[解決済み] サポートライブラリv21へのアップグレード後、PreferenceActivityにActionBarが表示されない。
質問
サポートライブラリ v21 にアップグレードしたところ
PreferenceActivity
のActionBarが消えてしまいました。
また有効化するためのテーマの属性が抜けていたのでしょうか?私は、同じようなトラブルが 黒いActionBar .
また、少しハック気味に追加してみたのが
Toolbar
をルートレイアウトに追加してみましたが、これは期待通りにはいきませんでした。
どのように解決するのですか?
GitHub Repoを参照してください。 ここで
あなたのコードに非常に似ていますが、タイトルを設定できるようにxmlを追加しています。
引き続き
PreferenceActivity
:
settings_toolbar.xml :
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/toolbar"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="?attr/actionBarSize"
app:navigationContentDescription="@string/abc_action_bar_up_description"
android:background="?attr/colorPrimary"
app:navigationIcon="?attr/homeAsUpIndicator"
app:title="@string/action_settings"
/>
SettingsActivity.java :
public class SettingsActivity extends PreferenceActivity {
@Override
protected void onPostCreate(Bundle savedInstanceState) {
super.onPostCreate(savedInstanceState);
LinearLayout root = (LinearLayout)findViewById(android.R.id.list).getParent().getParent().getParent();
Toolbar bar = (Toolbar) LayoutInflater.from(this).inflate(R.layout.settings_toolbar, root, false);
root.addView(bar, 0); // insert at top
bar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
}
}
Result :
<イグ
UPDATE (Gingerbread Compatibility) :
ご指摘の通り はこちら Gingerbread デバイスでは、この行で NullPointerException が返されます。
LinearLayout root = (LinearLayout)findViewById(android.R.id.list).getParent().getParent().getParent();
修正
SettingsActivity.java :
public class SettingsActivity extends PreferenceActivity {
@Override
protected void onPostCreate(Bundle savedInstanceState) {
super.onPostCreate(savedInstanceState);
Toolbar bar;
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.JELLY_BEAN) {
LinearLayout root = (LinearLayout) findViewById(android.R.id.list).getParent().getParent().getParent();
bar = (Toolbar) LayoutInflater.from(this).inflate(R.layout.settings_toolbar, root, false);
root.addView(bar, 0); // insert at top
} else {
ViewGroup root = (ViewGroup) findViewById(android.R.id.content);
ListView content = (ListView) root.getChildAt(0);
root.removeAllViews();
bar = (Toolbar) LayoutInflater.from(this).inflate(R.layout.settings_toolbar, root, false);
int height;
TypedValue tv = new TypedValue();
if (getTheme().resolveAttribute(R.attr.actionBarSize, tv, true)) {
height = TypedValue.complexToDimensionPixelSize(tv.data, getResources().getDisplayMetrics());
}else{
height = bar.getHeight();
}
content.setPadding(0, height, 0, 0);
