[解決済み] 異なるフラグメント/レイアウトを持つViewPagerを実装する方法
質問
ビューページャーを実装したアクティビティを開始すると、ビューページャーによって様々なフラグメントが作成されました。各フラグメントに異なるレイアウトを使用したいのですが、問題はviewpagerが最大で2つのレイアウトしか表示しないことです(1以降の残りのフラグメントすべてに2番目のレイアウトが表示されます)。
以下は スワイプアクティビティ これは、ビューページャーを実装しています。
public class SwipeActivity extends FragmentActivity
{
MyPageAdapter pageAdapter;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_swipe);
pageAdapter = new MyPageAdapter(getSupportFragmentManager());
ViewPager pager=(ViewPager)findViewById(R.id.pager);
pager.setAdapter(pageAdapter);
ActionBar bar = getActionBar();
bar.setDisplayHomeAsUpEnabled(true);
}
/**
* Custom Page adapter
*/
private class MyPageAdapter extends FragmentPagerAdapter
{
public MyPageAdapter(FragmentManager fm)
{
super(fm);
}
@Override
public int getCount()
{
return 5;
}
@Override
public Fragment getItem(int position)
{
switch(position)
{
case 0: return new MyFragment();
case 1: return SecondFragment.newInstance("asdasd");
default : return RamFragment.newInstance("s");
}
}
}
}
以下は フラグメント
public class MyFragment extends Fragment
{
@Override
public View onCreateView(LayoutInflater paramLayoutInflater, ViewGroup paramViewGroup, Bundle paramBundle)
{
return paramLayoutInflater.inflate(R.layout.processorlayout, paramViewGroup, false);
}
}
このように5つのフラグメントを使い、すべて異なるレイアウトにしましたが、ビューページャーには最大で2つしか表示されません。
EDIT SecondFragment のコード
public class SecondFragment extends Fragment
{
public static final String EXTRA_MESSAGE = "EXTRA_MESSAGE";
public static final SecondFragment newInstance(String paramString)
{
SecondFragment f = new SecondFragment();
Bundle localBundle = new Bundle(1);
localBundle.putString("EXTRA_MESSAGE", paramString);
f.setArguments(localBundle);
return f;
}
@Override
public View onCreateView(LayoutInflater paramLayoutInflater, ViewGroup paramViewGroup, Bundle paramBundle)
{
return paramLayoutInflater.inflate(R.layout.motherboardlayout, paramViewGroup, false);
}
}
解決方法は?
よくある質問なので、複数のフラグメントとレイアウトを持つViewPagerについて、時間と労力をかけて詳しく説明したいと思います。どうぞ。
複数のフラグメントとレイアウトファイルを持つViewPager - ハウツー
<ブロッククオート以下は、ViewPager を実装する方法の完全な例です。 を、異なるフラグメントタイプと異なるレイアウトファイルで使用することができます。
この場合、3つのFragmentクラスがあり、それぞれのクラスに対して異なるレイアウトファイルがあります。 シンプルにするために フラグメントレイアウトは背景色が異なるだけです。 . もちろん、フラグメントには任意のレイアウトファイルが使用できます。
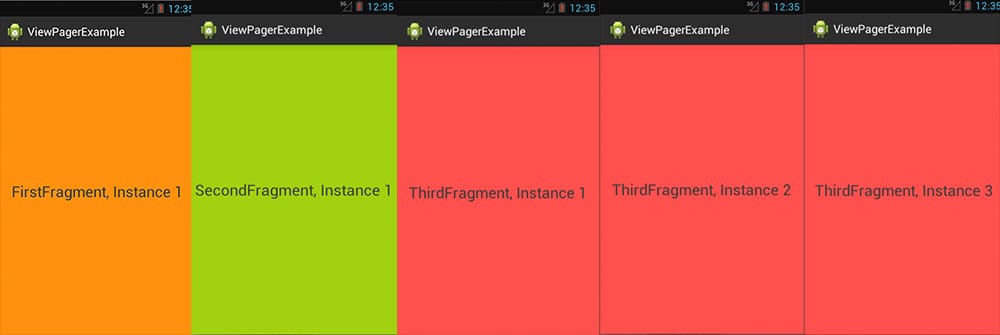
FirstFragment.javaには オレンジ 背景レイアウト、SecondFragment.javaは グリーン 背景レイアウト、ThirdFragment.javaは 赤 の背景レイアウトになります。さらに、各Fragmentは、それがどのクラスのもので、どのインスタンスであるかによって、異なるテキストを表示します。
<ブロッククオートまた、support-libraryのFragmentを使っていることも意識してください。 android.support.v4.app.Fragment。
MainActivity.java
(Viewpagerを初期化し、そのためのアダプタをインナークラスとして持っています)。もう一度
インポート
. 私は
android.support.v4
パッケージを使用します。
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
public class MainActivity extends FragmentActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ViewPager pager = (ViewPager) findViewById(R.id.viewPager);
pager.setAdapter(new MyPagerAdapter(getSupportFragmentManager()));
}
private class MyPagerAdapter extends FragmentPagerAdapter {
public MyPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int pos) {
switch(pos) {
case 0: return FirstFragment.newInstance("FirstFragment, Instance 1");
case 1: return SecondFragment.newInstance("SecondFragment, Instance 1");
case 2: return ThirdFragment.newInstance("ThirdFragment, Instance 1");
case 3: return ThirdFragment.newInstance("ThirdFragment, Instance 2");
case 4: return ThirdFragment.newInstance("ThirdFragment, Instance 3");
default: return ThirdFragment.newInstance("ThirdFragment, Default");
}
}
@Override
public int getCount() {
return 5;
}
}
}
アクティビティ_メイン.xml (MainActivitysの.xmlファイル) - 画面全体を埋めるViewPagerを含むだけの、シンプルなレイアウトファイルです。
