[解決済み] Twitterのtypeahead.jsのサジェストがスタイル付きでない(ボーダーがない、背景が透明など)。
2022-04-15 04:49:47
質問
twitterの typeahead.js 0.9.3 と表示され、私の提案が全くスタイルされないようです。
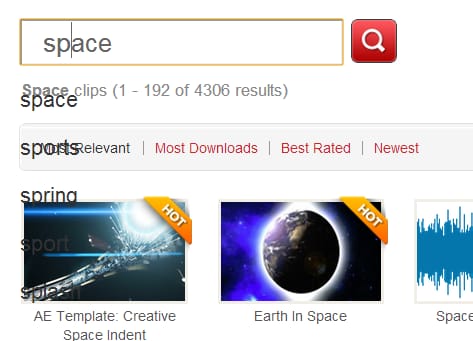
こんなのが出てきました。

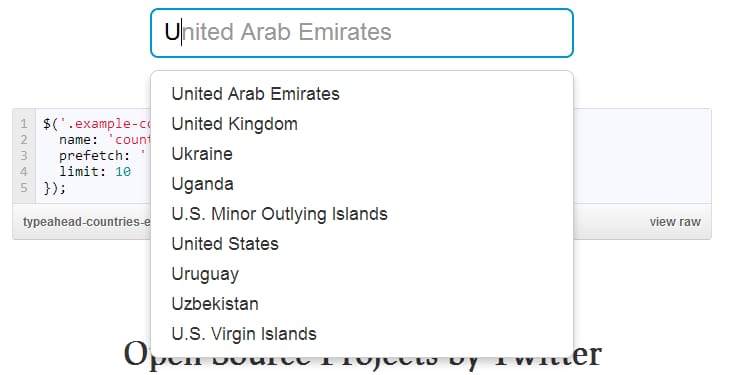
このようなものでなく (から引用 例題ページ )

JavaScriptでtypeaheadを有効にしています。
$('.search-typeahead').typeahead({
name: 'videos',
remote: {
url: '/api/v1/internal/videos/typeahead?text=%QUERY'
}
});
HTMLの入力要素です。
<input type="text" value="" id="search_keywords" class="no-clear search-typeahead"/>
その他の注意事項
私が作業しているサイトでは、jQuery 1.10.1を使用しており、twitter bootstrapは使用していません。私が書いていないCSSの束があり、干渉しているのではないかと心配していますが、プラグインは独自のスタイルを追加するようです(付随する.cssファイルはありません)ので、理論的には上書きされるはずではありませんか?なぜ私のスタイルは機能するのに、プラグインによって追加されたものは機能せず、透明な背景や縁取りのないサジェスチョンになるのか、混乱しています。
解決方法は?
そこで ドキュメント 今、わかりました。
デフォルトでは、typeahead.jsによって作成されたドロップダウンメニューの見た目は のテーマに合うようなスタイルにする必要があります。 を使用します。
そこで、再現したい事例からスタイルをコピーすることにした。
.tt-query, /* UPDATE: newer versions use tt-input instead of tt-query */
.tt-hint {
width: 396px;
height: 30px;
padding: 8px 12px;
font-size: 24px;
line-height: 30px;
border: 2px solid #ccc;
border-radius: 8px;
outline: none;
}
.tt-query { /* UPDATE: newer versions use tt-input instead of tt-query */
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
}
.tt-hint {
color: #999;
}
.tt-menu { /* UPDATE: newer versions use tt-menu instead of tt-dropdown-menu */
width: 422px;
margin-top: 12px;
padding: 8px 0;
background-color: #fff;
border: 1px solid #ccc;
border: 1px solid rgba(0, 0, 0, 0.2);
border-radius: 8px;
box-shadow: 0 5px 10px rgba(0,0,0,.2);
}
.tt-suggestion {
padding: 3px 20px;
font-size: 18px;
line-height: 24px;
}
.tt-suggestion.tt-is-under-cursor { /* UPDATE: newer versions use .tt-suggestion.tt-cursor */
color: #fff;
background-color: #0097cf;
}
.tt-suggestion p {
margin: 0;
}
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
vue3レスポンシブ対応のためのsetup+ref+reactive
-
Vueがechartsのtooltipにクリックイベントを追加するケーススタディ
-
Vue Element-uiは、アイコンを追加するためのツリーコントロールノードを詳細に実装しています。
-
WeChatアプレット用ユニアプリによるグローバルシェアリング
-
Vueのクラススタイルの使い方の詳細
-
[解決済み】ローカルファイルを開くことができません - Chrome: ローカルリソースの読み込みが許可されていない
-
[解決済み】React Nativeアプリをターミナルから実行するとエラーが発生する(iOS)
-
[解決済み】エラー。Ionic使用中にモジュール '../lib/utils/unsupported.js' が見つかりませんでした。
-
フロントエンド非同期(アシンク)ソリューション(全ソリューション)
-
JavaScriptのgetElementById()メソッド入門