[解決済み】textareaの異常な形状?
2022-04-03 22:50:35
質問
通常、テキストエリアはこのような長方形か正方形です。

でも、例えばこんな風に、カスタム形状のテキストエリアが欲しいんです。

どうしてこんなことが可能なのか?
どのように解決するのですか?
はじめに
まず、他の記事で提案されているように、多くの解決策があります。CSS3のプロパティを必要としないので、現在(2013年)最も多くのブラウザに対応できるのはこの方法だと思います。ただし、この方法は
をサポートしていないブラウザでは
contentdeditable
は、注意してください。
divを使った解決方法
contenteditable
が提案するように
ゲッツ
を使用すると、divに
contenteditable
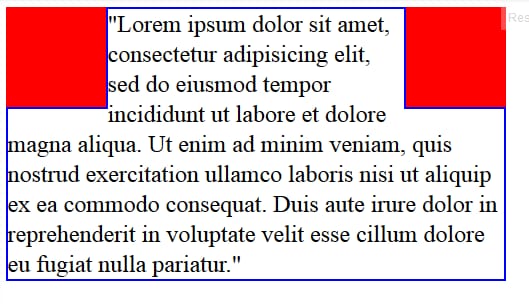
を作成し、その上に何らかのdivを配置して整形します。ここでは、メイン div の左上と右上に 2 つのブロックをフロートさせる例を示します。

ご覧のように ボーダーで少し遊ぶ というのは、あなたの投稿で要求されたのと同じ結果にしたい場合です。メインの div には、すべての面に青いボーダーが表示されています。次に、赤いブロックをメイン div の上部のボーダーを隠すように貼り付け、特定の辺にだけボーダーを適用する必要があります ( 下と左 は右のブロック。 下と右 は左側)。
その後、Javascriptでコンテンツを取得するには、"
投稿
例えばボタンが押されたときなどです。あと、残りのCSSも処理できると思います(
font-size
,
color
など) :)
フルコード・サンプル
.block_left {
background-color: red;
height: 70px;
width: 100px;
float: left;
border-right: 2px solid blue;
border-bottom: 2px solid blue;
}
.block_right {
background-color: red;
height: 70px;
width: 100px;
float: right;
border-left: 2px solid blue;
border-bottom: 2px solid blue;
}
.div2 {
background-color: white;
font-size: 1.5em;
border: 2px solid blue;
}
.parent {
height: 300px;
width: 500px;
}
<div class="parent">
<div class="block_left"></div>
<div class="block_right"></div>
<div class="div2" contenteditable="true">
"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut..."
</div>
</div>
関連
-
[解決済み】JavaScriptで':'(コロン)は何をするのか?
-
[解決済み] Uncaught Invariant Violation: 前のレンダリング中よりも多くのフックをレンダリングした
-
[解決済み】別のjsファイル内でJavaScriptの関数を呼び出す
-
[解決済み】コンソールがUnterminated JSX contentsエラーを投げる【終了しました
-
[解決済み】Syntax error: JavaScriptの不正なreturnステートメント
-
[解決済み] JavaScriptで "use strict "は何をするのか、その根拠は?
-
[解決済み] JavaScriptで文字列が部分文字列を含むかどうかを確認する方法は?
-
[解決済み] CSSの親セレクタはありますか?
-
[解決済み] jQueryで要素にスクロールする
-
[解決済み】jQueryでチェックボックスがチェックされているかどうかを確認するにはどうすればよいですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】パッシブイベントリスナー内部でpreventDefaultができない
-
[解決済み】 Uncaught TypeError: data.push is not a function
-
[解決済み】Failed to load resource: net::ERR_FILE_NOT_FOUND loading json.js
-
[解決済み】フォームコントロールの値アクセサがない
-
[解決済み] Uncaught Invariant Violation: 前のレンダリング中よりも多くのフックをレンダリングした
-
[解決済み】webpack: モジュールが見つかりません。Error: 解決できない(相対パスで)
-
[解決済み】JavaScript "Uncaught TypeError: object is not a function" 連想性の質問
-
[解決済み】Google Conversionsが動作しない - スクリプトが読み込まれない
-
[解決済み】Kendo Observable Bindingと併用する場合、Kendo Switch Labelsを変更することは可能ですか?[Kendo-UI]です。
-
[解決済み】未定義のプロパティ 'forEach' を読み取ることができない