Viewコントロールでandroid:drawablePaddingが機能しない原因を探る
2022-02-24 11:33:16
android:drawablePaddingを使用する場合、設定した後に動作しないことがよくあります。
<?xml version="1.0" encoding="UTF-8"? >
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="horizontal" >
<Button
android:id="@+id/button1"
android:layout_width="300dp"
android:layout_height="300dp"
android:drawableTop="@drawable/ic_launcher"
android:gravity="center"
android:drawablePadding="10dp"
android:text="oooooo" />
</LinearLayout>

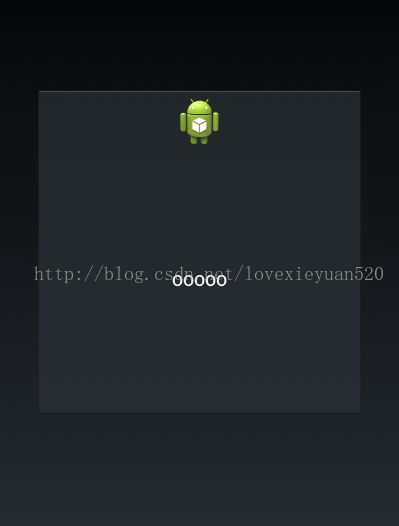
この画像とテキストの間の距離はまだとても大きく、設定した10dpではないことは間違いないことがわかります。もしかして、このプロパティが機能していないのでしょうか?何度かテストした結果、コントロールのサイズがwrap_contentに設定されており、この
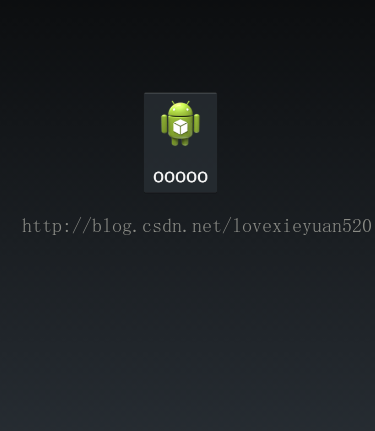
android:drawablePaddingが機能します。さて、変更後の効果を見てみましょう。

ここで効果があって、コントロールのサイズをwrap_contentにすると、テキストと画像のデフォルトサイズが0になります。 match_parentや固定高さにすると、画像が思い切り傾いてandroid:drawablePaddingが機能しなくなるので、その場合は ということで、android:drawablePaddingというプロパティを使うときは、この点に注意しましょう
関連
-
NetworkOnMainThreadException
-
Gradle の同期に失敗しました。com.android.tools.build:gradle が見つかりませんでした。
-
プログラム "git.exe "を実行できない場合の正しい解決方法です。CreateProcessエラー=2
-
Android TextViewにandroid:ellipsize=endのバグがある。
-
Android ProgressBarのスタイルカラーを変更する
-
Android Bluetooth 開発の基本プロセス
-
Android--shape--描画のコーナー、グラデーション、パディング、サイズ、ソリッド、ストロークのプロパティを指定する。
-
アンドロイドスタジオ学習入門
-
android.view.inflateexception 例外処理
-
android.view.InflateException: バイナリXMLファイル行番号46の例外処理
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
AndroidエミュレーターのADBサーバーがACKしない問題
-
アンドロイドスタジオでJunitのエラー問題を解決する
-
Google PlayデバイスはPlay保護機構の認証を受けていません。
-
Androidで、onTouchEventでダブルクリックを実装し、ダブルクリックイベントとして判定する方法
-
android bluetooth--Bluetooth on、検索、ペアリング、接続
-
アンドロイドリストビュー
-
アンドロイドシェイプ、グラデーション、角丸、ボーダーラインの設定
-
アンドロイドの遅延実行のいくつかの方法
-
アンドロイドにおけるトークンの利用
-
android.content.ActivityNotFoundException を解決します。Intent問題を処理するActivityが見つからない