[解決済み] クリックすると折りたたまれるTwitter Bootstrapのナビゲーションを非表示にする
2022-06-28 16:37:11
質問
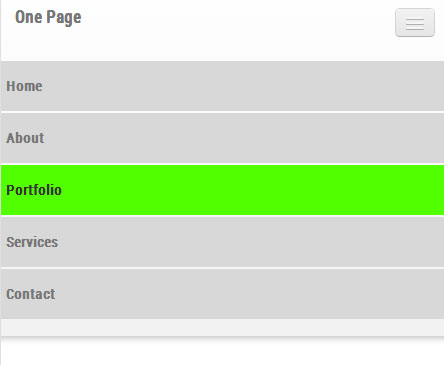
これはサブメニューのドロップダウンではなく、写真のようにカテゴリはクラスliです。

レスポンシブメニュー(テンプレートは1ページのみ)からカテゴリを選択すると クリックすると自動的にナビが折りたたまれるようにしたいです。 また、テンプレートが1ページしかないため、ナビゲーションとして使うには ページがあります。私はそれに影響を与えない解決策を求めて、ここでHTMLコードです。 メニューの
<!-- NAVBAR
================================================== -->
<div class="navbar navbar-fixed-top">
<div class="navbar-inner">
<div class="container">
<a class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</a>
<a class="brand" href="#">Carousel Demo</a>
<div class="nav-collapse">
<ul class="nav" >
<li class="active"><a href="#home">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#portfolio">Portfolio</a></li>
<li><a href="#services">Services</a></li>
<li><a href="#contact">Contact</a></li>
<!-- dropdown -->
</ul>
<!-- /.nav -->
</div>
<!--/.nav-collapse -->
</div>
<!-- /.container -->
</div>
<!-- /.navbar-inner -->
</div>
<!-- /.navbar -->
どのように解決するのですか?
これを試してみてください。
$('.nav a').on('click', function(){
$('.btn-navbar').click(); //bootstrap 2.x
$('.navbar-toggle').click(); //bootstrap 3.x by Richard
$('.navbar-toggler').click(); //bootstrap 4.x
});
関連
-
[解決済み] 要素外でのクリックを検出するにはどうすればよいですか?
-
[解決済み] Twitter Bootstrapのメニューをクリックではなく、ホバーでドロップダウンさせる方法
-
[解決済み] Twitter Bootstrap 3を使用して列を中央に配置する
-
[解決済み] Bootstrap3による垂直方向の整列
-
[解決済み] Twitter Bootstrapでナビバーの色を変更する
-
[解決済み] jQuery に何かを実行する前にすべての画像の読み込みを待つように指示する公式な方法
-
[解決済み] Twitter Bootstrapのモーダルクローズに関数をバインドする
-
[解決済み] Twitter Bootstrapを使った中央寄せのコンテンツはどうなっているのか?
-
[解決済み] Twitter Bootstrapのモーダルウィンドウを閉じないようにする
-
[解決済み] jQuery removeClass ワイルドカード
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] jquery 3.0 url.indexOfエラー
-
[解決済み] jQueryでチェックボックスの値を取得する
-
[解決済み] 既存の非順序型リストにリストアイテムを追加する方法
-
[解決済み] Bootstrapのモーダルを閉じる
-
[解決済み] ドロップダウンのアイテムの選択値をjQueryで取得する
-
[解決済み] JSONPとは何か、素人目にもわかるように説明してくれる人はいませんか?[重複)。
-
[解決済み] jQuery OR Selector?
-
[解決済み】jQueryがリクエストボディに有効なjsonを投稿する。
-
[解決済み] Jqueryのコードはヘッダーとフッターのどちらに入れるべきですか?
-
[解決済み] クリックすると折りたたみ可能なBootstrapのナビバーを非表示にする方法