[解決済み] textareaの幅を親の100%に拡大する方法(または任意のHTML要素を親の幅の100%に拡大する方法)とは?
2022-02-09 02:09:13
質問
テキストエリアの幅を親の100%に拡大するには?
私は幅100%を試してみましたが、それはクラッシュレイアウトが何ページの100%に拡大され、動作しません。
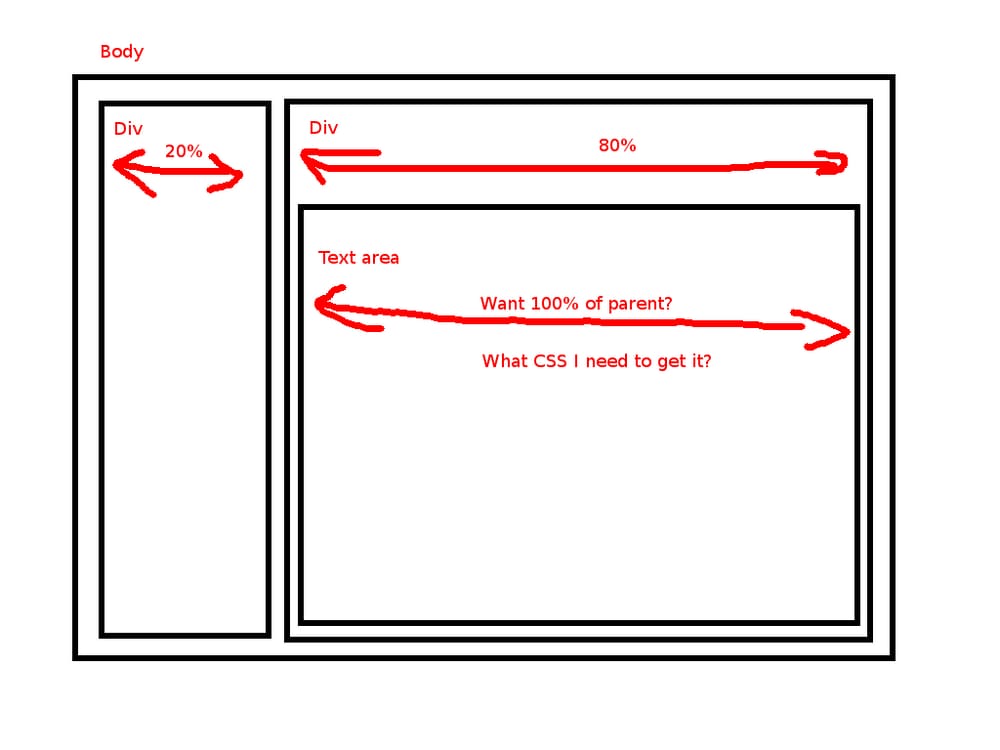
以下は、視覚的な方法での質問です。

ヒントをお願いします。
どのように解決するのですか?
<div>
<div style="width: 20%; float: left;">
<p>Some Contentsssssssssss</p>
</div>
<div style="float: left; width: 80%;">
<textarea style="width: 100%; max-width: 100%;"></textarea>
</div>
<div style="clear: both;"></div>
</div>
関連
-
[解決済み】divの高さを画面の残りスペースで埋めるようにする
-
[解決済み] ボディの背景色が表示されない?
-
[解決済み] HTMLボタンのテキストを固定幅で折り返すには?
-
[解決済み] Add a scrollbar to a <textarea> [duplicate]
-
[解決済み] Railsアプリケーションにアイコンを追加する
-
[解決済み] textareaのresizableプロパティを無効にするにはどうしたらよいですか?
-
[解決済み] 要素を水平方向にセンタリングする方法
-
[解決済み] How can I set the default value for an HTML <select> element?
-
[解決済み] コンテナの幅に応じたフォントの拡大縮小
-
[解決済み] CSS 100% height と padding/margin の関係
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】JQuery: 'Uncaught TypeError: ajaxリクエストで「Illegal invocation」が発生する - 複数の要素
-
[解決済み】位置固定が機能しない
-
[解決済み] CSS color vs. background-color vs. background?
-
[解決済み] span with onclick event inside the tag
-
[解決済み] HTMLの#記号の文字実体は?
-
[解決済み] HTML5 Validation Error: body start tag が見えたが、同じタイプの要素がすでに開かれていた
-
[解決済み] iFrameがURLを読み込んでいない
-
[解決済み] margin-block-startとmargin-topの違いは何ですか?
-
[解決済み] divが重ならないようにするには?
-
[解決済み] CSSでパディングがある場合に、TextAreaの幅をはみ出さずに100%にするにはどうしたらよいですか?