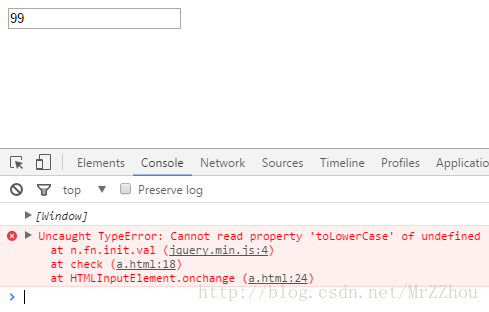
今天我在处理表单时根据触发事件动态获取input中的value值,我是直接在html代码中设置响应函数,函数中用jquery的$(this).val()获取对象的value,结果控制台报出如标题所示的错误,这我就纳了闷了,怎么会这样,甚是纠结,上网一查排在前的相关问题都是stackoverflow的,找了几个看了下,好像不是我的这种情况,然后就各种尝试….
关于Uncaught TypeError: Cannot read property 'toLowerCase' of undefined的问题
2022-02-19 15:34:07
转载 : https://blog.csdn.net/MrZZhou/article/details/59106805
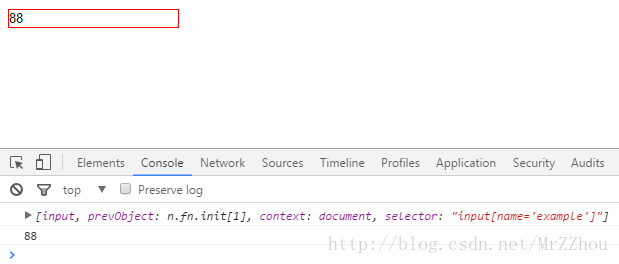
最后突然想到会不会连input这个节点对象没获取到啊,一试还真的是,于是我就换了 ( " i n p u t [ n a m e = ′ e x a m p l e ′ ] " ) , 就 可 以 了 , 为 了 保 险 起 见 , 我 另 外 进 行 了 样 式 修 改 , 结 果 确 实 是 j q u e r y 的 ("input[name=′example′]"),就可以了,为了保险起见,我另外进行了样式修改,结果确实是jquery的 (this)在input这出了点状况。
html:
function check(){
console.log($(this));
$(this).attr("style","border:1px red solid");
console.log($(this).val());
// console.log($("input[name='example']"));
//$("input[name='example']").attr("style","border:1px red solid");
// console.log($("input[name='example']").val());
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
wrong:

right:

<script>
(function(){
function setArticleH(btnReadmore,posi){
var winH = $(window).height();
var articleBox = $("div.article_content");
var artH = articleBox.height();
if(artH > winH*posi){
articleBox.css({
'height':winH*posi+'px',
'overflow':'hidden'
})
btnReadmore.click(function(){
articleBox.removeAttr("style");
$(this).parent().remove();
})
}else{
btnReadmore.parent().remove();
}
}
var btnReadmore = $("#btn-readmore");
if(btnReadmore.length>0){
if(currentUserName){
setArticleH(btnReadmore,3);
}else{
setArticleH(btnReadmore,1.2);
}
}
})()
</script>
</article>
関連
-
com.android.tools.build:gradle:3.3.1 が見つかりませんでした。
-
ダブルフリーまたはコラプション(Fasttop)生成
-
エラーです。モジュール 'less' が見つかりません。
-
NoClassDefFoundError: org/hamcrest/SelfDescribing JUnit-4.11でエラー。
-
ArrayAdapterの外観は、リソースIDがTextViewである必要がある問題について
-
RabbitMQ起動時のトラブルと解決方法
-
予期しないトークン「()」付近の構文エラー 問題解決
-
python problem: SyntaxError: 1つのステートメントをコンパイルする際に複数のステートメントが見つかる
-
matlabでよく使われる論理演算
-
フロントエンドのhttpリクエストタイムアウトの概要について
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
can't find '__main__' module in "問題の詳細!
-
メールサーバーの問題点まとめ
-
Reactネイティブの開発で遭遇するいくつかのポットホール
-
ArrayAdapter は、リソース ID が TextView である必要があります。
-
Rollup.js|solve the package react project error ReferenceError: process is not defined.
-
Python Basics-TypeError: 位置引数を2つ取るが、3つ与えられている
-
コンパイル時の型エラーでメソッドが未定義になる
-
numpy.concatenate merge matrix エラー ValueError: すべての入力配列は同じ次元数でなければなりません。
-
[違反】スクロールブロックの「mousewheel」イベントに非パッシブなイベントリスナーを追加。
-
AttributeError: 'NoneType' オブジェクトには 'get' 属性がありません。