[解決済み] Swiftを使ったプログラムによるUITableViewCellのカスタマイズ
2022-02-18 01:59:32
質問
皆さん、私はカスタム
UITableViewCell
しかし、シミュレータ上では何も表示されません。助けてください。
ラベルが表示されるのは
var labUserName = UILabel(frame: CGRectMake(0.0, 0.0, 130, 30));
が、セルに重なります。自動レイアウトは、各セルの好ましいサイズ/最小サイズを知っているはずですが、理解できませんか?
ありがとうございます。
import Foundation
import UIKit
class TableCellMessages: UITableViewCell {
var imgUser = UIImageView();
var labUserName = UILabel();
var labMessage = UILabel();
var labTime = UILabel();
override init(style: UITableViewCellStyle, reuseIdentifier: String) {
super.init(style: style, reuseIdentifier: reuseIdentifier)
imgUser.layer.cornerRadius = imgUser.frame.size.width / 2;
imgUser.clipsToBounds = true;
contentView.addSubview(imgUser)
contentView.addSubview(labUserName)
contentView.addSubview(labMessage)
contentView.addSubview(labTime)
//Set layout
var viewsDict = Dictionary <String, UIView>()
viewsDict["image"] = imgUser;
viewsDict["username"] = labUserName;
viewsDict["message"] = labMessage;
viewsDict["time"] = labTime;
//Image
//contentView.addConstraints(NSLayoutConstraint.constraintsWithVisualFormat("H:|-[image(100)]-'", options: nil, metrics: nil, views: viewsDict));
//contentView.addConstraints(NSLayoutConstraint.constraintsWithVisualFormat("V:|-[image(100)]-|", options: nil, metrics: nil, views: viewsDict));
contentView.addConstraints(NSLayoutConstraint.constraintsWithVisualFormat("V:|-[username]-[message]-|", options: nil, metrics: nil, views: viewsDict));
contentView.addConstraints(NSLayoutConstraint.constraintsWithVisualFormat("H:|-[username]-|", options: nil, metrics: nil, views: viewsDict));
contentView.addConstraints(NSLayoutConstraint.constraintsWithVisualFormat("H:|-[message]-|", options: nil, metrics: nil, views: viewsDict));
}
required init(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
}
解決方法は?
少し仮定してみましょう。
iOS8プロジェクトで
Storyboard
を含む、単一の
UITableViewController
. その
tableView
は、ユニークなプロトタイプ
UITableViewCell
で、カスタムスタイルと識別子: "cell"を持つ。
は
UITableViewController
は、クラス
TableViewController
を使用する必要があります。
cell
は、クラス
CustomTableViewCell
.
すると、以下のようなコードが設定できるようになります(Swift 2用に更新)。
CustomTableViewCell.swift。
import UIKit
class CustomTableViewCell: UITableViewCell {
let imgUser = UIImageView()
let labUserName = UILabel()
let labMessage = UILabel()
let labTime = UILabel()
override func awakeFromNib() {
super.awakeFromNib()
imgUser.backgroundColor = UIColor.blueColor()
imgUser.translatesAutoresizingMaskIntoConstraints = false
labUserName.translatesAutoresizingMaskIntoConstraints = false
labMessage.translatesAutoresizingMaskIntoConstraints = false
labTime.translatesAutoresizingMaskIntoConstraints = false
contentView.addSubview(imgUser)
contentView.addSubview(labUserName)
contentView.addSubview(labMessage)
contentView.addSubview(labTime)
