[解決済み] セル間隔とUICollectionView - UICollectionViewFlowLayoutのサイズ比率を設定するには?
2022-04-28 05:50:46
質問
を追加しようとしています。
UICollectionView
に
ViewController
そして、セルとセルの間に空白を入れずに、「1行あたり」3つのセルを持つ必要があります(グリッドのように見えるはずです)。セル幅は画面サイズの3分の1である必要があります。
layout.item
の幅も同じであるべきです。でも、こうなってしまいました。

そのサイズを小さくすると、( 7 または 8ピクセル しかし、3行目のセルが完全に表示されず、まだ空白のスペース(上と下、左と右)が残っています。

class ViewController: UIViewController, UICollectionViewDelegateFlowLayout, UICollectionViewDataSource {
var collectionView: UICollectionView?
var screenSize: CGRect!
var screenWidth: CGFloat!
var screenHeight: CGFloat!
override func viewDidLoad() {
super.viewDidLoad()
screenSize = UIScreen.mainScreen().bounds
screenWidth = screenSize.width
screenHeight = screenSize.height
// Do any additional setup after loading the view, typically from a nib
let layout: UICollectionViewFlowLayout = UICollectionViewFlowLayout()
layout.sectionInset = UIEdgeInsets(top: 20, left: 0, bottom: 10, right: 0)
layout.itemSize = CGSize(width: screenWidth / 3, height: screenWidth / 3)
collectionView = UICollectionView(frame: self.view.frame, collectionViewLayout: layout)
collectionView!.dataSource = self
collectionView!.delegate = self
collectionView!.registerClass(CollectionViewCell.self, forCellWithReuseIdentifier: "CollectionViewCell")
collectionView!.backgroundColor = UIColor.greenColor()
self.view.addSubview(collectionView!)
}
func numberOfSectionsInCollectionView(collectionView: UICollectionView) -> Int {
return 1
}
func collectionView(collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return 20
}
func collectionView(collectionView: UICollectionView, cellForItemAtIndexPath indexPath: NSIndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCellWithReuseIdentifier("CollectionViewCell", forIndexPath: indexPath) as CollectionViewCell
cell.backgroundColor = UIColor.whiteColor()
cell.layer.borderColor = UIColor.blackColor().CGColor
cell.layer.borderWidth = 0.5
cell.frame.size.width = screenWidth / 3
cell.frame.size.height = screenWidth / 3
cell.textLabel?.text = "\(indexPath.section):\(indexPath.row)"
return cell
}
}
解決方法は?
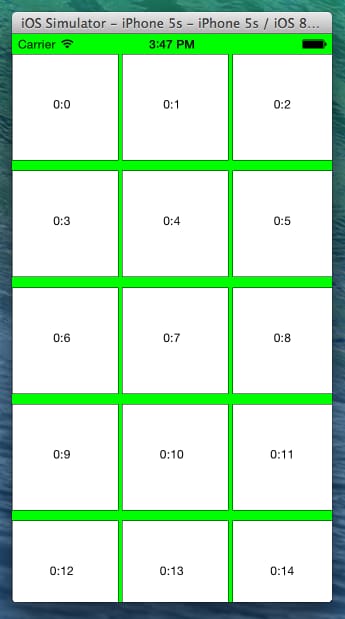
以下の2行を追加します。
layout.minimumInteritemSpacing = 0
layout.minimumLineSpacing = 0
持っているわけです。
// Do any additional setup after loading the view, typically from a nib.
let layout: UICollectionViewFlowLayout = UICollectionViewFlowLayout()
layout.sectionInset = UIEdgeInsets(top: 20, left: 0, bottom: 10, right: 0)
layout.itemSize = CGSize(width: screenWidth/3, height: screenWidth/3)
layout.minimumInteritemSpacing = 0
layout.minimumLineSpacing = 0
collectionView!.collectionViewLayout = layout
これで、すべてのスペースが削除され、グリッドレイアウトになります。

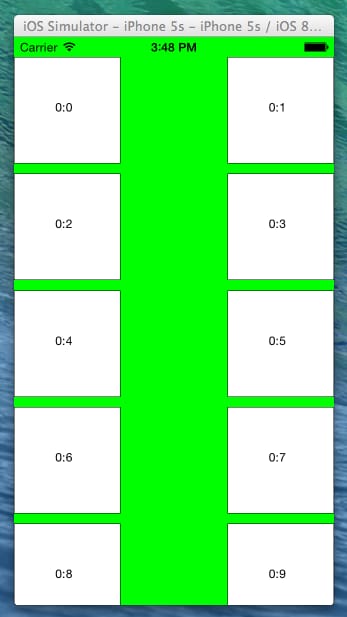
もし、1列目の幅を画面幅と同じにしたい場合は、以下の関数を追加してください。
func collectionView(collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAtIndexPath indexPath: NSIndexPath) -> CGSize {
if indexPath.row == 0
{
return CGSize(width: screenWidth, height: screenWidth/3)
}
return CGSize(width: screenWidth/3, height: screenWidth/3);
}
グリッドレイアウトは次のようになります(最初のセルには青い背景も追加しています)。

関連
-
[解決済み】インスタンスメンバを型で使用することができない
-
[解決済み] Swiftでbase64StringをStringに変換する方法とは?
-
[解決済み] Swift 3でdispatch_onceはどうなる?
-
フォールスルーの使用方法概要
-
[解決済み] Swift 3、Swift 4、それ以降で dispatch_sync, dispatch_async, dispatch_after などはどうすればいいですか?
-
[解決済み] 純粋な」Swift で弱いプロトコル参照を作るには (@objc なしで) どうしたらいいですか?
-
[解決済み] Swift: print() vs println() vs NSLog()
-
[解決済み] SwiftでStringのサブストリングはどのように動作するか
-
[解決済み】UICollectionViewのセル間隔について
-
[解決済み】swiftでDoubleを最も近いIntに丸めるには?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] Swift言語におけるエクスクラメーションマークの意味とは?
-
[解決済み] Swift: print() vs println() vs NSLog()
-
[解決済み] 純粋な」Swift で弱いプロトコル参照を作るには (@objc なしで) どうしたらいいですか?
-
[解決済み] なぜ「Implicitly Unwrapped Optionals」を作るのか、それは値があることを知っていることを意味しているからです。
-
[解決済み] Swiftではクロージャの内部では常に[unowned self]を使うべきか?
-
[解決済み】Swiftのオプション値とは何ですか?
-
[解決済み】String.substringWithRangeはどのように使うのですか?(または、SwiftでRangeはどのように動作しますか?)
-
[解決済み】swiftで変数のメモリアドレスを印刷する
-
[解決済み】UICollectionViewのセル間隔について
-
[解決済み】UIViewControllerの最上位機種を取得する。