[解決済み] UMLダイアグラムをGitLabやGitHubに統合する方法
質問
私が持っているプログラミングのドキュメントを公開可能なリポジトリで公開したいと思っています。この文書には、フォーマットされたテキスト、いくつかのUML図、および多くのコード例があります。私はGitHubまたはGitLabがこれを公開するのに適した場所だと思います。
UML図を公開するために、私はそれらをリポジトリに更新し、Wikiで画像として見えるようにする何か簡単な方法を持ちたいと考えています。私は自分のコンピュータ(またはクラウド)に図を保持し、それらを編集し、画像を生成し、そしてそれを毎回公開したくないのです。
リポジトリに図を置き(PlantUML構文が理想的です)、マークダウン・テキストでそれらをリンクし、図が更新されるたびに画像を自動更新させる方法はありますか?
どのように解決するのですか?
編集:プロキシサーバを使用した代替案
この方法は、以下の回答とは大幅に異なり、よりシンプルです。 PlantUML プロキシサービス :
http://www.plantuml.com/plantuml/proxy?cache=no&src=https://raw.github.com/plantuml/plantuml-server/master/src/main/webapp/resource/test2diagrams.txt
これに対するGitHubのマークダウンはこうなります。

この方法は、SVG形式を指定できないのが難点です(デフォルトはPNGです)。
また
のコメントで言及されているキャッシュのバグを回避することができない可能性があります。
.
試した結果 もうひとつの答え を試した後、サービスが遅く、PlantUMLの最新バージョンに対応していないようであることがわかりました。
私は、それほど単純ではない別の方法を見つけましたが、それは PlantUML.com のサーバー(クラウド上)を介して動作します。そのため、次のように動作するはずです。 画像へのホットリンクが可能な場所ならどこでも .
それは
は
!includeurl
機能
であり、本質的にインダイレクトです。マークダウンファイルは、ダイアグラムのソースを含むPlantUMLソースにリンクしています。この方法では、GitHubでソースを修正することができ、GitHubのマークダウンファイルの中の画像は自動的に更新されます。しかし、インダイレクトへのURLを作成するためのトリッキーなステップを必要とします。

-
生の PlantUML ソースへの URL を取得します。
https://raw.githubusercontent.com/linux-china/plantuml-gist/master/src/main/uml/plantuml_gist.puml(joanqの答えの中の例を使って) -
に移動します。 http://plantuml.com/plantuml/form (または PlantText.com) にアクセスして、1 行の PlantUML ソースを作成します。
!includeurl URL-TO-RAW-PLANTUML-SOURCE-ON-GITHUBオペレーションを使用する 1 行の PlantUML ソースを作成します。例の URL を続けると、PlantUML (meta)source は次のようになります。!includeurl https://raw.githubusercontent.com/linux-china/plantuml-gist/master/src/main/uml/plantuml_gist.puml -
PlantUML.comの画像から画像URLをコピーする、例, http://plantuml.com:80/plantuml/png/FSfB2e0m303Hg-W1RFPUHceiDf36aWzwVEl6tOEPcGGvZXBAKtNljW9eljD9NcCFAugNU15FU3LWadWMh2GPEcVnQBoSP0ujcnS5KnmaWH7-O_kEr8TU をコピーし、GitHub のマークダウンファイルに貼り付けます。このURLは変更されません。

ボーナス
: を修正することで、SVGフォーマットにアクセスすることもできます。
plantuml/png/
の部分を
plantuml/svg/
を次のようにします。