root.addView(content);
root.addView(bar);
}
bar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
}
}
上記について何か問題があれば、私に知らせてください
アップデート2:色合いの回避策
多くの開発ノートで指摘されているように
PreferenceActivity
は要素の色合いをサポートしていませんが、いくつかの内部クラスを利用することでこれを達成することができます。これらのクラスが削除されるまでは、です。(appCompat support-v7 v21.0.3 を使用して動作します)。
次のインポートを追加します。
import android.support.v7.internal.widget.TintCheckBox;
import android.support.v7.internal.widget.TintCheckedTextView;
import android.support.v7.internal.widget.TintEditText;
import android.support.v7.internal.widget.TintRadioButton;
import android.support.v7.internal.widget.TintSpinner;
をオーバーライドして
onCreateView
メソッドをオーバーライドします。
@Override
public View onCreateView(String name, Context context, AttributeSet attrs) {
// Allow super to try and create a view first
final View result = super.onCreateView(name, context, attrs);
if (result != null) {
return result;
}
if (Build.VERSION.SDK_INT < Build.VERSION_CODES.LOLLIPOP) {
// If we're running pre-L, we need to 'inject' our tint aware Views in place of the
// standard framework versions
switch (name) {
case "EditText":
return new TintEditText(this, attrs);
case "Spinner":
return new TintSpinner(this, attrs);
case "CheckBox":
return new TintCheckBox(this, attrs);
case "RadioButton":
return new TintRadioButton(this, attrs);
case "CheckedTextView":
return new TintCheckedTextView(this, attrs);
}
}
return null;
}
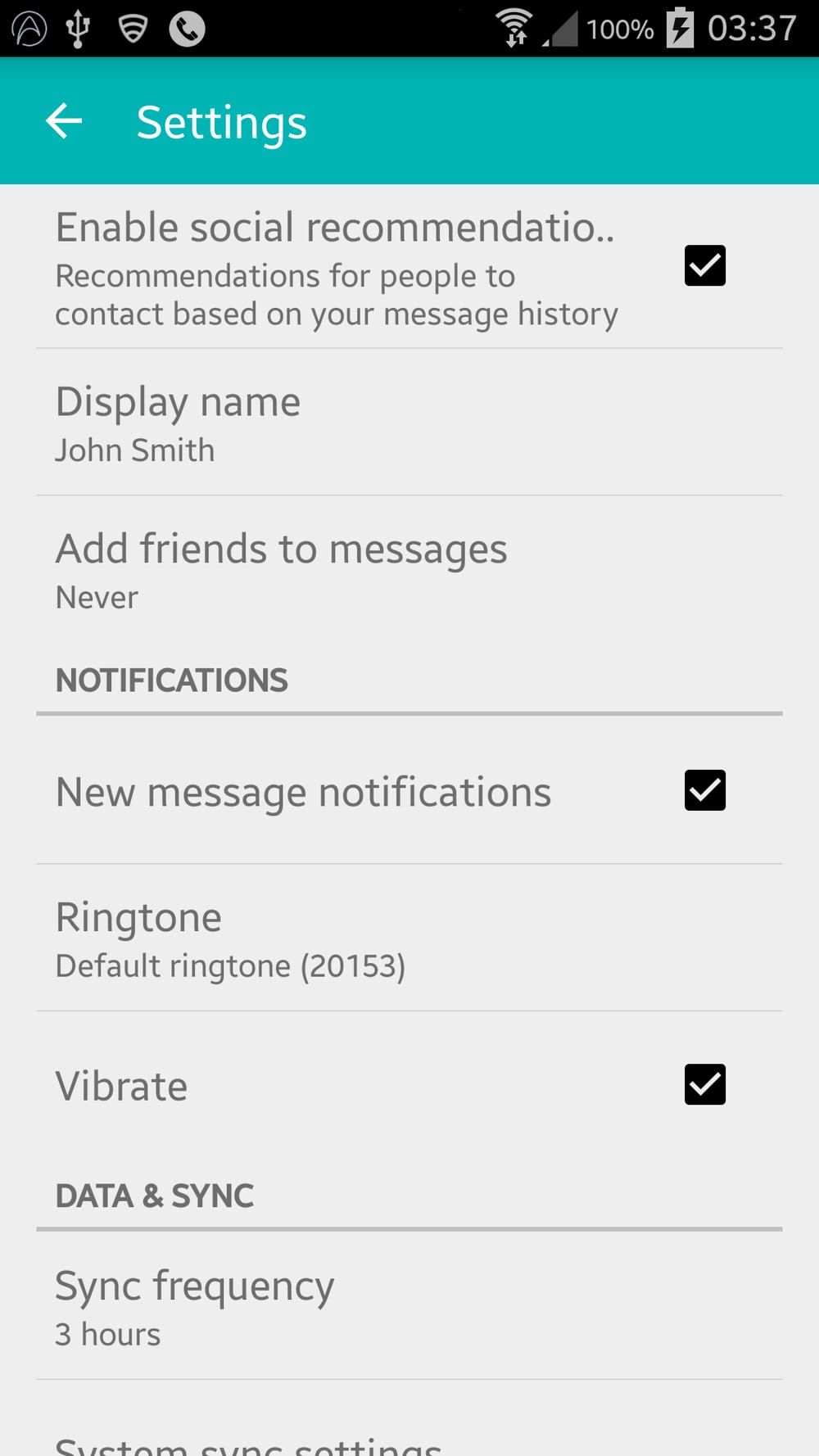
Result:
<イグ
AppCompat 22.1
AppCompat 22.1 では、新しい着色された要素が導入され、前回の更新と同じ効果を得るために内部クラスを利用する必要がなくなりました。代わりに、次のようにしてください (まだ、オーバーライドされた
onCreateView
):
@Override
public View onCreateView(String name, Context context, AttributeSet attrs) {
// Allow super to try and create a view first
final View result = super.onCreateView(name, context, attrs);
if (result != null) {
return result;
}
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.JELLY_BEAN) {
// If we're running pre-L, we need to 'inject' our tint aware Views in place of the
// standard framework versions
switch (name) {
case "EditText":
return new AppCompatEditText(this, attrs);
case "Spinner":
return new AppCompatSpinner(this, attrs);
case "CheckBox":
return new AppCompatCheckBox(this, attrs);
case "RadioButton":
return new AppCompatRadioButton(this, attrs);
case "CheckedTextView":
return new AppCompatCheckedTextView(this, attrs);
}
}
return null;
}
ネストされたプリファレンス画面
多くの人が、ツールバーをネストされた
<PreferenceScreen />
の中にツールバーを含めると、多くの人が問題を経験します。しかし、私は解決策を発見しました! - 多くの試行錯誤の後、私は解決策を見つけました!
に以下を追加します。
SettingsActivity
:
@SuppressWarnings("deprecation")
@Override
public boolean onPreferenceTreeClick(PreferenceScreen preferenceScreen, Preference preference) {
super.onPreferenceTreeClick(preferenceScreen, preference);
// If the user has clicked on a preference screen, set up the screen
if (preference instanceof PreferenceScreen) {
setUpNestedScreen((PreferenceScreen) preference);
}
return false;
}
public void setUpNestedScreen(PreferenceScreen preferenceScreen) {
final Dialog dialog = preferenceScreen.getDialog();
Toolbar bar;
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.ICE_CREAM_SANDWICH) {
LinearLayout root = (LinearLayout) dialog.findViewById(android.R.id.list).getParent();
bar = (Toolbar) LayoutInflater.from(this).inflate(R.layout.settings_toolbar, root, false);
root.addView(bar, 0); // insert at top
} else {
ViewGroup root = (ViewGroup) dialog.findViewById(android.R.id.content);
ListView content = (ListView) root.getChildAt(0);
root.removeAllViews();
bar = (Toolbar) LayoutInflater.from(this).inflate(R.layout.settings_toolbar, root, false);
int height;
TypedValue tv = new TypedValue();
if (getTheme().resolveAttribute(R.attr.actionBarSize, tv, true)) {
height = TypedValue.complexToDimensionPixelSize(tv.data, getResources().getDisplayMetrics());
}else{
height = bar.getHeight();
}
content.setPadding(0, height, 0, 0);
root.addView(content);
root.addView(bar);
}
bar.setTitle(preferenceScreen.getTitle());
bar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dialog.dismiss();
}
});
}
というのは
PreferenceScreen
が面倒なのは、それらがラッパーダイアログとしてベースになっているからです。したがって、ツールバーを追加するためにダイアログのレイアウトをキャプチャする必要があります。
ツールバーの影
デザイン的にインポートすることで
Toolbar
をインポートすると、v21以前のデバイスでは仰角や影をつけることができません。
Toolbar
に仰角を付けたい場合は、それを
AppBarLayout
:
`settings_toolbar.xml :
<android.support.design.widget.AppBarLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.Toolbar
.../>
</android.support.design.widget.AppBarLayout>
の依存関係として、Design Support ライブラリを追加することを忘れないでください。
build.gradle
ファイルに追加することを忘れないでください。
compile 'com.android.support:support-v4:22.2.0'
compile 'com.android.support:appcompat-v7:22.2.0'
compile 'com.android.support:design:22.2.0'
アンドロイド 6.0
報告されたオーバーラップの問題を調査しましたが、問題を再現することができません。
上記のように使用中の完全なコードは、次のように生成されます。
もし私が何かを見逃しているならば、次の方法で教えてください。 このレポ で教えていただければ、調査します。
関連
-
[解決済み] Androidの新しいActionBarをサポートするTheme.AppCompat.Lightが見つからない
-
[解決済み] ArrayAdapter<myClass> の使用方法
-
[解決済み] Android Navigation Architecture Component - 現在表示されているフラグメントを取得する
-
[解決済み] EclipseのAndroidプロジェクトにライブラリ/JARを追加する
-
[解決済み] キャンバスに複数行のテキストを描画する
-
[解決済み] edittextのテキストがメールアドレスかどうかを確認するには?
-
[解決済み] アダプタからActivityメソッドを呼び出す
-
[解決済み] サポートライブラリのアクションバーをPreferenceActivityに追加するには?
-
[解決済み] 文字列リソースにHTML?
-
[解決済み] Appcompat 21でツールバーの色を変更する
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] HttpPostによる画像送信
-
[解決済み] CardView layout_width="match_parent "が親のRecyclerViewの幅と一致しない。
-
[解決済み] アンドロイドアプリのユーザーデータを消去する
-
[解決済み] Android - Snackbar vs Toast - 使い方と違い。
-
[解決済み] 非ActivityクラスでContextを取得する [重複].
-
[解決済み] APKが署名済みかデバッグビルドかを確認するには?
-
[解決済み] キャンバスに複数行のテキストを描画する
-
[解決済み] サポートライブラリのアクションバーをPreferenceActivityに追加するには?
-
[解決済み] サポート(v21)ツールバーを使用した環境設定画面の作成
-
[解決済み] android-support-v4でPreferenceFragmentの代替となるもの