コンソールの警告: v-for で表示されるコンポーネントリストには明示的なキーが必要です。
2023-09-15 08:20:53
質問
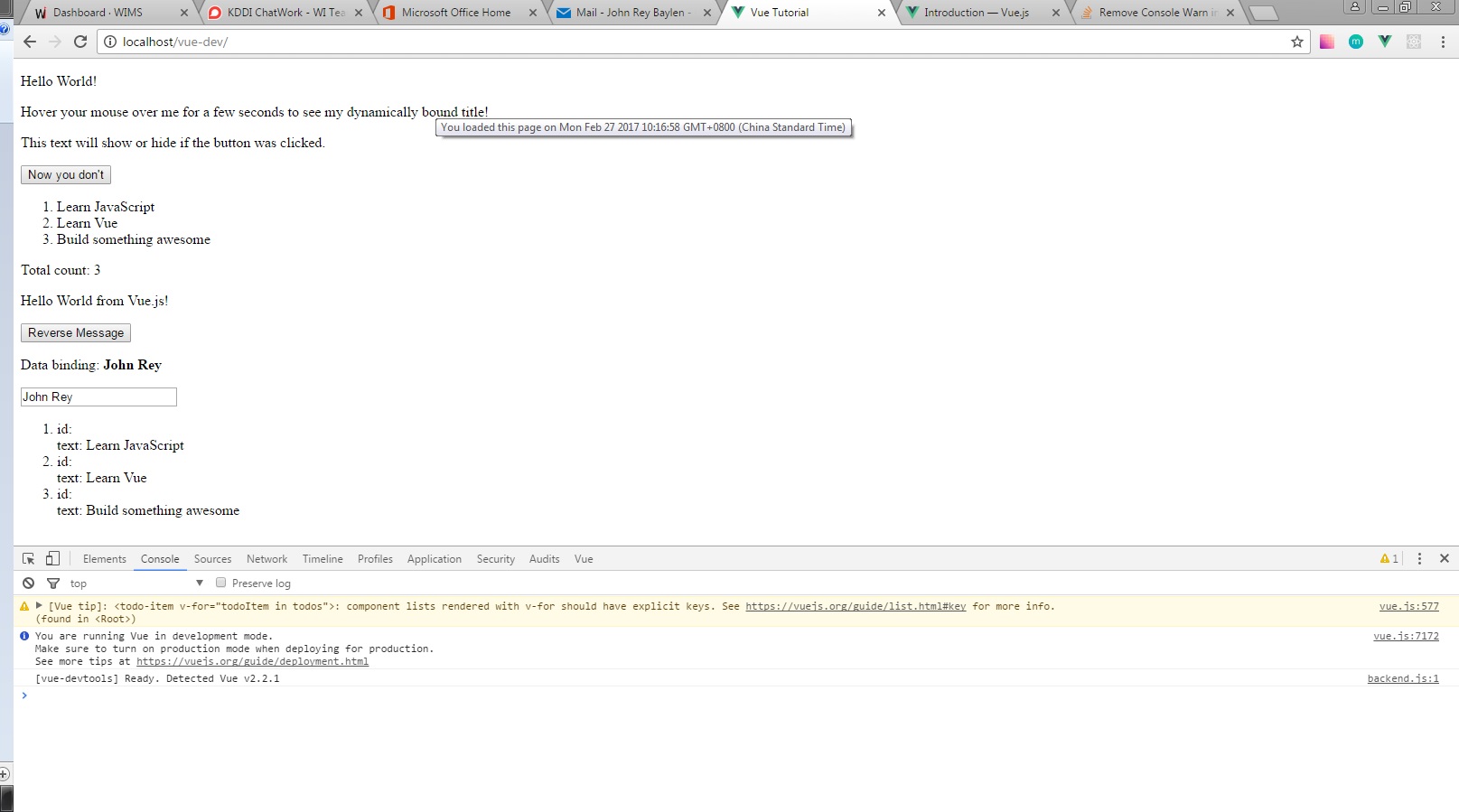
ここで問題が発生しました。私のコードの何が間違っているのか分かりませんが、コンソールに警告が表示されました。
[Vueのヒント]。
<todo-item v-for="todoItem in todos">: v-for でレンダリングされるコンポーネントリストは、明示的なキーを持つべきです。参照 https://vuejs.org/v2/guide/list.html#key を参照してください。
(以下の場所で見つかりました<Root>)
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue Tutorial</title>
<link rel="shortcut icon" href="https://vuejs.org/images/logo.png">
<script src="scripts/vue.js"></script>
</head>
<body>
<section id="app">
<p>{{ msg }}</p>
<p v-bind:title="message">
Hover your mouse over me for a few seconds to see my dynamically bound title!
