[解決済み] Uncaught SyntaxError: 位置36でJSONで予期しないトークンp
2022-02-05 01:59:50
質問
シェアポイントを使ってウェブページを作成しているので、以下のようにajaxでデータを取得するためにjsonを使用しています。
function completeFleet(data, target, eng) {
var items = data.d.results;
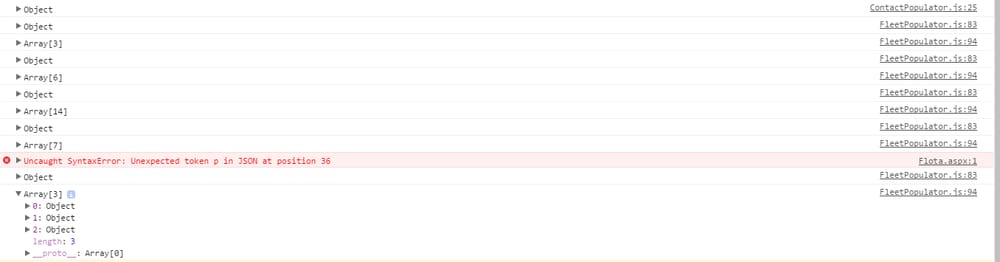
console.log(items);
var prefix = "<div class='row'>";
var sufix = "</div>";
var menu = "<div class='col-md-4'>";
var cat = "";
var spec = "";
var counter = 0;
var obj = null;
for (item in items) {
spec = "";
if (counter == 1) {
menu += "</div><div class='col-md-4'>";
counter = 0;
}
if (eng) {
obj = JSON.parse(items[item].Specifications);
for (var key in obj) {
spec += "<div class='row'><div class='col-md-12 ftBottomSeparator'><span class=' t10'>" + key + "</span> <span class='t06' style='float:right;'>" + obj[key] + "</span></div></div>";
}
menu += "<div class='row ftContainerOut'><div class='col-md-12 ftContainer'><div class='row ftHeader'><div class='col-xs-9 t09'>" + items[item].Title + "</div><div class='col-xs-3 text-right'></div></div><div class='row'><div class='col-md-6' style='padding-top:10px'><img src='" + items[item].Imagen.Url + "' class='img-responsive img-center' style='border:0px solid blue; max-width:150px;max-height:120px;' /></div><div class='col-md-6'>" + spec + "</div></div></div></div>";
} else {
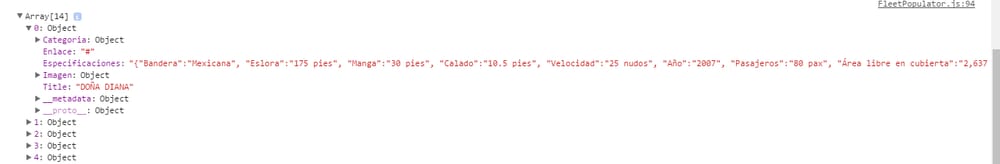
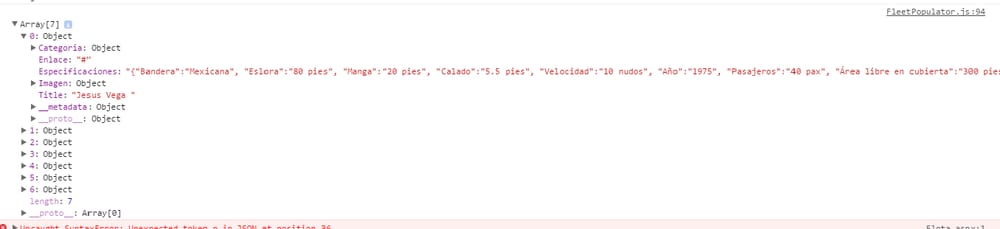
obj = JSON.parse(items[item].Especificaciones);
for (var key in obj) {
spec += "<div class='row'><div class='col-md-12 ftBottomSeparator'><span class=' t10'>" + key + "</span> <span class='t06' style='float:right;'>" + obj[key] + "</span></div></div>";
}
menu += "<div class='row ftContainerOut'><div class='col-md-12 ftContainer'><div class='row ftHeader'><div class='col-xs-9 t09'>" + items[item].Title + "</div><div class='col-xs-3 text-right'></div></div><div class='row'><div class='col-md-6' style='padding-top:10px'><img src='" + items[item].Imagen.Url + "' class='img-responsive img-center' style='border:0px solid blue; max-width:150px;max-height:120px;' /></div><div class='col-md-6'>" + spec + "</div></div></div></div>";
}
counter++;
}
$(target).html("<div class='panel-body'><div class='container-fluid'>" + prefix + menu + sufix + "</div></div>");
}
私のウェブページは英語とスペイン語ですが、英語ではすべてのデータをチャージしますが、スペイン語ではこれらのうち1つはデータを表示しません。 36の位置でエラーが発生し、36の位置が表示されない項目です。何が問題なのでしょうか?ご担当者様
そして、これは動作しません。
---------Update------------
この行をコメントすると
//obj = JSON.parse(items[item].Especificaciones);
を置き
if(items[item].Especificaciones){
JSON.parse(items[item].Especificaciones);
}
画像付きで実行されるようになりましたが、quot;Especificaciones"のリストがありません。
を使用すると
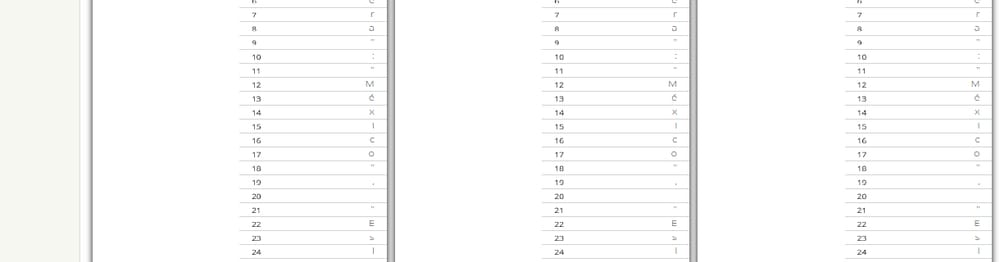
var stringifyObj = JSON.stringify(items[item].Especificaciones);
var obj = JSON.parse(stringifyObj);
こんなのが出てきます。
解決方法は?
JSON.parseの中で、対応するキーの値がNULLでないことを確認してください。例えば
JSON.parse(items[item].Specifications)
アイテムがアイテムインデックスに値を持ち、items[item]がプロパティSpecificationを持っていることを確認します。
JSON.parseの前にitems[item].SpecificationsがNULLでないことを確認することができます。
if(items[item].Specifications){
JSON.parse(items[item].Specifications)
}
更新情報
JSON.parse()は、JSON表記を含む文字列をJavascriptオブジェクトに変換するために使用します。有効なJSONであるためには、文字列は二重引用符で囲まれている必要があります。
オブジェクトを文字列化して、再度パースしてみてください。
var stringifyObj = JSON.stringify(items[item].Especificaciones);
var obj = JSON.parse(stringifyObj);
エラーの原因は、JSON.parse()がString値を想定しており、items[item].EspecificacionesがArrayであることです。
関連
-
[解決済み】JavaScriptで':'(コロン)は何をするのか?
-
[解決済み】webpack-dev-serverにリモート接続すると、「Invalid Host header」というメッセージが表示されます。
-
[解決済み】JavaScript "Uncaught TypeError: object is not a function" 連想性の質問
-
[解決済み] 正しいJSONコンテンツタイプは何ですか?
-
[解決済み] JSONでコメントを使用することはできますか?
-
[解決済み] なぜGoogleはJSONレスポンスにwhile(1);を前置するのでしょうか?
-
[解決済み] cURLでJSONデータをPOSTするにはどうすればよいですか?
-
[解決済み] JavaScriptでJSONをきれいに印刷する
-
[解決済み] Microsoft JSONの日付はどのようにフォーマットするのですか?
-
[解決済み] 正しい」JSONの日付形式とは?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】node.js TypeError: path must be absolute or specify root to res.sendFile [JSONのパースに失敗しました]。
-
[解決済み】Uncaught ReferenceError: angular is not defined - AngularJSが動作しない。
-
[解決済み] Uncaught TypeError: 未定義のプロパティ 'top' を読み込めない
-
[解決済み】最大呼び出しスタックサイズ超過エラーとその修正方法とは?
-
[解決済み】JavaScript "Uncaught TypeError: object is not a function" 連想性の質問
-
[解決済み】ある要素を別の要素に移動させるには?
-
[解決済み】未定義のプロパティ 'bind' を読み込めない。React.js【重複あり
-
[解決済み】Kendo Observable Bindingと併用する場合、Kendo Switch Labelsを変更することは可能ですか?[Kendo-UI]です。
-
[解決済み】ES6マップオブジェクトをソートすることは可能ですか?
-
[解決済み】中央値の計算 - javascript