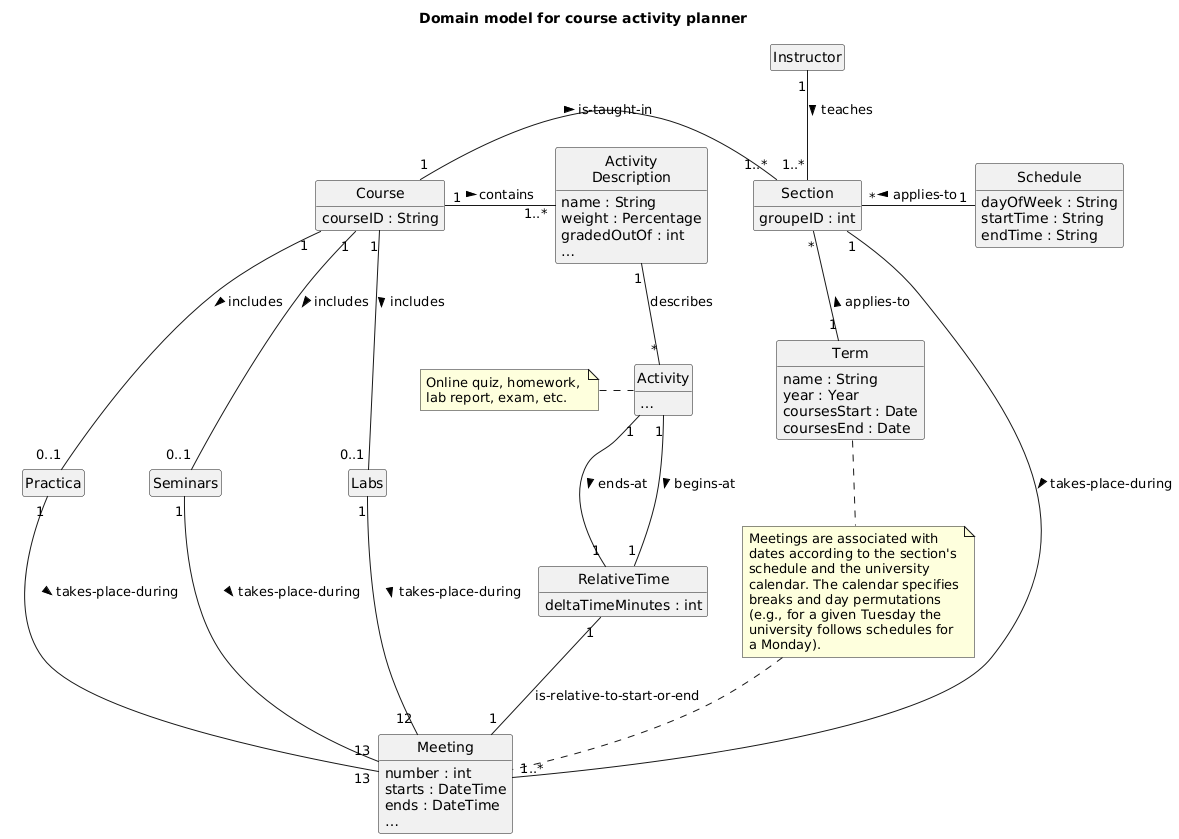
GitHubでの例
https://github.com/fuhrmanator/course-activity-planner/blob/master/ooad/overview.md
プライベートレポの注意点
として
davidbak
がコメントで指摘したように、プライベートリポジトリの raw ファイルは、URL に
token=<LONGSTRINGHERE>
が含まれており、ソースファイルが更新されるとこのトークンが変更されます。残念ながら、このようなことが起こるとマークダウンが壊れてしまうため、Readmeファイルを更新する必要があります。
の後に
の後にReadmeファイルを更新しなければなりません。
関連
-
gpg: "xxx" をスキップ: 秘密鍵のための1つの解決策が利用できない
-
git pushで "Updates were rejected because your current branch is behind "というエラーが報告される。
-
gitlabの紹介と使い方
-
[解決済み] GitHubでフォークされたリポジトリを更新または同期するにはどうすればよいですか?
-
[解決済み] GitHubのREADME.mdに画像を追加する方法とは?
-
[解決済み] Git リポジトリを特定のフォルダにクローンする方法は?
-
[解決済み] あるブランチが既にmasterにマージされているかどうかを知るにはどうすればよいですか?
-
[解決済み] GitHubからnpmパッケージを直接インストールする方法
-
[解決済み] オリジナルのGitHubリポジトリからフォークしたGitHubリポジトリに新しいアップデートをプルする
-
[解決済み] github リポジトリの README にスクリーンショットを追加するには?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
undefinedGitのプッシュコードには、! [rejected] master -> master (fetch first) 問題があります。
-
git pull エラー: .git/FETCH_HEAD を開けない: パーミッションが拒否されました。
-
Git Bashが致命的に表示される:この操作は作業ツリーで実行する必要がある
-
git occurs このリポジトリで別のgitプロセスが動作しているようです。例えば、.NETで開いたエディタなど。エラー
-
[解決済み] GitHubで2つのブランチの差分を取るには?
-
[解決済み] 単一ファイルのマージをやり直す
-
[解決済み] 現在のブランチにあるファイルをメインブランチにある同じファイルに上書きしますか?
-
[解決済み] stash@{1}は曖昧?
-
[解決済み] Git は、省略形のコミット ID が 2 つの異なるコミットを参照する場合に警告を発しますか?
-
[解決済み] Git git reset」後にコミットメッセージを再利用/保持するには?