[解決済み] TypeError: $(...).DataTable は関数ではありません。
2022-02-14 01:09:31
質問
私のプロジェクトでjQueryのDatatable JSを使用しようとしています。 これ のリンクがあります。
同じソースからライブラリ一式をダウンロードしました。パッケージで提供されているサンプルはすべて問題なく動作しているようですが、それらを私の
WebForms
CSS,JSが表示されない
は全く動作しません。
以下は、私が行ったことです。
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="css/jquery.dataTables.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<div>
<table id="myTable" class="display" cellspacing="0" width="100%">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</tfoot>
<tbody>
<!-- table body -->
</tbody>
</table>
</div>
<script src="js/jquery.dataTables.js" type="text/javascript"></script>
<script src="js/jquery.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
$('#myTable').DataTable();
});
</script>
</form>
</body>
</html>
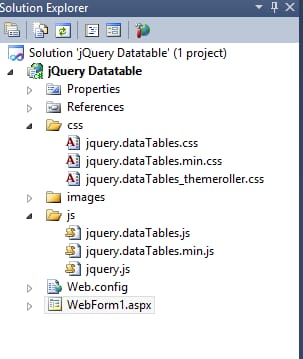
私のソリューションのJSとCSSのファイル構造は、次のようになります。

マニュアルにあるように、必要なJSとCSSの参照をすべて追加しました。それでもレンダリングは期待通りではありません。CSSはなく、JSさえも動作しません。
また、コンソールでは以下のエラーが表示されます。
ReferenceError: jQuery is not defined
TypeError: $(...).DataTable is not a function
私はまだここに動的なデータをバインドしていない(リピータ内など)それでも動作しません。
どなたか、この問題に対して正しい方向に導いていただけませんか?
どのように解決するのですか?
原因
このエラーには複数の原因が考えられます。
- jQuery DataTables ライブラリが不足しています。
- jQueryライブラリがロードされている 後 jQuery DataTablesです。
- 複数のバージョンのjQueryライブラリがロードされる。
解決方法
以下が含まれます。 ひとつだけ jQuery ライブラリ バージョン 1.7 以降のバージョン 以前 jQuery DataTablesを使用します。
例えば
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/jquery.dataTables.min.js" type="text/javascript"></script>
参照 jQuery DataTables。よくあるJavaScriptのコンソールエラー を参照してください。
関連
-
[解決済み】Angular JS Uncaught Error。[インジェクター:モジュラー]。
-
[解決済み】Syntax error: JavaScriptの不正なreturnステートメント
-
[解決済み] とは何ですか! (not not)演算子とは何ですか?
-
[解決済み] jQueryの「exists」関数はありますか?
-
[解決済み] 私のJavaScriptコードは "No 'Access-Control-Allow-Origin' header is present on requested resource "というエラーを受け取りますが、Postmanはそうならないのはなぜですか?
-
[解決済み] JavaScriptでNULL、未定義、空白の変数をチェックする標準的な関数はありますか?
-
[解決済み] URLを新しいタブで開く(新しいウィンドウではない)
-
[解決済み] CSS calc()関数内のSass変数
-
[解決済み] .css()関数で追加したスタイルを削除するにはどうしたらいいですか?
-
[解決済み】JavaScriptの関数にデフォルトのパラメータ値を設定する
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] Uncaught TypeError: 未定義のプロパティ 'top' を読み込めない
-
[解決済み】XMLHttpRequestモジュールが定義されていない/見つからない
-
[解決済み】最大呼び出しスタックサイズ超過エラーとその修正方法とは?
-
[解決済み] エラー。モジュールhtmlが見つからない
-
[解決済み】Reactのeslintエラーはpropsの検証で見つからない
-
[解決済み】JavaScript ランタイムエラー:'$'が未定義です。
-
[解決済み】エラー:リスン EACCES 0.0.0.0:80 OSx Node.js
-
[解決済み】Uncaught ReferenceError。Firebase は定義されていません。
-
[解決済み】Babel NodeJS ES6: SyntaxError: 予期しないトークンのエクスポート
-
[解決済み】react router v^4.0.0 Uncaught TypeError: 未定義のプロパティ'location'を読み取れない