[解決済み] Twitter Bootstrapのツリー [終了しました]。
2022-10-06 20:32:48
質問
なるべくCSSを使い、JSを使わない(stateなどだけ)ツリー(ディレクトリツリーのようなもの)を作る作業をしようとしているのですが、既存のツリープラグインで良いものがあれば教えてください。 ブートストラップ または jquery-ui ブートストラップ .
参考までに、またはこの質問で混乱している人のために、私は次のようなものを探しています。 dynatree のようなものを探しています。
どのように解決するのですか?
構築する
VitaliyのCSS
と
Mehmet の jQuery
を変更しました。
a
タグを
span
タグに変更し、いくつかの
グリフィコン
と
バッジング
を
Bootstrap のツリーウィジェットを使ってみました。
.
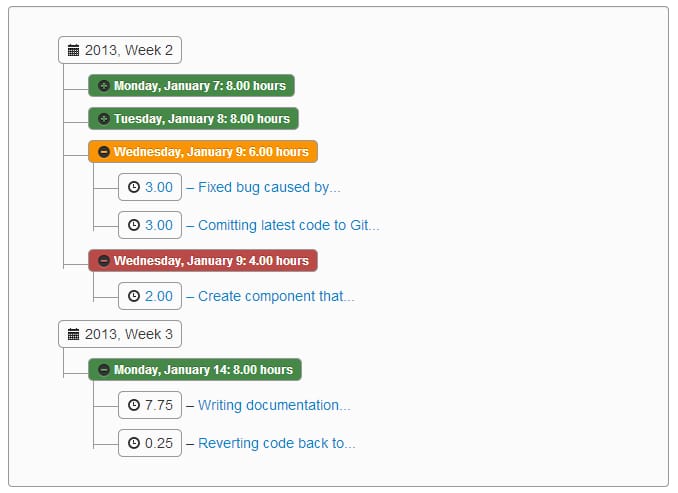
例です。

余分なクレジットとして、私は
![]() GitHub プロジェクトを作成し、このツリーコンポーネントを追加するための jQuery と LESS のコードをホスティングしています。
をBootstrapに追加するためのjQueryとLESSのコードをホストするGitHubプロジェクトです。プロジェクトのドキュメントは
http://jhfrench.github.io/bootstrap-tree/docs/example.html
.
GitHub プロジェクトを作成し、このツリーコンポーネントを追加するための jQuery と LESS のコードをホスティングしています。
をBootstrapに追加するためのjQueryとLESSのコードをホストするGitHubプロジェクトです。プロジェクトのドキュメントは
http://jhfrench.github.io/bootstrap-tree/docs/example.html
.
代わりに、このCSSを生成するためのLESSのソースを以下に示します(JSは jsFiddle ):
@import "../../../external/bootstrap/less/bootstrap.less"; /* substitute your path to the bootstrap.less file */
@import "../../../external/bootstrap/less/responsive.less"; /* optional; substitute your path to the responsive.less file */
/* collapsable tree */
.tree {
.border-radius(@baseBorderRadius);
.box-shadow(inset 0 1px 1px rgba(0,0,0,.05));
background-color: lighten(@grayLighter, 5%);
border: 1px solid @grayLight;
margin-bottom: 10px;
max-height: 300px;
min-height: 20px;
overflow-y: auto;
padding: 19px;
a {
display: block;
overflow: hidden;
text-overflow: ellipsis;
width: 90%;
}
li {
list-style-type: none;
margin: 0px 0;
padding: 4px 0px 0px 2px;
position: relative;
&::before, &::after {
content: '';
left: -20px;
position: absolute;
right: auto;
}
&::before {
border-left: 1px solid @grayLight;
bottom: 50px;
height: 100%;
top: 0;
width: 1px;
}
&::after {
border-top: 1px solid @grayLight;
height: 20px;
top: 13px;
width: 23px;
}
span {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border: 1px solid @grayLight;
border-radius: 5px;
display: inline-block;
line-height: 14px;
padding: 2px 4px;
text-decoration: none;
}
&.parent_li > span {
cursor: pointer;
/*Time for some hover effects*/
&:hover, &:hover+ul li span {
background: @grayLighter;
border: 1px solid @gray;
color: #000;
}
}
/*Remove connectors after last child*/
&:last-child::before {
height: 30px;
}
}
/*Remove connectors before root*/
> ul > li::before, > ul > li::after {
border: 0;
}
}
関連
-
[解決済み] Node.jsを使うタイミングをどう判断するか?
-
[解決済み] セレクトボックスのプレースホルダーを作成するにはどうすればよいですか?
-
[解決済み] Twitter Bootstrapのメニューをクリックではなく、ホバーでドロップダウンさせる方法
-
[解決済み] Twitter Bootstrap 3を使用して列を中央に配置する
-
[解決済み] Bootstrapの列をすべて同じ高さにするにはどうしたらいいですか?
-
[解決済み] Bootstrap3による垂直方向の整列
-
[解決済み] BootstrapのモーダルウィンドウをjQueryで開くには?
-
[解決済み] Twitter Bootstrapでナビバーの色を変更する
-
[解決済み] Twitter Bootstrap Form File Element Upload Button(ファイルアップロードボタン
-
[解決済み] Twitter Bootstrapのモーダルクローズに関数をバインドする
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] ジェスト あるクラスの特定のメソッドをモックする方法
-
[解決済み] Javascriptによるタッチスクリーンデバイスの検出
-
[解決済み] javascriptで2つの数値を連結する方法は?
-
[解決済み] 文字列が空白であるかどうかをチェックする
-
[解決済み] 無効になっている入力フィールドの値を送信する
-
[解決済み] CORS: 認証モードは 'include' です。
-
[解決済み] Javascript の parseInt() で先頭のゼロを削除する。
-
[解決済み] HTML要素にスクロールバーがあるかどうかをチェックする
-
[解決済み] jQueryのバージョン1、バージョン2、バージョン3の違いは何ですか?[クローズド]
-
[解決済み] 変異を伴わないオブジェクトからの値の削除