</p>
<div>
<p v-if="seen">This text will show or hide if the button was clicked.</p>
<button type="button" v-on:click="isSeen">{{ isSeenText }}</button>
</div>
<ol>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ol>
<p>Total count: {{ todos.length }}</p>
<div v-bind:title="reverseMessageText">
<p>{{ reverseMessageText }}</p>
<button v-on:click="reverseMessage">Reverse Message</button>
</div>
<div>
<p>Data binding: <strong>{{ nameOfUser }}</strong></p>
<input type="text" v-model="nameOfUser">
</div>
<div>
<ol>
<todo-item v-for="todoItem in todos" v-bind:data="todoItem"></todo-item>
</ol>
</div>
</section>
<script src="scripts/app.js"></script>
</body>
</html>
app.js
var appComponent = Vue.component('todo-item', {
template: '<li>id: {{ data.id }}<br>text: {{ data.text }}</li>',
props: [
'data'
]
});
new Vue({
el: '#app',
data: {
msg: 'Hello World!',
message: 'You loaded this page on ' + new Date(),
seen: true,
isSeenText: 'Now you don\'t',
todos: [
{
text: 'Learn JavaScript'
},
{
text: 'Learn Vue'
},
{
text: 'Build something awesome'
}
],
reverseMessageText: 'Hello World from Vue.js!',
nameOfUser: 'John Rey'
},
methods: {
reverseMessage: function() {
this.reverseMessageText = this.reverseMessageText.split('').reverse().join('');
},
isSeen: function() {
this.seen = !this.seen;
this.isSeenText = this.seen ? 'Now you don\'t' : 'Now you see me';
}
}
});
console.log
Vueが提案したリンクは以下の通りです。 ここに . 私はエラーを持っていないと思う、私はその警告を解決したいのですが、私は原因がどこにあるか見つけることができません、btw私はVueにここに初心者です。
どのように解決するには?
答えは、明示的に のドキュメントに明示されています。 ...
<todo-item v-for="todoItem in todos"
v-bind:data="todoItem"
v-bind:key="todoItem.text"></todo-item>
以下のコメントからいくつかの情報を要約すると...あなたが使っているのは
:key
を使用して、個々の要素を識別する方法をコンポーネントに知らせます。これによって、Vueの
反応性
.
をバインドしてみるのが一番です。
:key
を各項目を識別する何らかのプロパティにバインドすることを試みるのが最善です。例えば
id
.
関連
-
[解決済み] なぜJavaScriptでは!{}[true]がtrueに評価されるのですか?
-
[解決済み] 文字列のn番目の出現箇所を取得するには?
-
[解決済み] モバイルWeb HTML5フレームワークの選び方【終了しました
-
[解決済み] React js 親コンポーネントから子コンポーネントの状態を変更する
-
[解決済み] JavaScriptでの大文字小文字を区別しない正規表現
-
[解決済み] ECMAScriptとは?
-
[解決済み] jQueryで入力ファイルが空かどうかをチェックする方法
-
[解決済み] $.ajax実行中にローディングイメージを表示する
-
[解決済み] JavaScript で css プロパティを使用して HTML 要素の背景色を設定する方法
-
[解決済み] jQueryのバージョン1、バージョン2、バージョン3の違いは何ですか?[クローズド]
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] Angularjs - 現在の日付を表示する
-
[解決済み] URL/アドレスバーからJavascriptの関数を呼び出す
-
[解決済み] node.jsで文字列のsha1ハッシュを取得するにはどうすればよいですか?
-
[解決済み] オブジェクトの配列からReactコンポーネントをレンダリングする
-
[解決済み] JavaScript のオブジェクトの配列を比較し、最小値/最大値を取得する
-
[解決済み] $.ajax実行中にローディングイメージを表示する
-
[解決済み] Chromeのwebkitインスペクタで「Unsafe JavaScript attempt to access frame with URL...」というエラーが継続的に発生する。
-
[解決済み] JavaScriptとLuaの微妙な違い [終了しました]
-
[解決済み] jQueryのバージョン1、バージョン2、バージョン3の違いは何ですか?[クローズド]
-
[解決済み] V8 Javascript エンジンのスタンドアロン実行