[解決済み】twitter bootstrapでhorizontalフォームの中にフォームインライン?
2022-04-21 01:23:45
質問
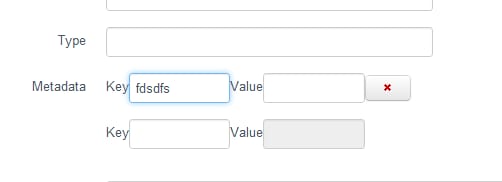
twitter bootstrapで、自作クラスなしでこのようなフォームをデザインする最良の方法は何でしょうか?
下の例のようにform-horizontalの中にinner form-inlineを設定することは可能でしょうか?

解決方法は?
ネストしない
<form>
タグは動作しません。Bootstrapのクラスを使ってください。
ブートストラップ3
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="inputType" class="col-md-2 control-label">Type</label>
<div class="col-md-3">
<input type="text" class="form-control" id="inputType" placeholder="Type">
</div>
</div>
<div class="form-group">
<span class="col-md-2 control-label">Metadata</span>
<div class="col-md-6">
<div class="form-group row">
<label for="inputKey" class="col-md-1 control-label">Key</label>
<div class="col-md-2">
<input type="text" class="form-control" id="inputKey" placeholder="Key">
</div>
<label for="inputValue" class="col-md-1 control-label">Value</label>
<div class="col-md-2">
<input type="text" class="form-control" id="inputValue" placeholder="Value">
</div>
</div>
</div>
</div>
</form>
この動作はいろいろな方法で実現できますが、これはほんの一例です。試しに ブートプライ
ブートストラップ2
<form class="form-horizontal">
<div class="control-group">
<label class="control-label" for="inputType">Type</label>
<div class="controls">
<input type="text" id="inputType" placeholder="Type">
</div>
</div>
<div class="control-group">
<span class="control-label">Metadata</span>
<div class="controls form-inline">
<label for="inputKey">Key</label>
<input type="text" class="input-small" placeholder="Key" id="inputKey">
<label for="inputValue">Value</label>
<input type="password" class="input-small" placeholder="Value" id="inputValue">
</div>
</div>
</form>
を使っていることに注意してください。
.form-inline
の中でプロパーなスタイリングを取得します。
.controls
.
でテストすることができます。
これ
jsfiddle
関連
-
[解決済み] Webフォームのフィールド/入力タグでブラウザのオートコンプリートを無効にするにはどうすればよいですか?
-
[解決済み] フォーム送信のようなJavaScriptのポストリクエスト
-
[解決済み] How do I style a <select> dropdown with only CSS?
-
[解決済み] Twitter Bootstrapのメニューをクリックではなく、ホバーでドロップダウンさせる方法
-
[解決済み] Twitter Bootstrap 3を使用して列を中央に配置する
-
[解決済み] Bootstrapのモーダルが背景の下に表示される
-
[解決済み] Twitter Bootstrap Form File Element Upload Button(ファイルアップロードボタン
-
[解決済み】Twitter Bootstrapを使用したモーダル/ダイアログでの削除の確認?
-
[解決済み】Bootstrapを使用したフォームのマークエラーについて
-
[解決済み】Twitter Bootstrapのツールチップを動的に作成された要素に結合するにはどうすればよいですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] input type="file "ボタンのスタイリング
-
[解決済み] セレクトボックスのプレースホルダーを作成するにはどうすればよいですか?
-
[解決済み] <button> vs. <input type="button" />. Which to use?
-
[解決済み] inline/inline-block要素間のスペースを削除するにはどうすればよいですか?
-
[解決済み] 入力テキストボックスの値を取得する
-
[解決済み] 複数のノンブレイキングスペース("nbsp")ではなく、タブスペースを使用しますか?
-
[解決済み] CSSだけでリンクを無効化する方法
-
[解決済み] preタグでテキストを折り返すにはどうしたらよいですか?
-
[解決済み] メモ帳++でXML/HTMLを自動整形/インデントする方法
-
[解決済み] HTMLのレイアウトにテーブルを使用しない理由は?[クローズド]