[解決済み] tkinterで2つのフレームを切り替える
質問
チュートリアルが示してくれたように、私は最初のいくつかのスクリプトを素敵な小さな GUI で構築しましたが、より複雑なプログラムに対して何をすべきかを扱っているものはありません。
もしあなたが、オープニング画面のための「スタートメニュー」を持つ何かを持っていて、ユーザーが選択すると、プログラムの別のセクションに移動し、適切に画面を再描画する場合、これを行うためのエレガントな方法は何ですか?
単に
.destroy()
を作成し、別の部分のウィジェットで満たされた新しいフレームを作成するのですか? そして、戻るボタンを押すと、このプロセスを逆転させるのですか?
どのように解決するのですか?
1つの方法は、フレームを互いに重ね、積み重ねた順番に1つを他のフレームより上に上げるだけです。一番上にあるものが、見えるものになります。これは、すべてのフレームが同じサイズである場合に最適ですが、少しの作業で、任意のサイズのフレームで動作するようにすることができます。
注意
: これが動作するためには、あるページのすべてのウィジェットが、そのページ (すなわち
self
) またはその子孫を親 (またはマスター、お好みの用語に依存) として持つ必要があります。
ここでは、一般的な概念を示すために少し工夫した例を示します。
try:
import tkinter as tk # python 3
from tkinter import font as tkfont # python 3
except ImportError:
import Tkinter as tk # python 2
import tkFont as tkfont # python 2
class SampleApp(tk.Tk):
def __init__(self, *args, **kwargs):
tk.Tk.__init__(self, *args, **kwargs)
self.title_font = tkfont.Font(family='Helvetica', size=18, weight="bold", slant="italic")
# the container is where we'll stack a bunch of frames
# on top of each other, then the one we want visible
# will be raised above the others
container = tk.Frame(self)
container.pack(side="top", fill="both", expand=True)
container.grid_rowconfigure(0, weight=1)
container.grid_columnconfigure(0, weight=1)
self.frames = {}
for F in (StartPage, PageOne, PageTwo):
page_name = F.__name__
frame = F(parent=container, controller=self)
self.frames[page_name] = frame
# put all of the pages in the same location;
# the one on the top of the stacking order
# will be the one that is visible.
frame.grid(row=0, column=0, sticky="nsew")
self.show_frame("StartPage")
def show_frame(self, page_name):
'''Show a frame for the given page name'''
frame = self.frames[page_name]
frame.tkraise()
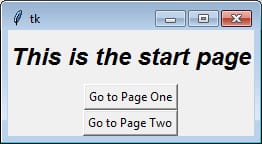
class StartPage(tk.Frame):
def __init__(self, parent, controller):
tk.Frame.__init__(self, parent)
self.controller = controller
label = tk.Label(self, text="This is the start page", font=controller.title_font)
label.pack(side="top", fill="x", pady=10)
button1 = tk.Button(self, text="Go to Page One",
command=lambda: controller.show_frame("PageOne"))
button2 = tk.Button(self, text="Go to Page Two",
command=lambda: controller.show_frame("PageTwo"))
button1.pack()
button2.pack()
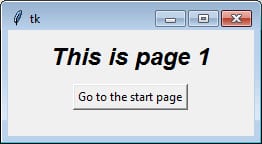
class PageOne(tk.Frame):
def __init__(self, parent, controller):
tk.Frame.__init__(self, parent)
self.controller = controller
label = tk.Label(self, text="This is page 1", font=controller.title_font)
label.pack(side="top", fill="x", pady=10)
button = tk.Button(self, text="Go to the start page",
command=lambda: controller.show_frame("StartPage"))
button.pack()
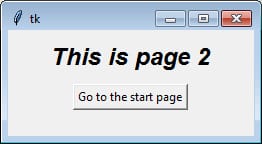
class PageTwo(tk.Frame):
def __init__(self, parent, controller):
tk.Frame.__init__(self, parent)
self.controller = controller
label = tk.Label(self, text="This is page 2", font=controller.title_font)
label.pack(side="top", fill="x", pady=10)
button = tk.Button(self, text="Go to the start page",
command=lambda: controller.show_frame("StartPage"))
button.pack()
if __name__ == "__main__":
app = SampleApp()
app.mainloop()
もし、クラスでインスタンスを作成するというコンセプトが分かりにくい場合や、異なるページが構築中に異なる引数を必要とする場合、それぞれのクラスを明示的に別々に呼び出すことができます。ループは主に、各クラスが同一であるという点を説明するために役立ちます。
たとえば、クラスを個別に作成するために、ループを削除することができます (
for F in (StartPage, ...)
をこのようにします。
self.frames["StartPage"] = StartPage(parent=container, controller=self)
self.frames["PageOne"] = PageOne(parent=container, controller=self)
self.frames["PageTwo"] = PageTwo(parent=container, controller=self)
self.frames["StartPage"].grid(row=0, column=0, sticky="nsew")
self.frames["PageOne"].grid(row=0, column=0, sticky="nsew")
self.frames["PageTwo"].grid(row=0, column=0, sticky="nsew")
このコード(またはこのコードをコピーしたオンラインチュートリアル)を出発点として、長い間、人々は他の質問をしてきました。これらの質問に対する回答を読むとよいでしょう。
関連
-
[解決済み] staticmethodとclassmethodの違いについて
-
[解決済み] Pythonで2つのリストを連結する方法は?
-
[解決済み] Pythonのリストメソッドであるappendとextendの違いは何ですか?
-
[解決済み] Pythonのswitch文の代用品?
-
[解決済み] 0から9までのランダムな整数を生成する
-
[解決済み] 2つのリストを辞書に変換するにはどうしたらいいですか?
-
[解決済み] 2つのリストの差を取得する
-
[解決済み】__str__と__repr__の違いは何ですか?
-
[解決済み】2つの辞書を1つの式でマージする(辞書の和をとる)には?)
-
[解決済み] Pythonでリストが空かどうかをチェックする方法は?重複
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] PythonでSVGからPNGに変換する
-
[解決済み] Pythonのargparseを使った隠し引数の作成
-
[解決済み] 古いバージョンのPythonにおける辞書のキーの並び順
-
[解決済み] Pythonで0xを使わずにhex()を使うには?
-
[解決済み] Ctrl-CでPythonスクリプトを終了できない
-
[解決済み] Python Logging でログメッセージが2回表示される件
-
[解決済み] PyQtアプリケーションのスレッド化。QtスレッドとPythonスレッドのどちらを使うか?
-
[解決済み] CSVデータを処理する際、1行目のデータを無視する方法を教えてください。
-
[解決済み] if 節の終了方法
-
[解決済み] 単純な文字列からtimedeltaオブジェクトを作成する方法