[解決済み] TypescriptとReact.KonvaでonClickイベントの種類を指定する
質問
tslintのエラーを解消したいのですが。
Type declaration of 'any' loses type-safety.
を削除したいのですが、Eventの正しい型が何なのかがわからず困っています。
私はLynda "で作業しています。 フルスタックReactアプリケーションの構築とデプロイ "をTypescriptに変換しようとしているところです。
以下は、問題を引き起こしている具体的な行です。
onClick={(event: any) => {
makeMove(ownMark, event.target.index)
}}
のように、いくつかの異なるタイプのイベントとして宣言してみました。
React.MouseEvent<HTMLElement>
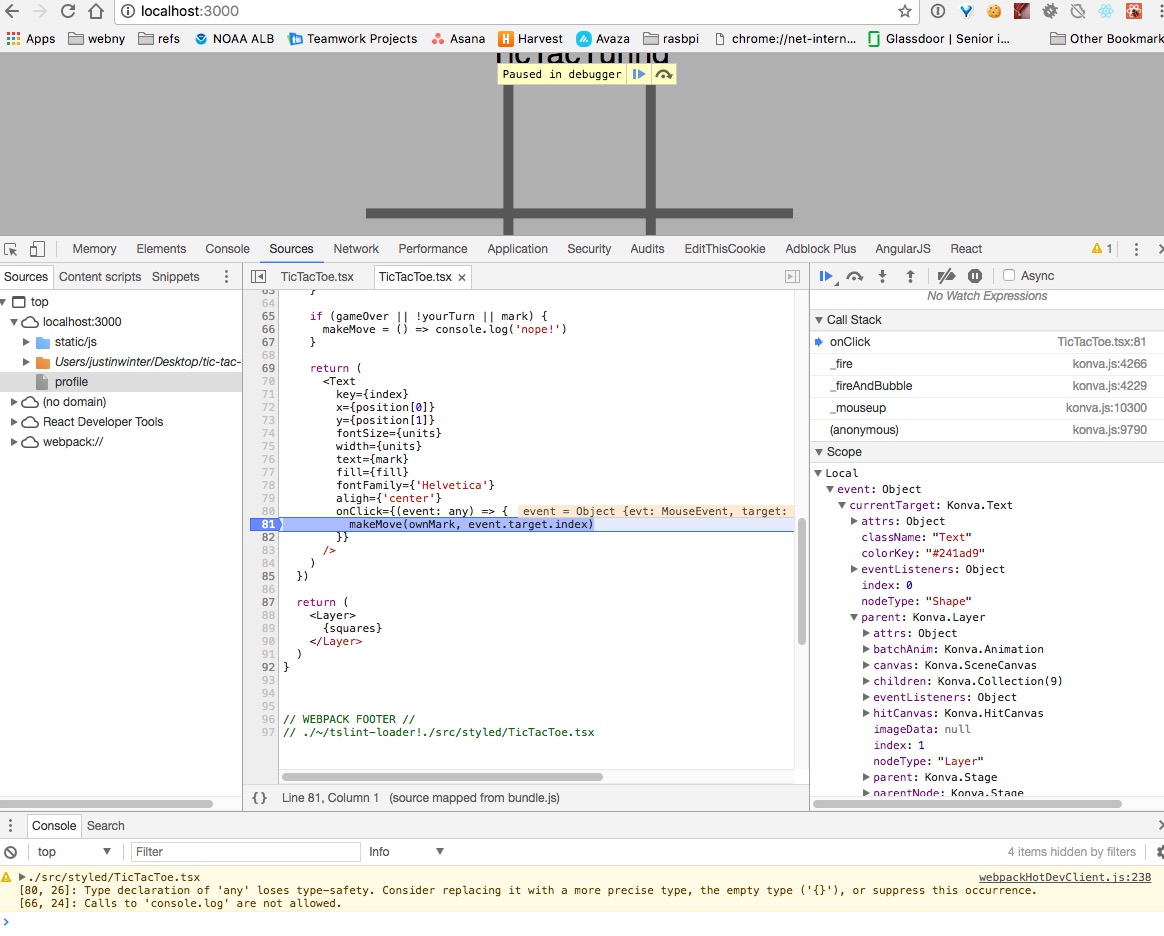
のようないくつかの異なる型、さらにHTMLElementの他のいくつかのサブタイプとしてイベントを宣言しようとしましたが、target.indexが私が思いつくどの型にもプロパティとして存在しないため、成功しません。インスペクタで見ると、currentTargetはKonva.Textで、indexは
0
に設定されていることがわかりますが、型を
Konva.Text
に設定することができないので、それが役に立つかどうかはわかりません。
これが私の完全なReact機能コンポーネントです。
export const Squares = ({units, coordinates, gameState, win, gameOver, yourTurn, ownMark, move}: SquaresProps) => {
let squares = coordinates.map( (position: number, index: number) => {
let makeMove = move
let mark = gameState[index] !== 'z' ? gameState[index] : false
let fill = 'black'
// when someone wins you want the square to turn green
if (win && win.includes(index)) {
fill = 'lightGreen'
}
if (gameOver || !yourTurn || mark) {
makeMove = () => console.log('nope!')
