[解決済み] UIImageの色を変更する
2022-09-29 03:15:18
質問
UIImageの色を変更しようとしています。私のコード。
-(UIImage *)coloredImage:(UIImage *)firstImage withColor:(UIColor *)color {
UIGraphicsBeginImageContext(firstImage.size);
CGContextRef context = UIGraphicsGetCurrentContext();
[color setFill];
CGContextTranslateCTM(context, 0, firstImage.size.height);
CGContextScaleCTM(context, 1.0, -1.0);
CGContextSetBlendMode(context, kCGBlendModeCopy);
CGRect rect = CGRectMake(0, 0, firstImage.size.width, firstImage.size.height);
CGContextDrawImage(context, rect, firstImage.CGImage);
CGContextClipToMask(context, rect, firstImage.CGImage);
CGContextAddRect(context, rect);
CGContextDrawPath(context,kCGPathElementMoveToPoint);
UIImage *coloredImg = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return coloredImg;
}
このコードは動作しますが、得られる画像はあまりよくありません。返される画像の境界のピクセルが断続的で、最初の画像のように滑らかではありません。どのように私はこの問題を解決することができますか?
どのように解決するのですか?
iOS 7 以降は、これが最もシンプルな方法です。
Objective-Cです。
theImageView.image = [theImageView.image imageWithRenderingMode:UIImageRenderingModeAlwaysTemplate];
[theImageView setTintColor:[UIColor redColor]];
Swift 2.0です。
theImageView.image = theImageView.image?.imageWithRenderingMode(.AlwaysTemplate)
theImageView.tintColor = UIColor.magentaColor()
Swift 4.0です。
theImageView.image = theImageView.image?.withRenderingMode(.alwaysTemplate)
theImageView.tintColor = .magenta
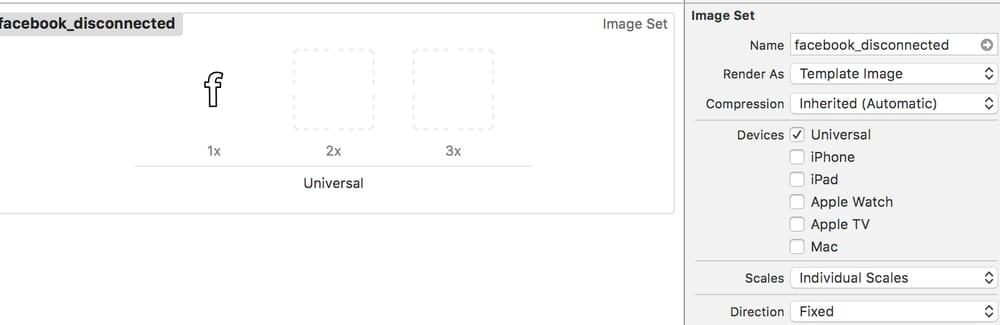
ストーリーボードです。
まず、画像をテンプレートとしてアセットに設定します(右のバーの「レンダリング」)。すると、画像の色が色合いとして適用されます。

関連
-
[解決済み] iOSのステータスバーの文字色を変更する方法
-
[解決済み] iPhone UITextField - プレースホルダーの文字色を変更する
-
[解決済み] UIImageのサイズを変更する最も簡単な方法?
-
[解決済み] iphone Core Data 保存時に未解決のエラーが発生する。
-
[解決済み] SwiftでUIImageをソリッドカラーで作成する
-
[解決済み] Push Notificationのアラートテキストは何文字まで可能ですか?
-
[解決済み] iphoneシミュレーターでキーボードを使うにはどうしたらいいですか?
-
[解決済み] Xcodeは私のiOSデバイスを見ませんが、iTunesは見ます。
-
[解決済み] iOS: HTTP POST リクエストを実行するには?
-
[解決済み] iPhoneシミュレーターの位置情報
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] UITextViewのキーボードをリターンキーで解除するには?
-
[解決済み] xcodeでiOSアプリのアーカイブを生成できない
-
[解決済み] iOSでHTMLをNSAttributedStringに変換する
-
[解決済み] UITableViewHeaderFooterView。背景色を変更できない
-
[解決済み] iOSアプリでドキュメントフォルダ内にフォルダを作成する
-
[解決済み] iPhone/iPadのディスクの空き容量を確認する方法を教えてください。
-
[解決済み] drawRectを使うか使わないか(drawRect/Core Graphicsとsubview/imagesをいつ使うか、なぜ使うか)?
-
[解決済み] iphoneシミュレーターでキーボードを使うにはどうしたらいいですか?
-
[解決済み] Mac OS Xのスタティック・ライブラリ(.a)のターゲット・アーキテクチャはどのように決定するのですか?
-
[解決済み] オプションのメソッドを持つプロトコルを作成するには?