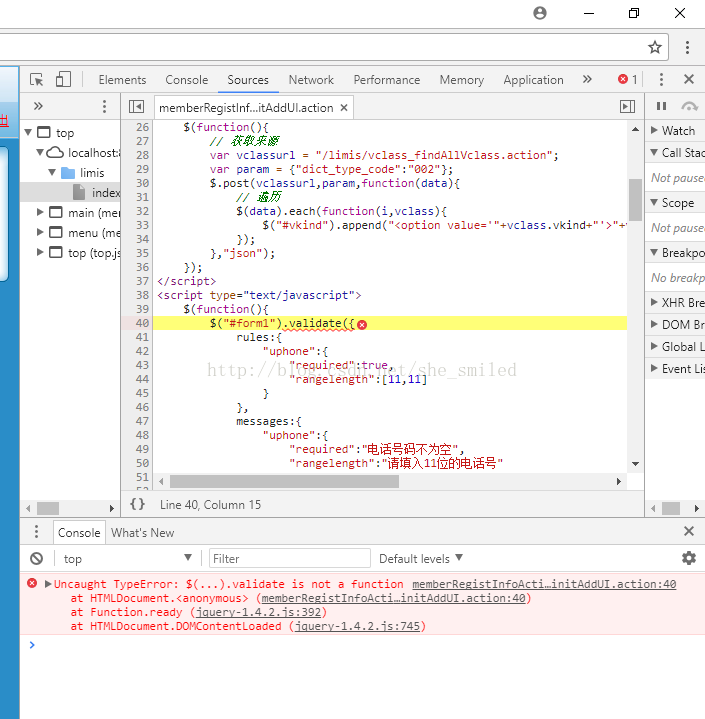
Uncaught TypeError: $(...) .Validform is not a function how to solve, and other ways to replace the jquery function
Uncaught TypeError: $(...) .Validform は関数ではありません。 Uncaught TypeError: $(...). Validformは関数ではありません

<スパン インターネット検索で出た答えがこれだ!
<スパン
最近、あるプロジェクトのために cms を書いていたのですが、記事の追加/編集ページで、記事のタイトルや著者など、いくつかの入力が記入されているかどうかを確認する必要があったので jQuery そして実行してみると、$(#contentForm).validate is not a functionというエラーが出て、ID名のスペル、書いたJSの構文などを確認しましたが、エラーは出ませんでした。当プロジェクトのページはheadで構成されているので、オーバーライドの問題かもしれないと思いました。 PHP page.php、foot.phpがあり、必要なjsファイル(jqueryを含む)はhead.phpで読み込み、追加・編集ページでjquery対応が必要なコントロールを使っているため、jquery.simpleTree.jsは再度jquery.jsファイルを読み込み、二度読み込みが発生しています。jquery,とjquery.validateを使用したことで、より多くのjquery.jsを読み込み、より多くのjquery.jsファイルを読み込みました。 jsは正しい読み込み順が必要で、まずjquery.次にjquery.validate.js、そして自分自身のvalidate.jsファイル、これで動作可能で、自分自身の読み込みjqueryは、head.phpで、jquery. validate.js と、自分自身のvalidate.jsファイル、それから自分自身のページで一度jqueryを再読込み、当然 $(#form).validate は関数ではない、というエラーが表示されるのだそうです。
最後にまとめると、多くのjqueryコントロールは、まずjquery.jsファイルに読み込まれる必要があり、その順番を間違えてはいけない、つまり、jquery.jsファイルの最新の読み込みが、これらのコントロールの読み込みより前になるようにする必要がある、ということです。
http://blog.csdn.net/magic_zj00/article/details/6460648
初期解決策:テストとデバッグのために関数を別に取り出した!?成功したら、正しいページの場所に配置します。
ステップ2:正しいページ位置に配置してから、エラーを報告しましょう 理由 JQが参照しすぎて、JQのプログラム参照エラーが発生している!
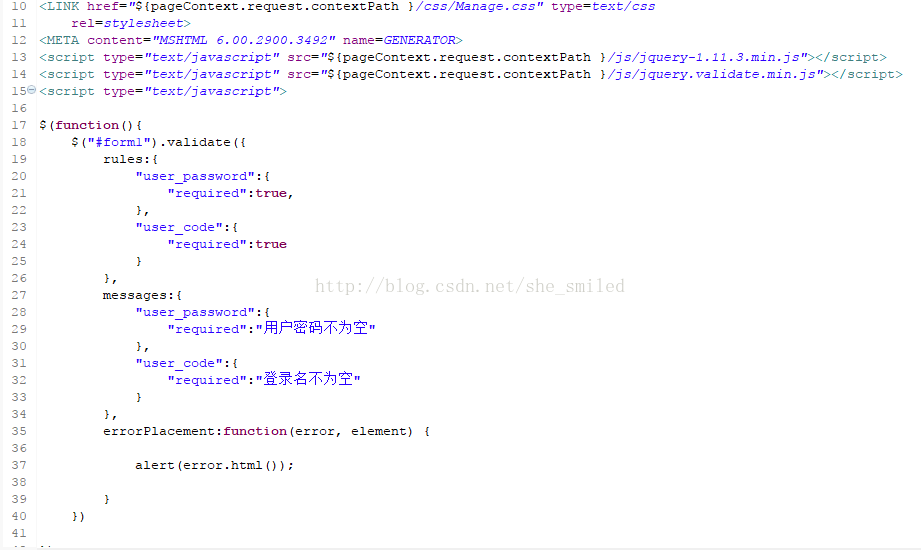
ステップ3:絶対位置決めのために、関数を</body>終了タグの前に配置します。
jqueryは、フォーム送信時のバリデーション用で、以下のようにjqueryを使用します。

