[解決済み] ストーリーボードでuiviewのxibを再利用する
2023-07-03 11:26:19
質問
私は通常、インターフェースビルダーでuiviewsを作成し、設計するのが好きです。時々、ストーリーボード内の複数のビューコントローラーで再利用できる単一のビューをxibで作成する必要があります。
どのように解決するのですか?
ストーリーボードでxibを再利用してレンダリングする。
Swift 2.2 & Xcode 7.3.1 でテスト済み。
1 ---- 「DesignableXibView」という名前のUIViewを新規に作成します。
- ファイル > 新規作成 > ファイル > ソース > Cocoa Touch クラス > UIView
2 ---- 'DesignableXibView' という名前の一致する xib ファイルを作成します。
- ファイル >新規作成 >ファイル >ユーザーインターフェイス >ビュー
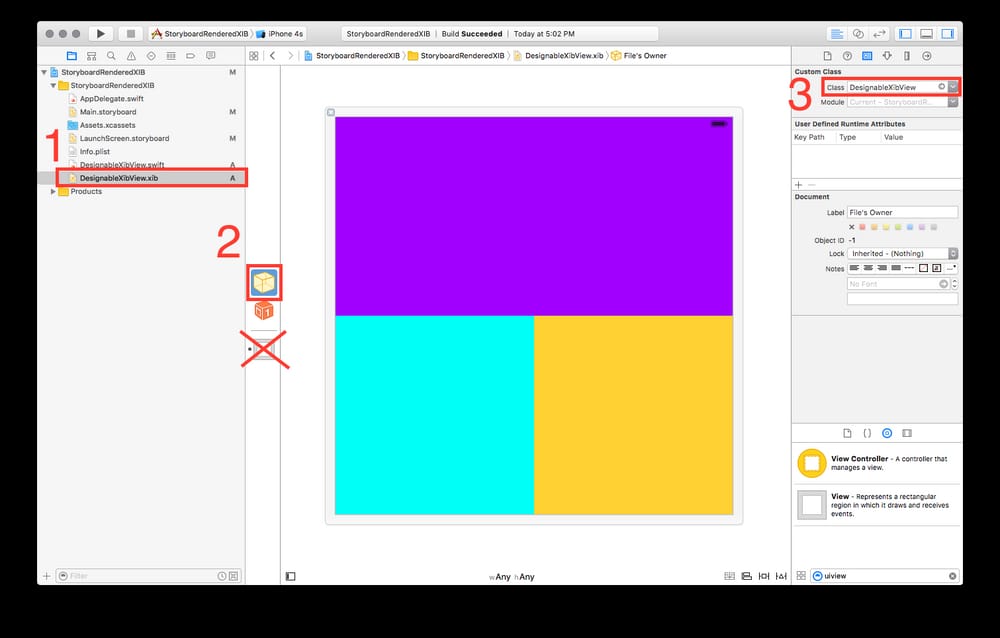
3 ---- xibのファイル所有者の設定
- xibを選択します。
- ファイルの所有者を選択
- アイデンティティインスペクタでカスタムクラスを「DesignableXibView」に設定する。

- 注意: ビューのカスタムクラスはxibに設定しないでください。ファイル所有者のみ!
4 ---- DesignableXibViewの実装
// DesignableXibView.swift
import UIKit
@IBDesignable
class DesignableXibView: UIView {
var contentView : UIView?
override init(frame: CGRect) {
super.init(frame: frame)
xibSetup()
}
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
xibSetup()
}
func xibSetup() {
contentView = loadViewFromNib()
// use bounds not frame or it'll be offset
contentView!.frame = bounds
// Make the view stretch with containing view
contentView!.autoresizingMask = [UIViewAutoresizing.FlexibleWidth, UIViewAutoresizing.FlexibleHeight]
// Adding custom subview on top of our view (over any custom drawing > see note below)
addSubview(contentView!)
}
func loadViewFromNib() -> UIView! {
let bundle = NSBundle(forClass: self.dynamicType)
let nib = UINib(nibName: String(self.dynamicType), bundle: bundle)
let view = nib.instantiateWithOwner(self, options: nil)[0] as! UIView
return view
}
}
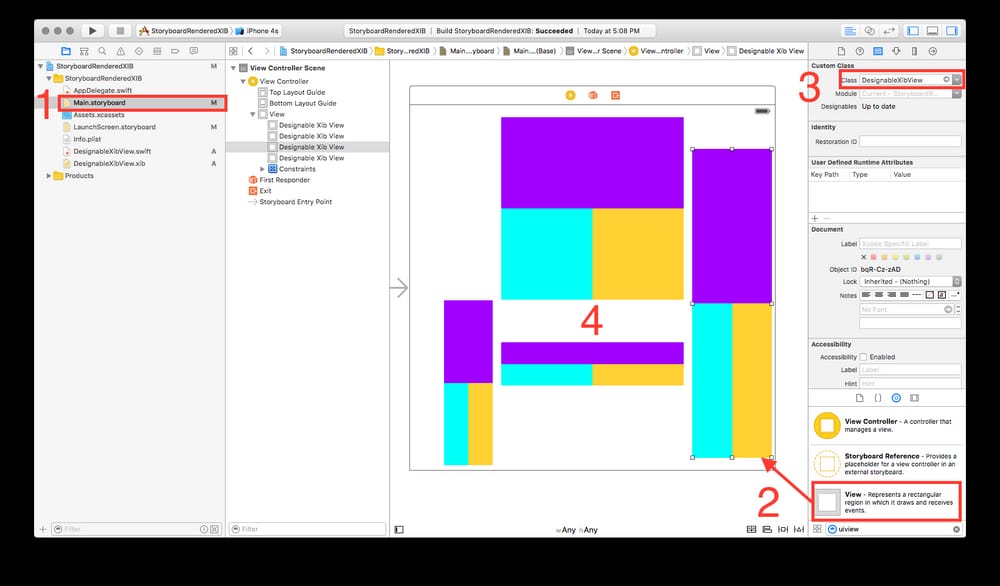
5 ---- ストーリーボードで再利用可能なビューをテストする
- ストーリーボードを開く
- ビューを追加する
- そのビューのカスタムクラスを設定します。
- ちょっと待って BOOM!

関連
-
[解決済み] Xcode 6のバグ:Interface Builderファイル内の不明なクラス
-
[解決済み】UIScrollView Scrollable Content Size Ambiguity
-
[解決済み] [Solved] XibファイルからカスタムUITableViewCellをロードする方法は?
-
[解決済み】Storyboardを使用するタイミングとXIBを使用するタイミングについて
-
[解決済み] UIViewのフレーム、バウンズ、センター、オリジン、いつ何を使うか?
-
[解決済み] クラスからプログラム的にストーリーボードを読み込むにはどうすればよいですか?
-
[解決済み] Storyboardで外部xibファイルからビューを読み込む
-
[解決済み] Xcode が未修正のストーリーボードと XIB ファイルを変更する。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン