要素UIカスケードセレクタエラー "TypeError: 未定義のプロパティ 'getElementsByClassName' を読み取れません"

最初のレベルはクリックすると表示されますが、ガイドやリソースをクリックすると、Cannot read property 'getElementsByClassName' of undefinedというエラーが報告されます。
<el-cascader
:options="options2"。
change="handleItemChange"。
v-model="filters.chapterid"
:props="props"。
:show-all-levels="false"
プレースホルダー="ナレッジ"
></el-cascader>
データ内部の定義。
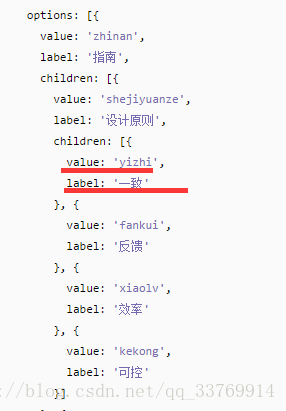
オプション2: [],
props: {
<未定義
label: 'ラベル',
children: '子供たち'
},

公式サイトの例を見てみると

私たちとの違いは、私がidを使って値を保存したことです。
そのため、データの内部で定義して、自分の値がどこにあるかを指定する必要があります。
dataの中のpropsを変更します。{
<未定義
値: 'id',
children: '子供たち'
},
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
ハートビート・エフェクトのためのHTML+CSS
-
HTML ホテル フォームによるフィルタリング
-
HTML+cssのボックスモデル例(円、半円など)「border-radius」使いやすい
-
HTMLテーブルのテーブル分割とマージ(colspan, rowspan)
-
ランダム・ネームドロッパーを実装するためのhtmlサンプルコード
-
Html階層型ボックスシャドウ効果サンプルコード
-
QQの一時的なダイアログボックスをポップアップし、友人を追加せずにオンラインで話す効果を達成する方法
-
sublime / vscodeショートカットHTMLコード生成の実装
-
HTMLページを縮小した後にスクロールバーを表示するサンプルコード
-
html のリストボックス、テキストフィールド、ファイルフィールドのコード例