[解決済み] Twitter Bootstrapのドロップダウンを非表示にする方法
2023-01-28 14:45:17
質問
Bootstrapのドロップダウンのアイテムをクリックしても、ドロップダウンが閉じないという、困った事態になっています。ドロップダウンのアイテムをクリックすると Facebox ライトボックスが開くように設定してあるのですが、問題があります。

私が試したこと
項目がクリックされたときに、こんなことをやってみました。
$('.dropdown.open').removeClass('open');
$('.dropdown-menu').hide();
これで非表示になりますが、その後なぜかまた開かなくなります。
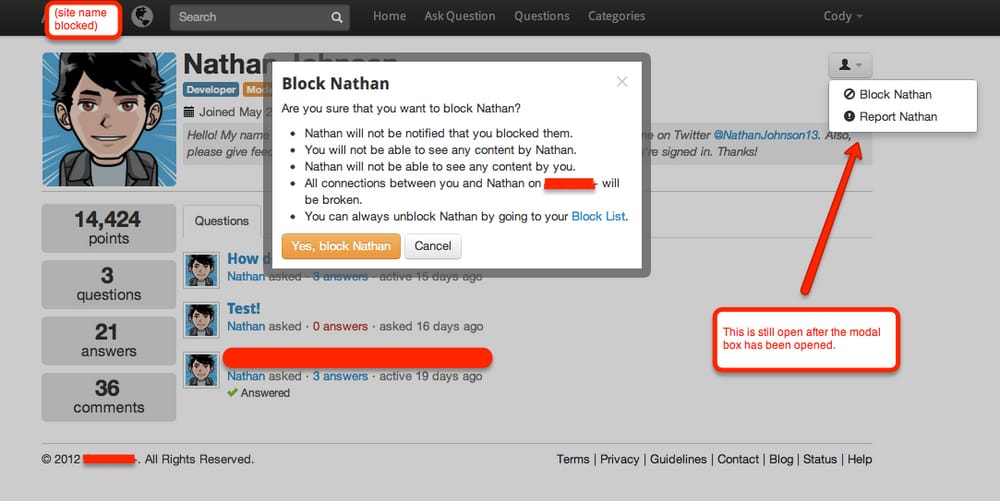
見ての通り、ドロップダウンを閉じる必要があります。なぜなら、開いたままだと見栄えが悪いからです (主に
z-index
が Facebox モーダルボックスのオーバーレイより高いためです。
Bootstrap の組み込みモーダル ボックスを使用しない理由
なぜ私が格好いいモーダル ボックスを使わないのか不思議に思っているなら、それは に組み込まれている を使っていないのか不思議に思っているのであれば、それは
- AJAX でコンテンツを読み込む方法がない。
-
モーダルのために毎回HTMLを入力しなければならない。Faceboxならシンプルにできる。
$.facebox({ajax:'/assets/ajax/dialogs/dialog?type=block-user&id=1234567'}); - CSS3 アニメーションを使ってアニメーションしますが(とてもきれいに見えます)、CSS3 以外のブラウザではただ表示されるだけで、それほどきれいに見えません。Facebox では JavaScript を使ってフェードインするので、すべてのブラウザで機能します。
どのように解決するのですか?
これを試してみてください。
$('.dropdown.open .dropdown-toggle').dropdown('toggle');
これもうまくいくかもしれません。
$('[data-toggle="dropdown"]').parent().removeClass('open');
関連
-
[解決済み] jQueryで要素が非表示になっているかどうかを確認するには?
-
[解決済み] 配列に特定のインデックスで項目を挿入する方法 (JavaScript)
-
[解決済み] Twitter Bootstrapのメニューをクリックではなく、ホバーでドロップダウンさせる方法
-
[解決済み] Twitter Bootstrap 3を使用して列を中央に配置する
-
[解決済み] BootstrapのモーダルウィンドウをjQueryで開くには?
-
[解決済み] Twitter Bootstrapでナビバーの色を変更する
-
[解決済み】別のウェブページにリダイレクトするにはどうすればいいですか?
-
[解決済み】jQueryでチェックボックスがチェックされているかどうかを確認するにはどうすればよいですか?
-
[解決済み】Twitter bootstrapのモーダルバックドロップが消えない件
-
[解決済み] モーダルでコンテンツを再読み込みする (twitter bootstrap)
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] jquery 3.0 url.indexOfエラー
-
[解決済み] jQueryを使って「Please Wait, Loading...」というアニメーションを作成するにはどうすればよいですか?
-
[解決済み] jQueryでtextareaの値を設定する
-
[解決済み] 動的に生成された要素でクリックイベントが動作しない [duplicate]
-
[解決済み] クリックボタンでクリップボードにコピー
-
[解決済み] jQueryで5秒待つには?
-
[解決済み] jQueryを使ってロールオーバー時に画像ソースを変更する
-
[解決済み] Electron: jQueryが定義されていない
-
[解決済み】jQueryで入力不可属性をトグルする。
-
[解決済み] jQuery / JavaScriptでJSONデータをパースする方法は?