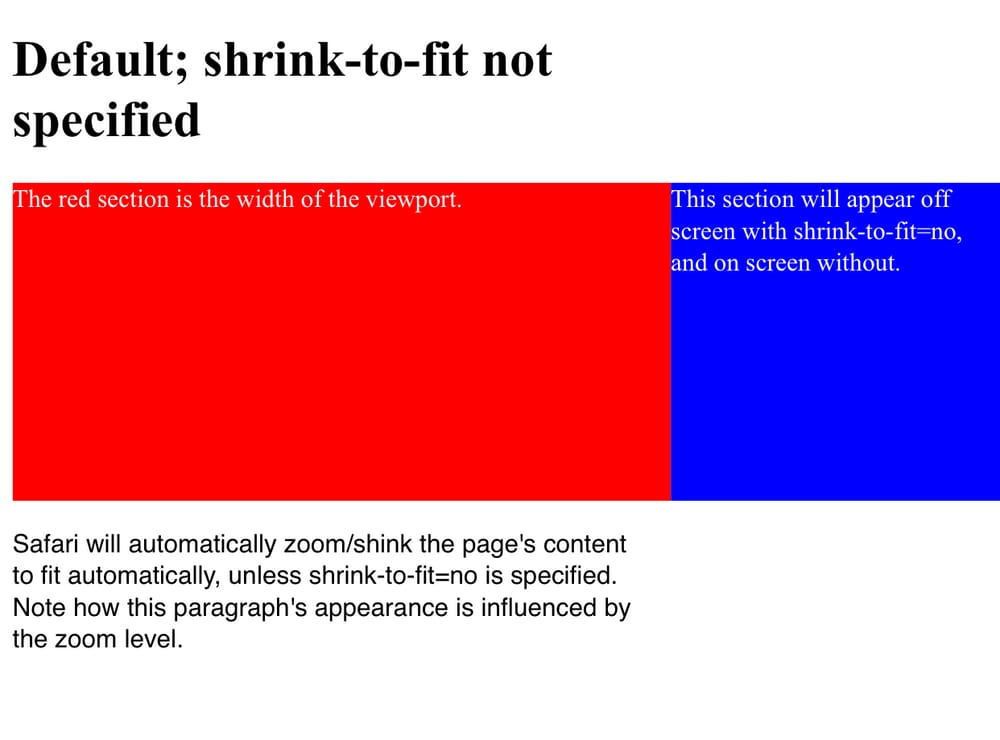
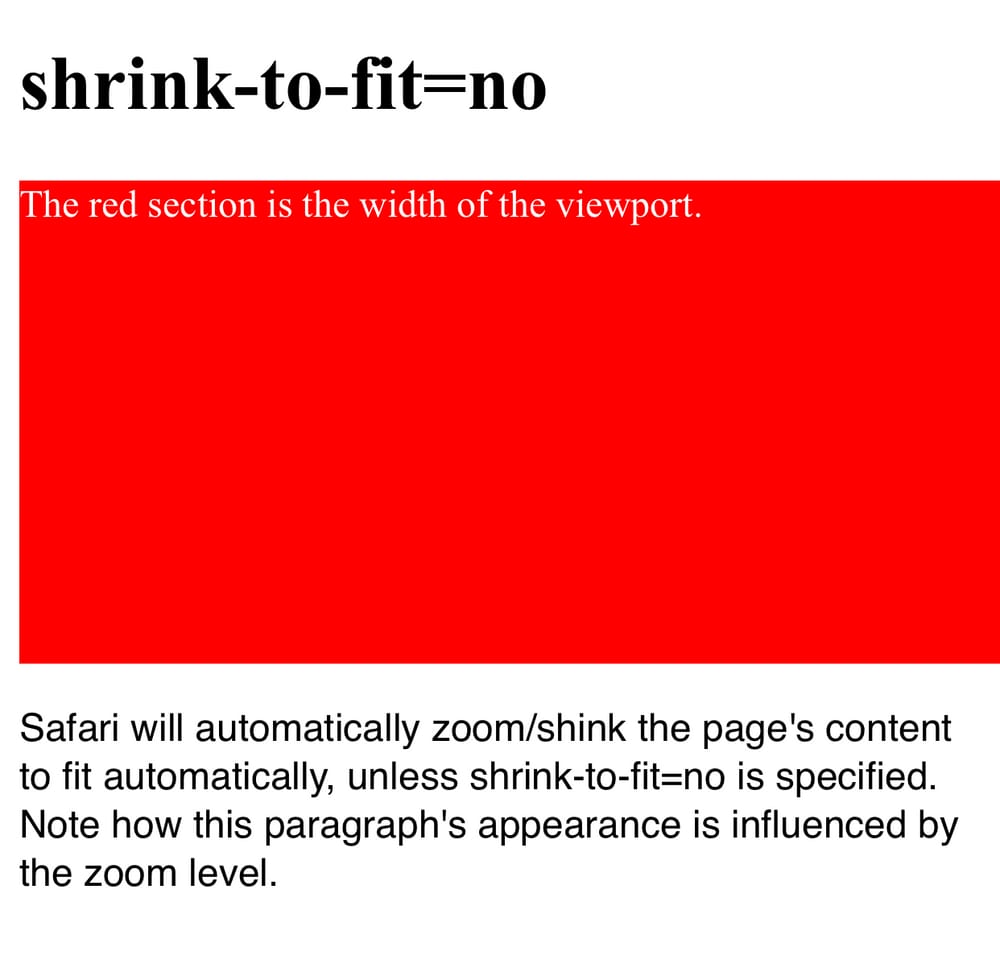
この2つの構成でページを読み込む際の違いを示す、動作するビジュアル例を示します。
赤い部分はビューポートの幅で、青い部分は最初のビューポートの外側に位置しています(例えば
left: 100vw
). 最初の例では、ページが
shrink-to-fit=no
を省略した場合(つまり、view-of-portのコンテンツが表示される)、後者の例では青いコンテンツは画面外に表示されたままです。
この例のコードは、次の場所にあります。 https://codepen.io/davidjb/pen/ENGqpv .
shrink-to-fitを指定しない場合
shrink-to-fit=noの場合
関連
-
[解決済み] Bootstrap 4 の mr-auto が正しく動作しない。
-
[解決済み] アトムでキーバインドリゾルバーのポップアップを消すにはどうしたらいいですか?
-
[解決済み] <meta http-equiv="X-UA-Compatible" content="IE=edge">は何をするのですか?
-
[解決済み] HTML5のlocalStorageにオブジェクトを格納する方法は?
-
[解決済み] HTMLのid属性に有効な値は何ですか?
-
[解決済み] How do I style a <select> dropdown with only CSS?
-
[解決済み] HTMLの "role "属性は何のためにあるのですか?
-
[解決済み] ブラウザのビューポート寸法を取得する方法を教えてください。
-
[解決済み] .css()を使って!importantを適用するには?
-
[解決済み】enctype='multipart/form-data'とはどういう意味ですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】ローカルの実行ファイルへのハイパーリンクを作成する方法は?
-
[解決済み】スタイルシートとして解釈されるリソースがMIMEタイプtext/htmlで転送される(ウェブサーバーとは関係ないようです)。
-
[解決済み] div要素間の空白を削除する方法
-
[解決済み] テーブルセルの背景を透明にする方法
-
[解決済み] will-change' や translateZ() ハックは 'transition: height' のパフォーマンスを向上させるか?
-
[解決済み] 以下のHTMLフォームの例で、「mailto:[email protected]」とは何ですか?
-
[解決済み] 入力のラジオ要素を水平に揃えるにはどうしたらいいですか?
-
[解決済み] HTMLボタンのテキストを固定幅で折り返すには?
-
[解決済み] Bootstrap 4 の mr-auto が正しく動作しない。
-
[解決済み] Font Awesome アイコンをプレースホルダーで使用する