[解決済み] textFieldのアンダーラインの色を変更するには?
質問
私はflutter & dartの両方について初心者です。現在、私の個人的なプロジェクトの1つでこれを使用しています。
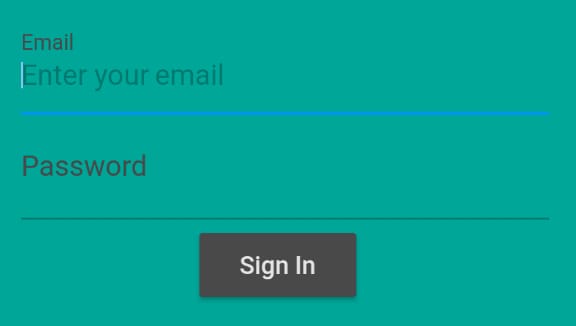
私のフォームでは、textFieldの下線はすべて青色で表示されています。これを他の色に変えたいと思います。私が使用しているコード片は次のようなものです...
new TextField(
controller: this._emailController,
decoration: new InputDecoration(
hintText: "Enter your email",
labelText: "Email",
labelStyle: new TextStyle(
color: const Color(0xFF424242)
)
),
),
どうすれば実現できるのかがわからない。
注:似たような質問がここにあることは知っています FlutterでTextFieldの下線を変更する . でも、そこでも完全には解決していません。また、もう一つ似たようなリンクがありました。 appcompat v7でEditTextの下線の色を変更する。 とありますが、これは私が使っているDART(flutter)ではなく、JAVAを使ったAndroidの開発に属するもので、私のAndroidアプリ開発には使われていません。だから、これらのリンクについて混乱しないようにしてください。
どのように解決するのですか?
** 以下のアップデートを参照してください。 GJJ2019 による回答を参照してください。 **
論理的な答えとしては、InputBorderを使うこと、特に 下線入力デコレータ を使い、それをボーダーとして inputdecorator に渡します。 しかし、これは、InputDecorator にアンダーラインを使うべきか、それともあなたが指定する他のものを使うべきかを伝えるだけです。
実際の色はテーマに基づいています - ソースから。
Color _getActiveColor(ThemeData themeData) {
if (isFocused) {
switch (themeData.brightness) {
case Brightness.dark:
return themeData.accentColor;
case Brightness.light:
return themeData.primaryColor;
}
}
return themeData.hintColor;
}
というわけで、色を変えるには以下のようにします(あるいは、アプリケーション全体のテーマを指定します)。
new Theme(
data: new ThemeData(
primaryColor: Colors.red,
accentColor: Colors.orange,
hintColor: Colors.green
),
child: new TextField(
decoration: new InputDecoration(
hintText: "Enter your email",
labelText: "Email",
labelStyle: new TextStyle(color: const Color(0xFF424242)),
border: new UnderlineInputBorder(
borderSide: new BorderSide(
color: Colors.red
)
)
),
),
),
UPDATE
という方法でできるようになりました。 期待する にできるようになりました。
decoration: InputDecoration(
enabledBorder: UnderlineInputBorder(
borderSide: BorderSide(color: theColor),
),
focusedBorder: UnderlineInputBorder(
borderSide: BorderSide(color: theColor),
),
border: UnderlineInputBorder(
borderSide: BorderSide(color: theColor),
),
)
関連
-
[解決済み] Flutterで16進数の色文字列を使用するにはどうすればよいですか?
-
[解決済み] [Solved] Flutter: How to make TextField with HintText but no Underline?
-
[解決済み] TextFieldのBorder Colorを変更できない。
-
[解決済み] Dartで "new "キーワードを使う必要があるのか?
-
[解決済み] ローカルフラッターパッケージを別のフラッターアプリケーションで使用するには?
-
[解決済み] Dart マルチプルコンストラクタ
-
[解決済み] ステートレスウィジェットクラスのKeyとは何ですか?
-
[解決済み] POSTリクエスト中にCERTIFICATE_VERIFY_FAILEDエラーが発生した場合、どのように解決しますか?
-
[解決済み] DartのNULLチェックのイディオムやベストプラクティスは何ですか?
-
[解決済み] Dartでintをdoubleに変換する簡単な方法はありますか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] FlutterのBuildキャッシュをクリアする方法は?
-
[解決済み】appcompat v7でEditTextの最下行の色を変更する。
-
[解決済み】Dartで日付をフォーマットする方法とは?
-
[解決済み] TextFieldのBorder Colorを変更できない。
-
[解決済み] Dartで "new "キーワードを使う必要があるのか?
-
[解決済み] ローカルフラッターパッケージを別のフラッターアプリケーションで使用するには?
-
[解決済み] Dart マルチプルコンストラクタ
-
[解決済み] スクロールグローを消すには?
-
[解決済み] Dartでプライベート変数を作成する方法は?
-
[解決済み] Dartのグローバル変数