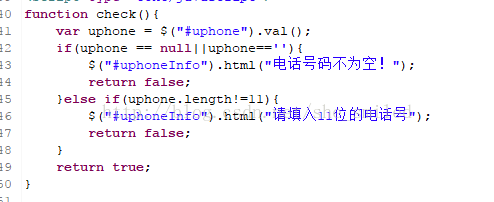
実は、こんな風に書くこともできるんです。

このメソッドに対応するフォーム形式は、次のように記述します: <FORM id=form1 name=form1
action="${pageContext.request.contextPath }/memberAction_findMemberInfo.action"
method=post οnsubmit="return check()">
関連
-
[解決済み】JSONパースエラー シンタックスエラー 予期せぬ入力の終了
-
[解決済み] Jquery.comのサイトのソースファイルはどこにあるのでしょうか?ダウンロードのリンクがないのですが
-
[解決済み] .NET 4.5のMSAjaxとWebFormsJSのドキュメントはどこにあるのでしょうか?
-
[解決済み] ユーザーがDIVの外側をクリックしたときに、jQueryを使用してDIVを非表示にする
-
[解決済み] どのようにjQueryでJSON配列をループするのですか?
-
[解決済み] チェックボックスのオン/オフの切り替え
-
[解決済み] jQueryで背景画像をアニメーションで変化させる
-
[解決済み] Uncaught TypeError: 未定義のプロパティ 'ajax' を読み取ることができません。
-
[解決済み] curlのcmdをjQueryに変換する $.ajax()
-
[解決済み] jquery - 成功時にajaxの結果を使用して値を返す
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】「Missing required request header」を修正する方法。origin,x-requested-withのいずれかを指定する必要があります' Ajax Error
-
[解決済み】BootstrapがUncaught Errorを投げる。BootstrapのJavaScriptはjQueryを必要とする【解決済み
-
[解決済み】Bootstrap - Uncaught TypeError: 未定義のプロパティ 'fn' を読み取れない。
-
[解決済み】jQueryでクリックされた要素のIDを取得する方法
-
[解決済み] jQueryを使って入力が空かどうかをチェックする
-
[解決済み] jQuery ValidateプラグインでaddMethodを使用する
-
[解決済み] jQueryは、すべてのテキストフィールドの値の合計を計算する
-
[解決済み] JWplayer 再生クリックでフルスクリーン表示
-
[解決済み] jquery-rails」と「jquery-ui-rails」は、1つのプロジェクトで管理することができるのでしょうか?
-
ajaxformプラグインがエラー報告時にajaxSubmit()が関数でないことを使用する