}
return (
<Text
key={index}
x={position[0]}
y={position[1]}
fontSize={units}
width={units}
text={mark}
fill={fill}
fontFamily={'Helvetica'}
aligh={'center'}
onClick={(event: any) => {
makeMove(ownMark, event.target.index)
}}
/>
)
})
return (
<Layer>
{squares}
</Layer>
)
}
以下は、私の
package.json
の依存関係です。
"dependencies": {
"konva": "^1.6.3",
"material-ui": "^0.18.4",
"react": "^15.6.1",
"react-dom": "^15.6.1",
"react-konva": "^1.1.3",
"react-router": "~3.0.0",
"react-tap-event-plugin": "^2.0.1",
"styled-components": "^2.1.0"
},
I を考える はKonva Layerクラスによってインデックスが追加されていると思いますが、私はreactエコシステム全体についてかなり新しいので、まだそれをすべて包み込もうとしているところです。
UPDATEです。
Tyler Sebastionによる宣言マージの提案を使って、tslintを黙らせるターゲット上のインデックスを定義することができました。しかし、私には少し脆弱に感じられるので、これが最良のアプローチであるとは思えません。
追加のインターフェイス コードと更新された onclick イベントは次のとおりです。
interface KonvaTextEventTarget extends EventTarget {
index: number
}
interface KonvaMouseEvent extends React.MouseEvent<HTMLElement> {
target: KonvaTextEventTarget
}
...
return (
<Text
key={index}
x={position[0]}
y={position[1]}
fontSize={units}
width={units}
text={mark}
fill={fill}
fontFamily={'Helvetica'}
aligh={'center'}
onClick={(event: KonvaMouseEvent) => {
makeMove(ownMark, event.target.index)
}}
/>
)
どのように解決するのですか?
上記の更新で投稿したように、潜在的な解決策は @Tyler-sebastion が提案したように Declaration Merging を使用することでしょう。私は、2 つの追加のインターフェイスを定義し、index プロパティを
EventTarget
にインデックス プロパティを追加することができました。
interface KonvaTextEventTarget extends EventTarget {
index: number
}
interface KonvaMouseEvent extends React.MouseEvent<HTMLElement> {
target: KonvaTextEventTarget
}
次に、イベントを
KonvaMouseEvent
として宣言します。
onClick={(event: KonvaMouseEvent) => {
makeMove(ownMark, event.target.index)
}}
tslintエラーを克服するためだけに、ちょっとKludgyで過度に冗長な感じがするので、これが最善の方法であるかどうかはまだ100%ではありません。
関連
-
[解決済み] Next.jsでWebSocketを利用する
-
[解決済み] axios-mock-adapter onGet mock data not effective.
-
[解決済み] TypeScriptでの取得と設定
-
[解決済み] Typescript オブジェクトのインデックス付きメンバの型を強制する?
-
[解決済み] Typescript は ?演算子をサポートしていますか?(そして、それは何と呼ばれているのでしょうか?)
-
[解決済み] TypeScriptのオブジェクトリテラルでの型定義
-
[解決済み] Typescript によるインターフェース型チェック
-
[解決済み] タイプスクリプトのレコードタイプとは何ですか?
-
[解決済み] TypeScriptのクラス型チェック
-
[解決済み] Typescript Date Type?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】<Router>の外側で<Link>を使用してはならない
-
[解決済み】React 17で動作するEnzymeアダプターはどれですか?
-
[解決済み] error 'document' is not defined : eslint / React
-
[解決済み] material-ui-pickers KeyboardDatePicker をモーメントで使用するには?
-
[解決済み] jest: テストスイートの実行に失敗しました。予期しないトークンのインポート
-
[解決済み] nginxでcertbotを使用する際の問題点
-
[解決済み] react.jsで複数のモジュールをエクスポートする
-
[解決済み] ReactJs "インバリアント違反..." リアクトの古典的な問題
-
[解決済み] create-react-appビルドスクリプトを実行する際に、ビルド.env変数を設定するには?
-
[解決済み] Reactでグローバル変数を宣言する方法とは?