let viewsDict = [
"image": imgUser,
"username": labUserName,
"message": labMessage,
"labTime": labTime,
]
contentView.addConstraints(NSLayoutConstraint.constraintsWithVisualFormat("V:|-[image(10)]", options: [], metrics: nil, views: viewsDict))
contentView.addConstraints(NSLayoutConstraint.constraintsWithVisualFormat("V:[labTime]-|", options: [], metrics: nil, views: viewsDict))
contentView.addConstraints(NSLayoutConstraint.constraintsWithVisualFormat("V:|-[username]-[message]-|", options: [], metrics: nil, views: viewsDict))
contentView.addConstraints(NSLayoutConstraint.constraintsWithVisualFormat("H:|-[username]-[image(10)]-|", options: [], metrics: nil, views: viewsDict))
contentView.addConstraints(NSLayoutConstraint.constraintsWithVisualFormat("H:|-[message]-[labTime]-|", options: [], metrics: nil, views: viewsDict))
}
}
TableViewController.swift。
import UIKit
class TableViewController: UITableViewController {
override func viewDidLoad() {
super.viewDidLoad()
//Auto-set the UITableViewCells height (requires iOS8+)
tableView.rowHeight = UITableViewAutomaticDimension
tableView.estimatedRowHeight = 44
}
override func numberOfSectionsInTableView(tableView: UITableView) -> Int {
return 1
}
override func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 100
}
override func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier("cell", forIndexPath: indexPath) as! CustomTableViewCell
cell.labUserName.text = "Name"
cell.labMessage.text = "Message \(indexPath.row)"
cell.labTime.text = NSDateFormatter.localizedStringFromDate(NSDate(), dateStyle: .ShortStyle, timeStyle: .ShortStyle)
return cell
}
}
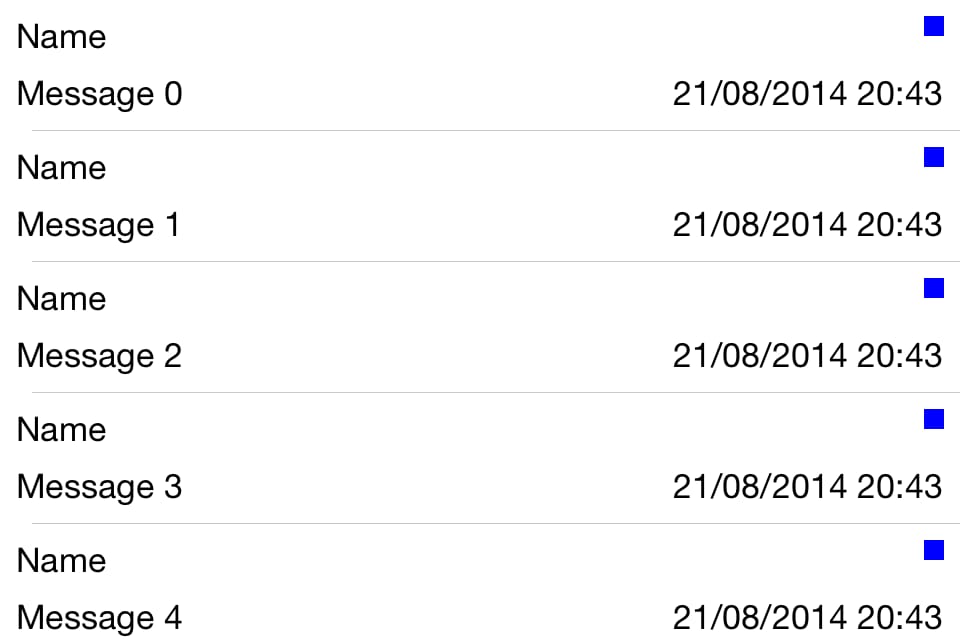
このような表示(iPhoneのランドスケープ)を期待することになります。

関連
-
[解決済み】NSURLErrorDomainエラーコードの説明
-
[解決済み] 警告 xcode 6 で暗黙の変換により整数の精度が失われる
-
[解決済み] このアクションは完了できませんでした。再試行 (-22421)
-
[解決済み] Objective-C ブロックパラメータ 発行 このブロック宣言はプロトタイプではありません
-
[解決済み] dispatch_queue_create のキュー属性とは?
-
[解決済み] CocoaPodsでポッド「Firebase/Core」の互換バージョンが見つからなかった|cloud_firestore, Flutter
-
[解決済み] 脱獄したiphoneで`uicache`コマンドは何をするのですか?[クローズド]
-
[解決済み] あなたのリクエストはエラーを発生させました。[newNullResponse]?
-
[解決済み] Objective C - 値で渡す、参照で渡す
-
[解決済み] Swiftで#pragmaマーク?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】Xcode 10.2.1 Command PhaseScriptExecutionが0以外の終了コードで失敗した。
-
[解決済み] ペン先を読み込んだが、「表示」コンセントが設定されていない
-
[解決済み] EXC_CORPSE_NOTIFY シンボルのクラッシュが発生しました、追跡するには?
-
[解決済み] Swiftエラー。変数がそれ自身の初期値内で使用されている
-
[解決済み] Int 型のインデックスを持つ [AnyObject]? の値を添え字として使用できません。
-
[解決済み] Argument passed to call that takes no arguments "エラーを修正するには?
-
[解決済み] CocoaPods は、ポッド "Firebase/CoreOnly" の互換性のあるバージョンを見つけられませんでした。
-
[解決済み] Stringをformatで作成するには?
-
[解決済み] なぜSwiftでUIViewControllerのデフォルトのsuper.init()を呼び出すことができないのでしょうか?
-
[解決済み] 起動画面にカスタムクラス名が設定されない場合がある