[解決済み】tsconfig.jsonでパスを使用する方法とは?
2022-04-15 16:45:53
質問
について読んでいました。
パスマッピング
で
tsconfig.json
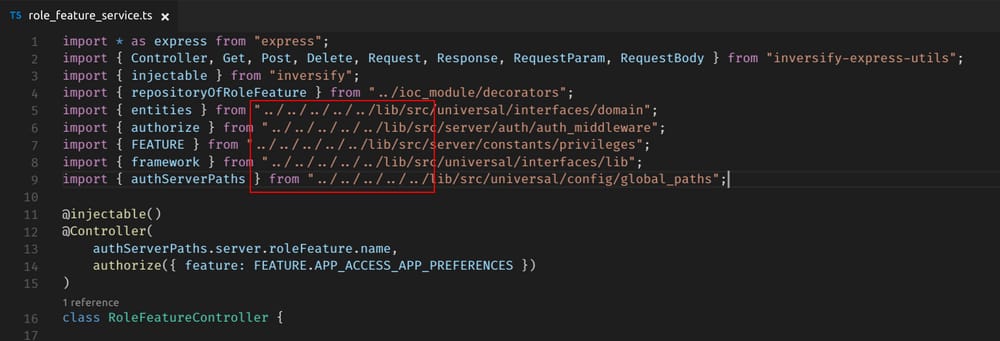
で、以下のような醜いパスの使用を避けるために、これを使いたかったのです。
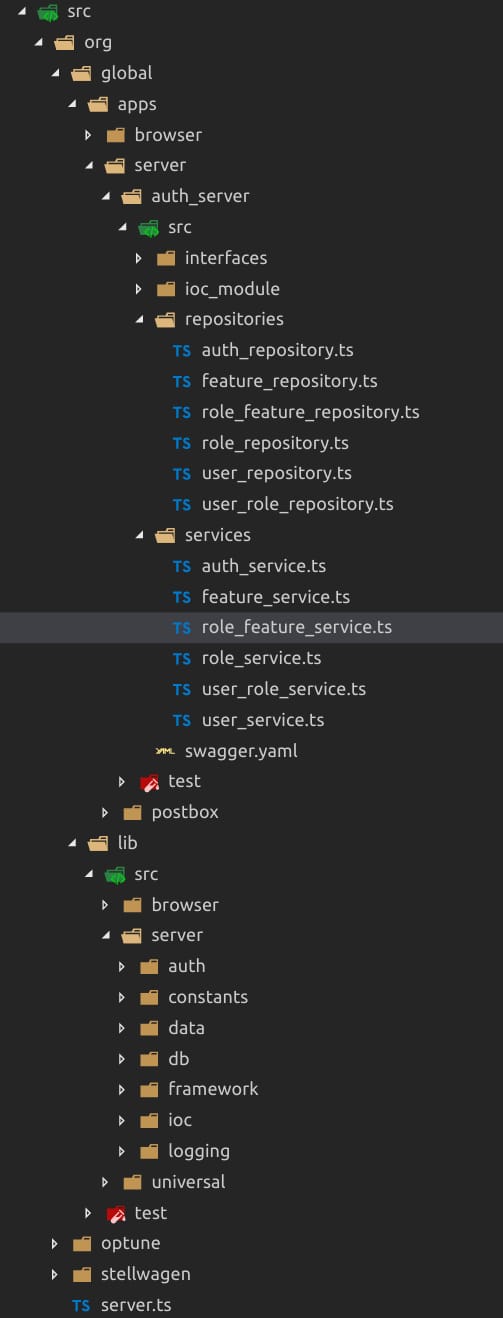
プロジェクトとライブラリの入ったモノリポジトリがあるので、プロジェクトの構成は少し変です。プロジェクトは会社ごと、ブラウザ/サーバ/ユニバーサルごとにグループ化されています。
のパスはどのように設定すればよいのでしょうか?
tsconfig.json
の代わりになるように。
import { Something } from "../../../../../lib/src/[browser/server/universal]/...";
使えるんです。
import { Something } from "lib/src/[browser/server/universal]/...";
webpack の設定に何か他のものが必要なのでしょうか? それとも
tsconfig.json
で十分でしょう?
どのように解決するのですか?
TSの機能なので、tsconfig.jsonファイル上で設定できます。
このようにすることができます。
"compilerOptions": {
"baseUrl": "src", // This must be specified if "paths" is.
...
"paths": {
"@app/*": ["app/*"],
"@config/*": ["app/_config/*"],
"@environment/*": ["environments/*"],
"@shared/*": ["app/_shared/*"],
"@helpers/*": ["helpers/*"]
},
...
参照するパスのベースとなるbaseUrlは、ドキュメントにあるように必須であることに留意してください。
文字'@'は必須ではありません。
そうやって設定したら、こんな風に簡単に使えるようになります。
import { Yo } from '@config/index';
ただ、現在の最新版ではインテリセンスが効かないので、ファイルのインポート/エクスポートはインデックス規約に従って行うことをお勧めします。
<ブロッククオートhttps://www.typescriptlang.org/docs/handbook/module-resolution.html#path-mapping
関連
-
[解決済み] TypeScriptのハッシュマップ/辞書インターフェイス
-
[解決済み] フォーインステートメント
-
[解決済み] TypeScriptの非同期関数でプロミスを返す
-
[解決済み] TypeScriptで文字列を数値に変換する方法とは?
-
[解決済み] GitHubからnpmパッケージを直接インストールする方法
-
[解決済み] TypeScript で `window` に新しいプロパティを明示的に設定するにはどうすればよいですか?
-
[解決済み] ローカルにインストールしたパッケージの実行ファイルを node_modules で使用するには?
-
[解決済み] モジュール 'module-name' の宣言ファイルが見つかりませんでした。'/path/to/module-name.js' は暗黙のうちに 'any' 型を持っています。
-
[解決済み] Typescript オブジェクトのインデックス付きメンバの型を強制する?
-
[解決済み】tsconfig.jsonファイルを生成するにはどうしたらいいですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】Typescript: スプレッド型はオブジェクト型からしか作成できない
-
[解決済み] Angular 2の@ViewChildアノテーションがundefinedを返す
-
[解決済み] 型{ [key: string]: boolean; }は何を意味するのでしょうか?
-
[解決済み] Jest で typescript を使用して identity-obj-proxy を使用すると未定義が返される
-
[解決済み] グローバル定数の定義
-
[解決済み] Apollo Serverでコンテキストオブジェクトを正しく入力するにはどうすればよいですか?
-
[解決済み] TypeScriptで、「extends keyof」と「in keyof」はどういう意味ですか?
-
[解決済み] なぜTypescriptではinferキーワードが必要なのでしょうか?
-
[解決済み] TypeScriptの非同期関数でプロミスを返す
-
[解決済み] エラー TS2345: 型 'T' の引数は型 'object' のパラメータに代入できません。