<android.support.v4.view.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/viewPager"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>
Fragmentのクラスです。 FirstFragment.java インポートandroid.support.v4.app.Fragment.Fragment.Fragment。
public class FirstFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.first_frag, container, false);
TextView tv = (TextView) v.findViewById(R.id.tvFragFirst);
tv.setText(getArguments().getString("msg"));
return v;
}
public static FirstFragment newInstance(String text) {
FirstFragment f = new FirstFragment();
Bundle b = new Bundle();
b.putString("msg", text);
f.setArguments(b);
return f;
}
}
first_frag.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_orange_dark" >
<TextView
android:id="@+id/tvFragFirst"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:textSize="26dp"
android:text="TextView" />
</RelativeLayout>
SecondFragment.java
public class SecondFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.second_frag, container, false);
TextView tv = (TextView) v.findViewById(R.id.tvFragSecond);
tv.setText(getArguments().getString("msg"));
return v;
}
public static SecondFragment newInstance(String text) {
SecondFragment f = new SecondFragment();
Bundle b = new Bundle();
b.putString("msg", text);
f.setArguments(b);
return f;
}
}
2番目のフラグ.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_green_dark" >
<TextView
android:id="@+id/tvFragSecond"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:textSize="26dp"
android:text="TextView" />
</RelativeLayout>
ThirdFragment.java
public class ThirdFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.third_frag, container, false);
TextView tv = (TextView) v.findViewById(R.id.tvFragThird);
tv.setText(getArguments().getString("msg"));
return v;
}
public static ThirdFragment newInstance(String text) {
ThirdFragment f = new ThirdFragment();
Bundle b = new Bundle();
b.putString("msg", text);
f.setArguments(b);
return f;
}
}
third_frag.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_red_light" >
<TextView
android:id="@+id/tvFragThird"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:textSize="26dp"
android:text="TextView" />
</RelativeLayout>
最終的には以下のようになります。
Fragment 1 は FirstFragment タイプで、first_frag.xml のレイアウトを表示し、Fragment 2 は SecondFragment タイプで second_frag.xml を表示し、Fragment 3-5 は ThirdFragment タイプで、すべて third_frag.xml を表示する、5 つの Fragment を保持しています。

上の写真は5つのフラグメントで、左右にスワイプすることで切り替えが可能です。もちろん、同時に表示できるのは1つのフラグメントのみです。
最後になりましたが
を使うことをお勧めします。 空のコンストラクタ を、それぞれの フラグメントクラス
コンストラクタで潜在的なパラメータを渡す代わりに
newInstance(...)
メソッドと
Bundle
は、パラメータの受け渡しに使用します。
こうすることで、デタッチと再アタッチの際に、オブジェクトの状態を引数で保存することができます。このように
Bundles
に添付されている
Intents
.
関連
-
[解決済み】IllegalStateException: ViewPager で onSaveInstanceState の後にこのアクションを実行できません。
-
Android.mk:7: *** セパレータがありません。
-
AndroidがMainActivityが包含クラスでないというエラーを報告する
-
アプリはGoogle検索でインデックスされません Androidmanifestのクソみたいな黄色い警告
-
ArrayAdapter は、リソース ID が TextView であることが必要です。
-
repo: コマンドが見つかりません
-
[解決済み] ViewPagerでFragmentが表示されるタイミングを決定する方法
-
[解決済み] Android標準のボタンを色違いに
-
[解決済み] ViewPagerとフラグメント - フラグメントの状態を保存する正しい方法は何ですか?
-
[解決済み】ViewPagerを動的に更新しますか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
adb devices OffLine Solution(オフラインソリューション
-
java.lang.NullPointerException: NULLオブジェクト参照で仮想メソッド......を呼び出そうとしました。
-
aapt2エラー:ログを確認する(具体的な原因の探り方)
-
AndroidStudio reports Could not resolve all artifacts for configuration ':app:classpath'.
-
AndroidがMainActivityが包含クラスでないというエラーを報告する
-
アンドロイドプロジェクトのパッケージングにgradleを使用する際の問題点
-
telnet'が内部コマンドまたは外部コマンドとして認識されない 解決方法
-
アンドロイドシェイプ、グラデーション、角丸、ボーダーラインの設定
-
Android TextViewは、テキスト内容が表示省略記号を超えているかどうかを判断する
-
[解決済み] ViewPagerでGoogle Maps V2をFragmentに表示させる方法